Utilizzando le proprietà del CSS "display: none"
Cascading Style Sheets (CSS) consentono di organizzare l'aspetto e il design della pagina web. Una delle proprietà più comunemente utilizzati e dei suoi valori è "display: none".
Determinazione delle proprietà

La struttura in sé è un multi-purpose e determina il tipo di elemento di visualizzazione del documento. A seconda dei valori specifici pagina selezionata può essere visualizzata la porzione di blocco, lineare, come un elenco di articoli come parte della tabella, e così via. D. Quindi, a causa della proprietà di "display", può cambiare il tipo di blocco nel documento.
Per quanto riguarda il "valore della proprietà display: none" bundle, che consente di eliminare un elemento o un blocco del documento. Nello stesso luogo sotto il pezzo di pagina non è riservato, il che significa che cade fuori del torrente. Tutti gli elementi che vanno oltre il "remoto", semplicemente non vedono e ignorano la dimensione e la posizione dell'unità. Per restituire un oggetto nascosto, è necessario fare riferimento al documento tramite script che semplicemente cambiare il valore degli immobili nel formato desiderato. Quando questo accade formattare automaticamente la pagina con il nuovo oggetto su di essa.
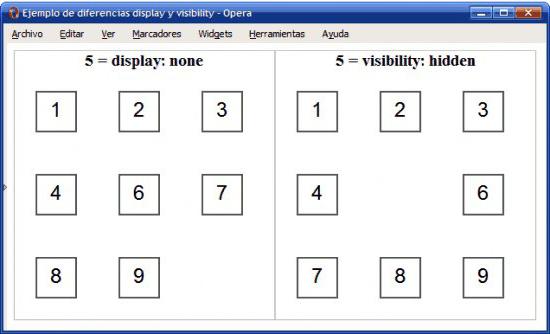
La differenza tra il "display" proprietà e "visibilità"

Nonostante il fatto che, a seguito di entrambe le proprietà per nascondere oggetti da parte dell'utente, il principio di funzionamento è molto diversa. Come già accennato in precedenza, il parametro "display: none" rimuove l'elemento dal documento. Il blocco cade fuori della pagina, quindi non prendere posto in esso. In questo caso, l'oggetto rimane ancora nel codice HTML.
A sua volta, la proprietà "visibility: hidden" nasconde l'elemento da parte dell'utente, ma non lo rimuove dal modello di documento. Così, la pagina è riservata un posto in questo blocco. Cioè, il flusso dei documenti accetterà e prendere in considerazione la posizione e le dimensioni di un elemento con proprietà "visibility: hidden" esattamente nello stesso modo senza di essa.
Questa differenza è la struttura organizzativa del documento queste due proprietà permette di ottenere il risultato desiderato per la visualizzazione di pagina corretto.
Utilizzando i CSS – display: none

Documento Internet ci sono diversi modi per determinare le proprietà dell'elemento. Il primo display: none può essere prescritto in un file separato per Cascading Style Sheets. Questo metodo è il più avanzato e la migliore, in quanto consente di effettuare tutti i selettori, le classi e le loro proprietà in un documento separato. Tale modello permette di trovare rapidamente e modificare le impostazioni di pagina.
L'intestazione del documento
La seconda forma di realizzazione è quello di definire gli stili tra il titolo dei tag di stile del documento. L'efficacia di questo metodo è molto meno. Si raccomanda di applicare solo in casi estremi, come in presenza di un gran numero di stili leggibilità di pagine web designer si deteriora in modo significativo. E questo porta ad errori e rallentare il processo di sviluppo di un documento web. Questo approccio è raccomandato solo nel caso di aggiungere il tag per un piccolo numero di stili o strumento di debug.
Tenete a mente che se questo modo di organizzare gli stili del documento è inferiore a un'importazione foglio di stile a parte, le proprietà di sovrapposizione verranno sovrascritti da quelli che sono nel corpo del documento HTML.
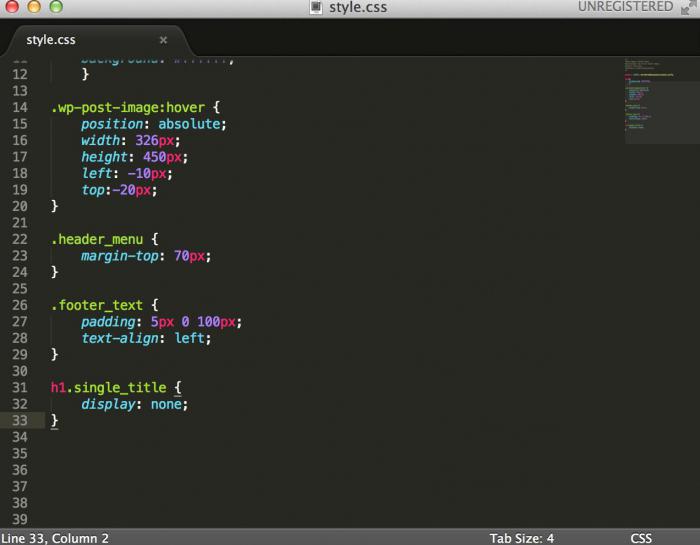
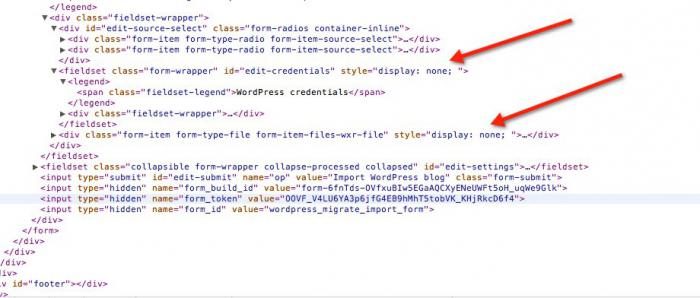
Blocco div. Display: none

Un altro modo è quello di aggiungere direttamente al tag "style = display: none;" elemento di codice. Questo approccio viene spesso utilizzato quando si lavora con vari quadri, il cui scopo – ridurre il numero di caratteristiche direttamente nel foglio di stile e visualizzarli nel documento web. Inoltre, un tale record è spesso quando si guardano "ispettori codice" pagina. E 'importante ricordare che l'utilizzo di questo approccio, è possibile modificare la proprietà e il valore prescritto nel foglio di stile. Così si dovrebbe fare attenzione, di conseguenza, è possibile creare ulteriori problemi per se stessi e trascorrere un po 'di tempo per trovare e correggere gli errori nel codice della pagina.
JavaScript
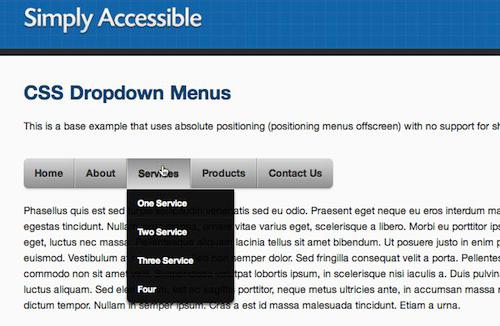
È inoltre degno di nota la possibilità di ulteriori modifiche in questa struttura. Essa non si riferisce più al foglio di stile e codice html e un linguaggio di scripting. Pertanto, per applicare è necessario avere almeno qualche conoscenza in questo settore. Al fine di rimuovere l'elemento dal flusso del documento, è possibile utilizzare una proprietà JavaScript "Display = none". Esso consente di modificare la struttura del documento, quando un determinato evento. Inoltre, attraverso l'utilizzo di script in modo dinamico ( "on the fly") per modificare le proprietà dei parametri e quindi aggiornare la visualizzazione della pagina senza dover ricaricare. Questo approccio è utile al momento di organizzare i menu a discesa, finestre e le forme modali.
SEO

Nel campo della ottimizzazione dei contenuti web per i motori di ricerca, ci sono molte superstizioni e incertezze. Così, molti SEO alle prime armi considerano l'uso delle proprietà "display" Bad Manners. Essi spiegano questo con il fatto che i motori di ricerca che vedono il contenuto nascosto, cominciano a considerare la pagina come spam. Nelle loro parole, v'è una certa logica, ma non molto altro. A questo punto nel tempo la proprietà di oggetti nascosti utilizzato abbastanza spesso per formattare il menu a discesa e nascondere le parti del documento, che non è attualmente di interesse per l'utente (ad esempio, quando si seleziona una categoria di altre informazioni viene eliminato). Questo approccio utilizza un sufficientemente potenti portali Internet (uno di loro – il "Amazon"). Così, i motori di ricerca non possono prendere in considerazione l'uso della proprietà "display: none" spam.
Un'altra cosa, quando questo approccio è usato per nascondere le singole parole e caratteri. Nonostante il fatto che ora la spider dei motori di ricerca non hanno ancora perfetto riconoscimento di tali algoritmi di "spam" nei documenti, la probabilità che la pagina sarà catturato in questo, è abbastanza elevato. Pertanto si raccomanda di utilizzare il "display" proprietà è strettamente per la sua destinazione – per cambiare il tipo di blocco o temporaneamente nascondere agli occhi degli utenti.