Modale finestra Bootstrap: scopo e l'utilizzo
Che cosa è una finestra Bootstrap modale e perché è necessario? Quali sono le sue componenti, caratteristiche, vantaggi e svantaggi? La nozione di "finestra modale" è usato nella GUI. Spesso può essere utilizzato per attirare l'attenzione su alcuni importanti eventi. Le finestre modali sono utilizzati per immettere tutte le informazioni, i dati, modificare le impostazioni. Essi bloccano flusso di lavoro dell'utente, finché il problema o azione non viene portato a termine. Le finestre sono utilizzati anche per sviluppare pagine web. 
Che cosa è questo
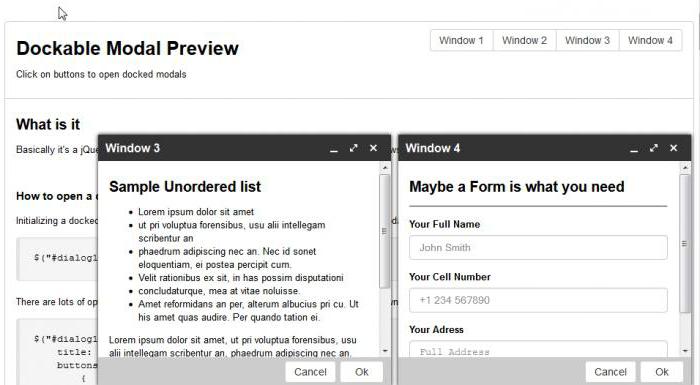
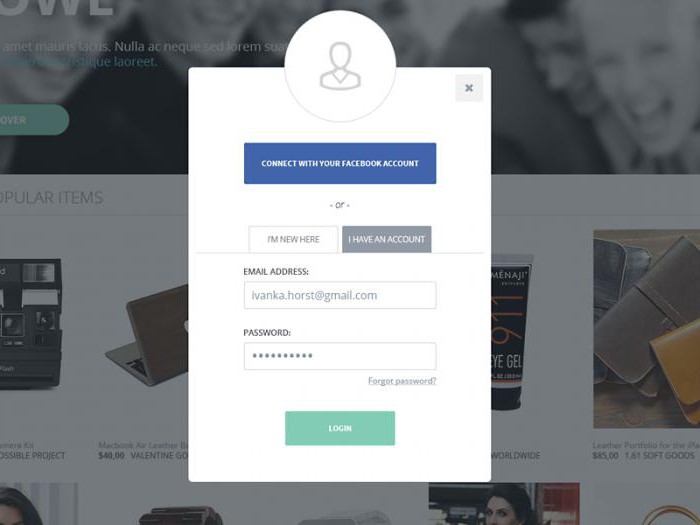
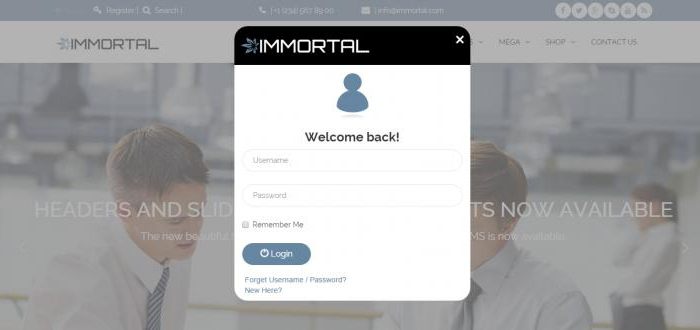
Facilmente personalizzabile e disegno adattabile, questo è ciò che offre il popolare oggi Bootstrap. finestra modale, la cui forma può essere utilizzato per creare siti web, aiutare visualizzare immagini, video e altri elementi. finestra pop-up è costituito da parti distinte del download: intestazione, corpo e piè di pagina. Ognuno di questi elementi ha il proprio valore. L'obiettivo principale di una finestra Bootstrap modale – con designer emergenti di creare pagine Web senza scrivere codice aggiuntivo. finestra modale – una sorta di contenitore che consente di visualizzare il contenuto scritto. Con modale risolto grandi obiettivi componenti cerchio. 
Come fare?
Creazione di una finestra modale, così come il suo controllo viene eseguito utilizzando metodi JavaScript, dati e css. In primo luogo abbiamo bisogno di fare un layout. Si compone di una testata di trama, pagina principale e piè. elementi richiesti qui – un piano interrato (blocco) e una carcassa. Dopo aver segnato la necessità di passare alla realizzazione di chiamata una finestra modale. Spesso viene chiamato dopo il caricamento della pagina web e facendo clic sul pulsante appropriato. La chiamata viene effettuata utilizzando i dati e JavaScript. Chiusura finestra modale Bootstrap completa i compiti precedentemente creati e salvati.
Ricordate che la finestra modale ha le proprie caratteristiche. Per aprire più finestre modali, è necessario scrivere codice aggiuntivo. Posizionamento codice html è meglio nella parte superiore del documento, dopo il tag body. Ciò contribuisce a mantenere la funzione e l'aspetto della finestra. Sui dispositivi mobili, ci sono avvertimenti che riguardano l'uso del componente "finestra modale". Limitano il suo pieno utilizzo. si Bootstrap 3 consente di regolare le dimensioni della finestra, e l'uso della griglia. 
componenti
Prima di iniziare il lavoro con Bootstrap, è necessario capire che cosa consiste. Il programma include una serie di strumenti già pronti che vengono utilizzati per creare siti. stili pronti JavaScript, CSS e HTML costruire una griglia adattivo, i pulsanti di visualizzazione, i menu, icone, e altri suggerimenti. Il software di base necessarie per gli stili di layout. Disponibilità di stili per la stampa di testo e permettere di preparare il browser per stampare la pagina e rendere il disegno di testo del contenuto del sito. È possibile creare moduli, pulsanti e altri elementi utilizzando componenti Bootstrap. Il programma ha un set completo di strumenti per imporre rapidamente e facilmente le pagine per i dispositivi mobili. Bootstrap è costituito da una varietà di altri componenti, così come JavaScript. li padroneggiare abbastanza semplice anche per un principiante. In teoria, per capire la "Bustrap" abbastanza difficile da base del programma. In pratica, questo semplifica lo sviluppo di design e coder grazie ai numerosi componenti predefiniti. 
lineamenti
finestra modale Bootstrap ha vantaggi speciali. Con l'aiuto di layout di pagina per i siti di sviluppo passa ad alta velocità. La finestra include un grande insieme di elementi e soluzioni. A causa della maggiore sito Bootstrap adattabilità. Framework (software) è adatto per tutti i browser e viene visualizzato correttamente in loro. Questa finestra modale è facile da usare. Bootstrap vi permette di creare pagine Web, anche per i principianti che hanno una conoscenza di base di HTML e CSS.
È dotato di una finestra modale che gli utenti possono facilmente adattarsi ad esso. Molti esempi di codice finito e la documentazione eccellente influenzano il rapido sviluppo di Bootstrap. Circa la sua essenza più possibile su una vasta selezione di argomenti per la decorazione. Con questo finestre modali sono stati progettati WordPress, CMS, Joomla. Bootstrap – è un framework per applicazioni web che contiene i componenti necessari e dotato di un proprio carattere ikonochnym. Esso comprende più di duecento icone, tra cui la base.
cons
finestra modale Bootstrap ha i suoi inconvenienti.
- I siti che lo utilizzano, perdono le caratteristiche di stile individuale. Essi cessano di essere unico, come in aspetto e la struttura simili tra loro.
- La mancanza di flessibilità; spesso hanno bisogno di creare il proprio stile e l'esecuzione di operazioni non necessarie.
- Modificare il codice caricato può risultare in ore di lavoro.
- Gli utenti spesso componenti bootstrap utilizzato per altri scopi.
Utilizzare questo strumento come uno sviluppo front-end. Nonostante le carenze, che saranno evidenti per gli utenti del quadro, il layout utilizzando Bootstrap – la soluzione perfetta per gli sviluppatori web. Esso consente di creare un'interfaccia semplice ed intuitiva in breve tempo e senza troppa fatica.

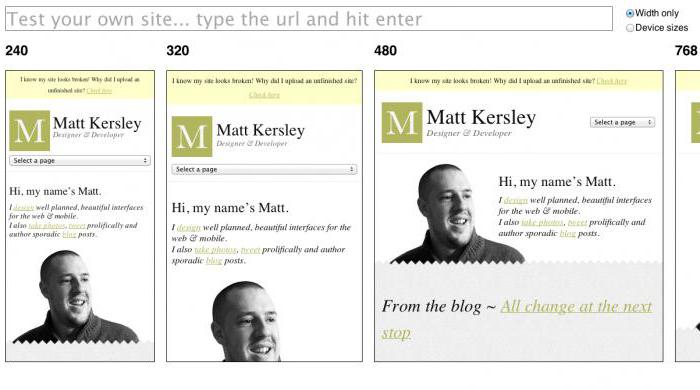
responsive design
Uno dei quadri più famosi, consente ai progettisti di creare siti e applicazioni web di alta qualità, senza spendere tempo ed energie – è Bootstrap 3. La finestra modale fornisce all'utente un set base di strumenti gratuiti. C E 'consentono di utilizzare in JavaScript, CSS, HTML. Questo software è stato creato da Twitter, e ha una serie di caratteristiche e vantaggi. Il quadro è stato progettato per i dispositivi mobili, per cui il suo netto è progettato per piccoli schermi. Oggi Bootstrap 3 e utilizzati per dispositivi di grandi dimensioni. Nel programma c'è solo un sistema di griglia reattivo, che è stato ampliato dai produttori.
quadro completo fornito i font. Sono usati come icone. In questo programma, i progettisti hanno a che fare già con font vettoriali e le immagini che possono essere modificate a vostra discrezione. Caratteristiche Bootstrap 3 che non supporta i browser più vecchi sono. concetto di responsive design è semplice: il sito si adatta autonomamente alle dimensioni dello schermo, indipendentemente da quale dispositivo l'utente è andato ad esso. Sviluppo del responsive design richiede particolari conoscenze e le competenze professionali.
Lavorare con Bootstrap
Prima di conoscenza con Bootstrap, scaricarlo liberamente disponibile. Dopo aver scaricato e decompresso l'utente successivo avrà tre cartelle che contengono gli stili e script ikonochnye font. Tutto questo è il Bootstrap. Aprire una finestra modale può quindi creare una cartella con il nome del quadro. E 'necessario creare un file vuoto «ndex.html». Il software scaricato è selezionare completamente la cartella «caratteri» stile e «bookstrap.css» dalla cartella corrispondente. Non dimenticare anche delle «bootstrap.js» script. Creare una cartella esistente con un simile «css» nome, metterlo «bootstrap.min.css». Fare un altro «css» con «style.css» file vuoto. Lei avrà bisogno di aggiungere i propri stili.
Quando tutto è necessario creare, ulteriori lavori sarà effettuata solo con il «ndex.html». Se non si desidera scrivere i codici manualmente, fare riferimento allo scheletro html documento finito. Copia e incolla il codice nel file. Lo scheletro generato sarà collegato alla libreria di stili e script. Prima che il tag body non dimentica di collegare la «jQuery» biblioteca, e dopo – lo script «js».

rete
Bootstrap finestra modale viene utilizzato per creare il layout classico del sito. Si compone di un corpo principale tappo, le colonne laterali e il basamento. Per visualizzare correttamente tutte, è necessario calcolare la larghezza di ciascun elemento in percentuale con singolo flusso. sito Basement tappo e deve avere una larghezza di 100%, e la maggior parte delle colonne laterali possono essere più piccoli.
Griglia Bootstrap solo bisogno di impostare la larghezza desiderata dei blocchi. griglia funzionamento avviene con l'ausilio di una tabella con righe e colonne. La griglia può essere fatto entro un'altra griglia numero illimitato di volte. Se parti del sito sono realizzati con esso, non v'è alcuna necessità di scrivere i propri bisogni adattivi. Oltre alla rete, una finestra modale contiene una serie di componenti aggiuntivi (menu, tabelle, schede, suggerimenti). 
errori
A volte diverse finestre modali Bootstrap, aperto allo stesso tempo, può portare a un errore. Ciò è possibile se Windows è in grado di caricare correttamente il tipo di file html. Un errore indica la sconfitta del file con software dannoso o virus. I problemi più comuni associati al file Bootstrap, si verificano durante i programmi di avvio, il computer o dopo l'esecuzione di qualsiasi azione. I più comuni – sono quelli che sono associati con una finestra modale: "Errore nel file" "No file", "Not Found", "Impossibile caricare", "Impossibile registrare", "Errore di run-time e del carico". Essi possono essere visualizzati quando un utente installa un programma o se è già in esecuzione, così come durante l'accensione e lo spegnimento del computer. E 'importante monitorare attentamente il verificarsi di errori, in quanto aiuta a rimuovere correttamente la causa della loro comparsa in Bootstrap. Una finestra modale non funziona a volte a causa di chiamata errata che non dipende da errori interni.









 /"">_100x68." width="100" height="66" />
/"">_100x68." width="100" height="66" />



