Come fare una tabella in HTML: una descrizione dettagliata del
Tabella – uno dei più importanti, ma allo stesso tempo elementi complessi che devono essere presenti sulle pagine web. Con il loro aiuto è conveniente applicare un informazioni utili e importanti in una forma piuttosto concisa. Naturalmente, la maggior parte degli editori nei template, lavorando su diversi motori, inserire automaticamente una tabella nel tuo sito web o la pubblicazione separata, ma cosa succede se la risorsa web design, le sue pagine sono create da zero? Poi il maestro dei novizi può ottenere un problema: come fare un tavolo in HTML. Vediamo quanto velocemente e creare correttamente la voce.

scegliere Editor
Prima di tutto, iniziando a creare una tabella, è necessario definire l'editor in cui si lavorerà. Naturalmente, il modo più semplice per scegliere il programma in cui si crea un codice di base del sito. Ma è meglio usare per questo scopo il buon vecchio blocco note.
Si può chiedere, perché complicarsi la vita, perché se lo fai tutto giusto nell'editor, allora il risultato può essere visto subito, troppo, e anche richiede il programma da utilizzare.
Sì, è vero, ma per creare una tabella da zero, non sarà solo in grado di esaminare a fondo il principio della sua creazione, ma anche per prevenire errori di battitura e gli errori imbarazzanti nel codice sottostante. A volte capita per caso che il cursore si sposta verso il basso, e il processo di scrittura del codice per errore si insinua, che a volte è difficile da trovare. Creazione di una tabella in un notebook, è possibile copiare il codice e incollarlo nel posto giusto per voi.
L'algoritmo per la creazione della tabella
Per iniziare, fare un breve algoritmo, come fare una tabella in HTML. Questo è quello di garantire che si capisce la sequenza di ogni passo. Poi analizzare esattamente come eseguire ciascuno degli elementi. 
Cominciamo con le azioni preparatorie.
1. Disegnare lo schema immagine al tavolo carta.
2. Contare il numero di righe e celle. Se il numero di diverso passato – si pensi di ogni ryadochka separatamente.
3. Determinare il numero delle celle di riga di intestazione (ad esempio, «№» cella "Nome" e t. D.).
4. Annotare i principali parametri della tabella – il colore, altezza e la larghezza, l'allineamento del testo – in breve, tutto ciò che ti sembra in forma.
Poi vai direttamente alla creazione della tabella:
1. Inserire il tavolo tag.
2. Inserire i tag delle linee in base alla quantità di cui avete bisogno.
3. Le file inserire tag di cellule (normali e maiuscole), anche sulla base dell'ammontare che hanno registrato su carta.
4. Impostare i parametri per l'intera tabella.
5. Se è necessario impostare i parametri per le singole celle.
6. Compilate il nostro testo della cella.

creare una tabella
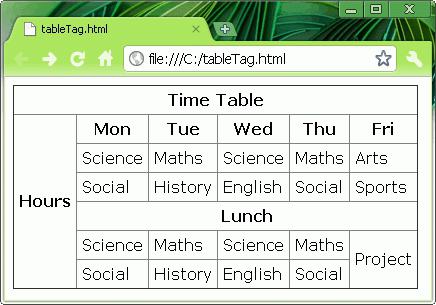
Quindi, si sceglie editore, ora diamo un'occhiata a come creare una tabella in HTML. Tag che permette tabella (
.
Inserimento della tabella di tag, procedere per creare righe e celle.
Ora, notiamo che questi elementi sono anche associati. Tag
Per superiori cellule devono essere utilizzati elementi accoppiati
Come già accennato, il primo passo è quello di disegnare una linea, allora devono registrarsi cellulare. Per evitare confusione, è opportuno fare qualsiasi imbottitura tra ogni blocco in una riga o due, oppure prescrivere un nuovo elementi di blocco, utilizzando il tasto "Tab".
Come può assomigliare? Qualcosa di simile a questo:
-
;
.; ;№ p / p ;
Nome ;
; ;1 ; Ivanov ;
Come si può vedere, nulla di complicato. La cosa principale – non perdersi nel numero di righe e celle. In caso contrario, il tavolo è inclinato.
Siamo smantellato per creare una tabella in HTML, ora possiamo passare ai parametri sia della matrice e le sue righe e celle.

Opzioni tabella
Quando il codice è scritto, è necessario prestare attenzione ai seguenti punti: l'allineamento nella tabella HTML, il colore del confine, di sfondo, il testo, e così via.
I parametri sono specificati nel tag tabella
| № p / p | Nome | |
|---|---|---|
| 1 | ;
| Ivanov |
; |

parametri righe
Così abbiamo già capito come fare una tabella in HTML e prescrivere i principali parametri. Ma cosa succede se abbiamo bisogno di allocare una stringa? Scopri non lei come il corpo principale del tavolo?
parametri della riga sono scritti nel tag
1. Già noto a voi il confine, BorderColor e bgcolor.
2. Allineare – allineare il testo in linea. Può essere impostato a sinistra, al centro ea destra.
3. valign – il tag allinea il testo verticalmente. Essa assume i seguenti valori:
- top – il testo è allineato al limite superiore;
- Medio – nel mezzo;
- fondo – il bordo inferiore.
ESEMPIO pallone line:
-
; .№ p / p ;
Nome ;
cellule parametri
E l'ultima cosa che si dovrebbe prestare attenzione a coloro che desiderano sapere come fare una tabella in HTML – i parametri delle singole cellule, sia normali che di capitale. Infatti, tutto avviene in modo analogo per una tabella o riga. L'unica aggiunta di due elementi importanti:
1. Colspan – Questo parametro specifica il numero di colonne per le quali la cella può estendere.
2. rowspan – già indica il numero di righe occupate da questa cella.
Dal momento che il disegno non è diversa dalla linea di prescrizione, non si tradurrà nel codice di esempio.

risultati
Fare un tavolo non è così difficile come potrebbe sembrare a prima vista. La cosa principale quando si scrive il suo codice – costanza e attenzione.
Per quanto riguarda come inserire una tabella in HTML, quindi il suo numero di codice è sufficiente per copiare e incollare nel luogo della tua pagina, in cui, a suo parere, dovrebbe essere collocato.
Non abbiate paura di sperimentare, e ben presto si è perfettamente imparato la tecnica di creazione di tabelle. Buona fortuna!