Come regola generale, alcune informazioni sono meglio rappresentate come una lista. tipi di elenco consentono di farlo più comodamente possibile. Se l'utente vedrà un testo continuo, sarà scomodo da leggere.
Grazie a utente elenca più facile da leggere alcuni oggetti enumerati rispetto a una singola linea. È per questo che sono costantemente utilizzati come sui siti web e nei documenti Word e altri editor di testo.
Tipi di elenchi HTML
Le liste sono ordinate e non ordinate, anche chiamato non numerata.
In elenchi numerati utilizzando, numeri arabi romani, lettere, e tutto il resto, in modo da poter effettuare il bonifico.
Gli elenchi puntati applicano vari indicatori (puntini, cerchi, quadrati, frecce, ecc.)
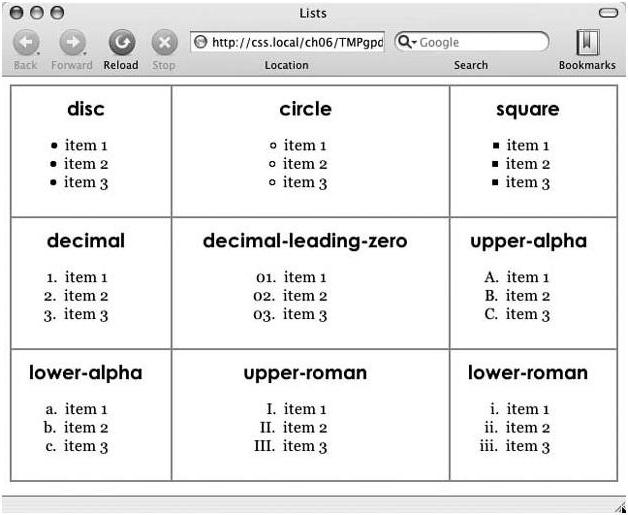
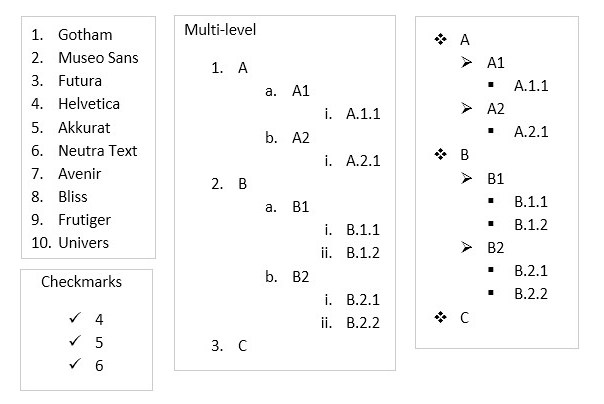
Ecco alcuni esempi di tipi di ordinamento elementi della lista.

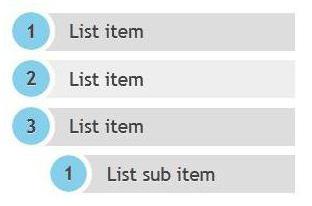
La figura sopra le liste a livello singolo semplici elencati. Ma nei documenti possono essere utilizzati e multi-livello. I livelli possono essere numeri infiniti.

L'immagine qui sopra mostra che cosa può essere multi-livello elenchi puntati e numerati.
creazione
Il codice HTML è molto facile creare un elenco. Tipi di elenchi in un html-markup molto simile. Essi si differenziano solo per il tag di inizio e fine. Fare la lista elementi sono identificati nella stessa tag. Qui non confondersi.
Si consideri l'esempio di un elenco numerato:
- Paragrafo 1
- Paragrafo 2
- Paragrafo 3
Questo codice è sufficiente per era una lista regolare con numeri arabi. Questa opzione di ordinamento è l'impostazione predefinita. Prendere in considerazione altre opzioni un po 'oltre.
Elenco puntato assomiglia a questo:
- Paragrafo 1
- Paragrafo 2
- Paragrafo 3
La differenza è che, al fine di mettere un tag ol quotazione numerata, e per non ordinata – ul.
Forme in elenchi di parole
In Word elenca i tipi sono esattamente gli stessi. Inoltre, in alcuni editor di codice HTML , è possibile esportare il contenuto del "Ward". Queste liste sono perfettamente trasferiti da e eseguite da tag appropriati.
Se si hanno difficoltà in proprio da zero per fare un elenco a più livelli in html, è possibile creare in Word prima. Poi metterlo in un html-markup.
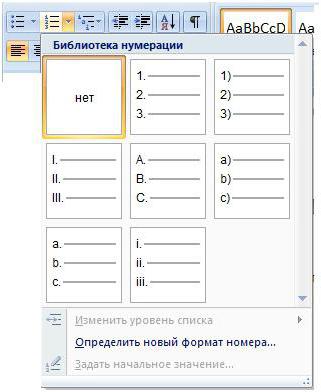
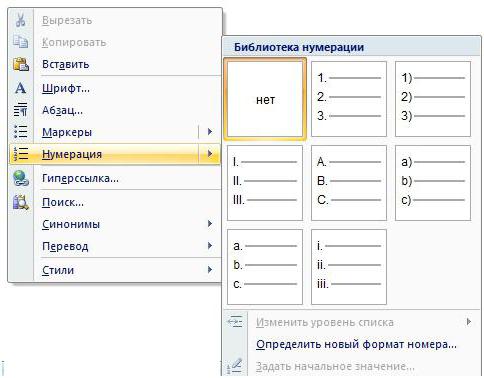
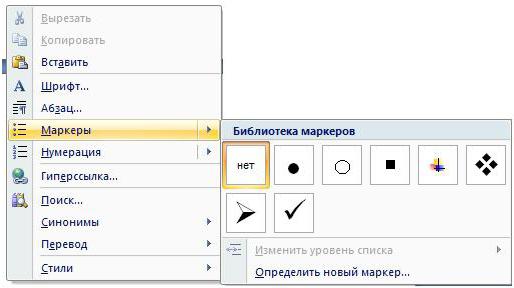
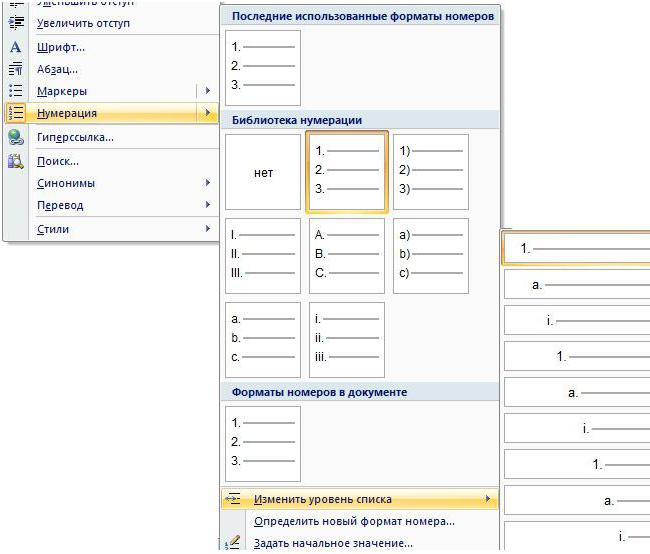
Considerare come creare un elenco in Microsoft Word. V'è una speciale "lista" del pannello. Tipi di liste là fuori sono divisi in gruppi.

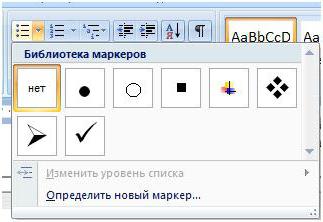
Una volta che si clicca su qualsiasi tipo immediatamente disponibili opzioni di ordinamento. Nella figura sopra viene richiesto di selezionare il tipo di marcatore per la lista non ordinata. Lo stesso vale per le altre opzioni.

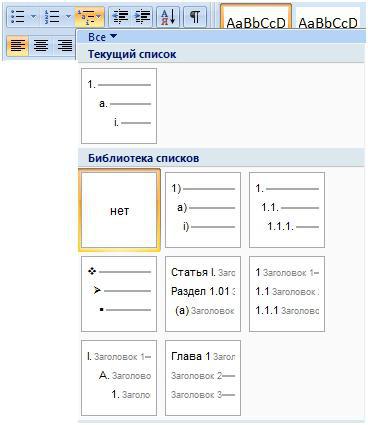
Quando si apre una libreria di elenchi a più livelli, dove si può vedere una sorta mista.

Operazioni con liste
In Word, è possibile convertire qualsiasi lista. Tipi di liste vengono selezionati tramite la barra degli strumenti principale o facendo clic destro. È necessario selezionare il testo che si desidera presentare in una forma simile, e fare clic con il pulsante destro del mouse.

È possibile scegliere come un elenco puntato o numerato.

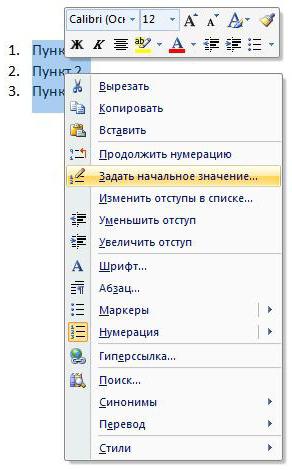
Inoltre, è possibile impostare la posizione iniziale di riferimento. Ad esempio, è necessario visualizzare elementi dal 10 al 12. Ma la lista di default sarà dal 1 ° punto. Per fare questo, è necessario impostare il valore iniziale "10".

Come si può vedere, l'editor permette di cambiare di più e imbottitura.
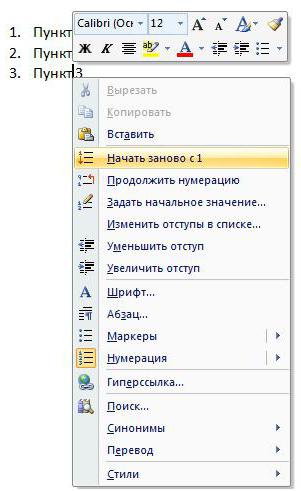
Se si seleziona solo la terza voce, e si preme il tasto destro del mouse, si sarà in grado di iniziare la numerazione sin dall'inizio, con l'unità.

In qualsiasi momento, da un semplice elenco può essere a strati. Per fare questo, stare sulla voce desiderata e ancora una volta fare un clic destro del mouse. Poi, vai alla voce di menu "Numerazione" e in basso clicca su "Lista Cambia livello."

In realtà non c'è nulla di complicato. Tutte le voci di menu vengono creati pensieroso. (Premendo i tasti giusti), il menu di contesto è sempre in evoluzione e dipende da ciò che si è fatto clic (lista di link, immagini, e così via).
Fare liste in html
I tag possono fare attraverso le classi o gli stili ogni volta singolarmente. In principio è stato mostrato una tabella che elenca le varie opzioni. Ci sono stati specificati opzioni decimali, disco, cerchio, e così via. Questo valore deve essere specificato nella classe di resistenza o lo stile list-style-type.
Per esempio in questo modo:
.Sort {
list-style-type: il disco;
}
E 'sufficiente specificare la classe sorta di qualche lista, e sarà presentato di conseguenza.
In editor di Word, è possibile impostare il valore iniziale. Lo ha affermato in precedenza. Lo stesso è consentito e in html.
Questo viene fatto in partenza attributo. punti di uscita esempio con iniziale "5" significato:
- Paragrafo 1
- Paragrafo 2
- Paragrafo 3
Di conseguenza, vedrete i numeri 5, 6 e 7, invece di 1, 2 e 3.
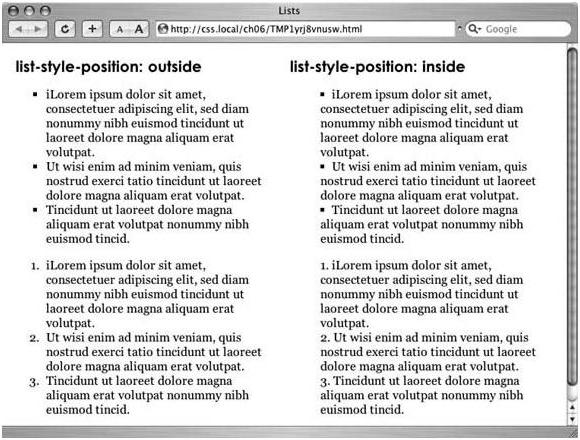
Inoltre è possibile specificare dove l'indicatore si trova all'interno o all'esterno. Esempio – qui di seguito.

In aggiunta alla lista, è possibile utilizzare tutti i tipi di trucchi CSS. Cioè, elemento della lista, è possibile:
- per decorare qualsiasi colore;
- chiedere a qualsiasi indentazione;
- specificare qualsiasi dimensione del carattere;
- specificare qualsiasi tipo di carattere;
- regolare la distanza tra i punti;
- impostare il colore di sfondo;
- chiedere eventuali marcatori;
- disegnare ombre;
- rimuovere tutti i marcatori;
- elementi visualizzati orizzontalmente;
- creare elenchi a più livelli, che sono completamente diverso dalla voce genitore, e altro ancora.
Ad esempio, l'elenco può essere scritto in questa forma:

Quando si effettuano le liste importanti – non esagerare. Servono per facilitare la percezione delle informazioni. Non c'è bisogno di trasformare tutto questo in un pasticcio multicolore.