NBSP – che cos'è? Lo spazio vuoto, del valore di
spazi semplici e caratteri speciali & nbsp; sono simili in uno: significano la separazione delle parole, tag, attributi, e altri elementi di marcatura. Tuttavia, l'uso dello spazio normale è rilevante solo per migliorare la leggibilità della pagina di contenuti, e per la comodità di lavorare con esso in un editor di testo.

Browser e il linguaggio Javascript il numero di spazi tra le parole, tag e altri elementi non importa.
gli spazi di applicazione
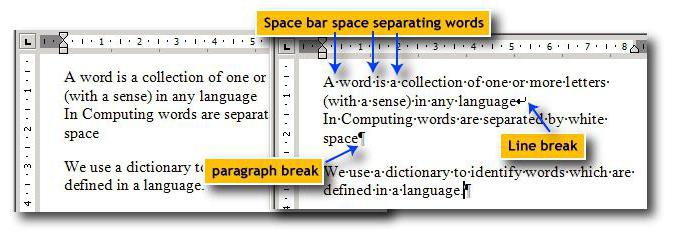
Space – il personaggio più desiderato. Anche se era "vuoto", ma molto utile. Anche ai vecchi tempi, quando c'erano personaggi importanti come "ritorno a capo" e "ritorno a capo", qualsiasi numero di spazi in qualsiasi codice applicato solo per migliorare la sua leggibilità. Ma lo spazio vuoto "molto apprezzato" da solo.

Correttamente manipolare le parole, le parole chiave e la sintassi, per distinguere il codice del programma del commento a questo giorno né il compilatore (interprete) non imparato. Senza gettoni di rilievo come il Pascal (Pascal) ": =" e peelevskoy (PL / 1) ";" innovazione monetaria orientata "Pehape" (PHP) – "$" in nome di un costo variabile, tranne che la "Fortran", che ogni operatore deve essere in una linea separata.
In linea di principio, questo significa che la capacità naturale di separare le parole e le frasi, le frasi di distinguere tra le proposte, ma in passato per catturare un senso completo ancora non hanno lingue artificiali.
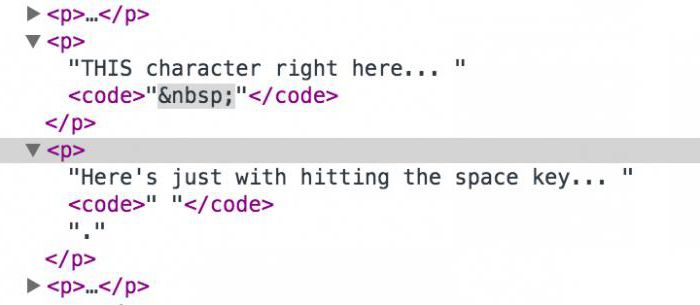
Ma uno spazio semplice può essere un qualsiasi numero in una riga, e ha un codice numerico obbligatorio. Space – questo non è uno spazio vuoto qualsiasi codice, qualunque valore della variabile. Questo è un simbolo molto importante. Pertanto, il valore ha nbsp. Di cosa si tratta? Consideriamo ora.
Il sistema ideale: ciò che non è, ma è necessario
Molte aree di lettere di applicazioni e contenuti in uscita richiede un rigido rispetto delle regole di registrazione. Un semplice esempio – liste.
Lista Sbagliato:
- linea __pervaya;
- linea _vtoraya;
- terza fila.
L'elenco corretto:
- la prima riga;
- seconda linea;
- terza fila.
Qui il simbolo "_" rappresenta uno spazio semplice, che può essere indicato per errore o si forma per l'allineamento del testo elemento dell'elenco su entrambi i lati del paragrafo.
Importante che il contenuto elemento della lista deve seguire immediatamente il numero. In particolare, l'editor di testo MS Word, proprio all'inizio della sua esistenza, ha suggerito l'uso di spazio unificatore (Ctrl + tasto di scelta rapida "spazio"), per evitare che il divario tra gli elementi di linea.
spazio unificatore incollata due parole adiacenti, e non è necessario che entrambi erano. E nel caso di liste in cui il numero di elemento non è incluso nel contenuto del paragrafo, il legame viene eseguita per la linea superiore.

In quei giorni, in cui il MS Word ha già riscosso un grande successo, il linguaggio ipertestuale ancora formato, ma la presenza di un carattere speciale era originariamente destinato. Un'altra cosa è & nbsp – che cosa si tratta e perché è necessario, non è stato immediatamente chiaro.
L'utilizzo di titoli
Il titolo corretto non è rotto, e le parole non vengono trasferiti. Ha centrato o allineato a una parte o dall'altra. Senza l'uso di spazio unificatore è difficile da fare.
Il linguaggio ipertestuale sarebbe simile a questa:
7. & nbsp; 5. & nbsp; della Guida all'installazione di FreeBSD
Sulla pagina HTML nel numero del titolo del browser sarà simile a questa: "7 5." e tutti, quindi le intestazioni decorate sarà rigorosamente identici.
C'è un punto in cui si dovrebbe prestare attenzione, se si utilizza testo e immagini nell'intestazione. Il browser visualizza tutti costantemente esattamente come definito flusso in entrata. tag img si trova all'inizio della riga, ma il testo si trova immediatamente dietro l'immagine, è necessario prendere in considerazione la sua larghezza.
L'utilizzo del contenuto di una pagina
Posizionamento assoluto di testo, in rari casi, può aiutare. In genere, le intestazioni e il testo sono un filo, ma con diversi tag, come H2 e p.
Per spostare il testo a destra del quadro, è molto comodo da usare multipla. & Nbsp;
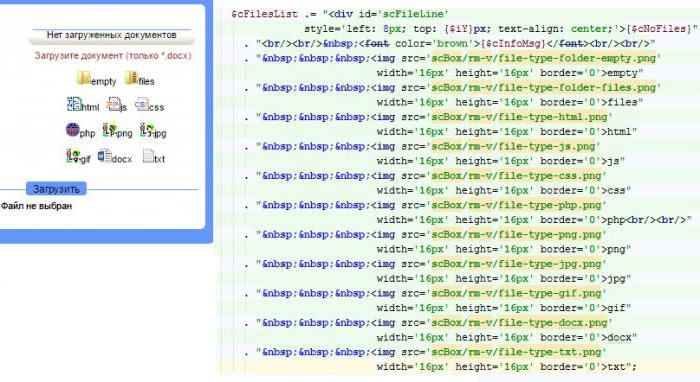
Nel seguente esempio, si desidera visualizzare le icone tipi di file, scrivere accanto al testo estensioni appropriata.

Codifica eseguita in PHP utilizzando nbsp. Che cosa è e come si usa? Diventa ora chiaro. Allo stesso modo, il simbolo di spazio unificatore viene utilizzato in JavaScript.
Application & nbsp; in righe
Durante l'elaborazione di file (come nel server, e all'interno del browser) spazio unificatore non utilizzato – troppo costoso per essere utilizzato al posto di un simbolo significativo "", fino a sei "& nbsp;". Tuttavia, quando la stringa viene inviata al flusso di output in un browser, è necessario ri-codificare tutti i caratteri di spazio nella giusta quantità di spazi non-rottura.
Uscita in sequenza eco o print_r di più di uno spazio non avrà l'effetto desiderato e contenuto "strisciare". Per esempio (PHP):
- echo "2 ____ Ciao!"; // qui "_" rappresenta un simbolo ""
- echo "2 & nbsp; Hi!"
Avrà un effetto diverso se il tag ha un livellamento giustificare. Nel primo caso, il numero 2 verrà stampato sul bordo sinistro del blocco in cui si è concluso, e il testo "Ciao!" – da destra.
NBSP – che cosa è e come applicare? informazioni importanti
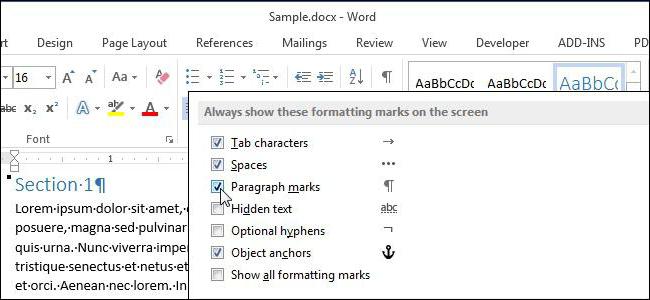
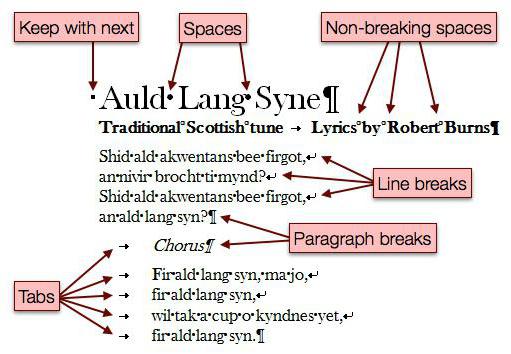
Nel frattempo, il problema non è le lacune. I caratteri non stampabili sono in realtà molto, e non sono sempre utilizzati in modo corretto. Vale la pena ricordare come rendere i documenti degli utenti di MS Word. Quando è necessario scrivere la parola "regista" sulla sinistra, ma il suo vero nome, la stragrande maggioranza degli stampi consecutivi più schede – in modo rapido ed efficiente.

Invece di impostare correttamente il valore di un carattere di tabulazione e livellamento, l'utente preme il tab alcune volte e ottenere l'effetto desiderato.
Una situazione simile nel codice HTML linguaggio di markup. "Привет, Мир, я 3-й раз ошибся…" – будет растянут по всей ширине блока, в которую эта строка была выведена. Molti sviluppatori non usano caratteri speciali in modo corretto, non utilizzare gli stili in quanto si deve fare, e il risultato è: "Ciao a tutti, io sono la terza volta ha fatto un errore …" – si estendeva per tutta la larghezza del blocco, in cui la stringa può essere visualizzato.
Se si codifica la stringa nel "Hi & nbsp; mondo, & nbsp; & nbsp me, in terzo luogo & nbsp; tempo & nbsp; ha fatto un errore …" – il risultato sarà esattamente il modo in cui dovrebbe essere.

Conoscere e utilizzare i caratteri speciali – una buona idea. Soprattutto se si dispone di un desiderio di fare una pagine efficaci e di alta qualità in cui il contenuto è efficiente e accurato.