Come regolare l'interlinea in CSS?
Testo di oggi è ancora il principale tipo di informazioni trasmesse nel vasto World Wide Web. Pertanto, la sua controllo l'aspetto è dato particolare attenzione. Una caratteristica importante di un interlinea di testo, che determina la distanza tra le linee. Se non avete mai incontrato questa regola, probabilmente avete mai lavorato con i CSS. Dopo tutto, questo è il linguaggio di stile fornisce i comandi disponibili per cambiare tutte le più importanti caratteristiche esteriori del testo. Tale regola è supportato da tutti i browser moderni e viene fornito di serie per tutte le versioni di Cascading Style Sheets (CSS: Cascading Style Sheets).

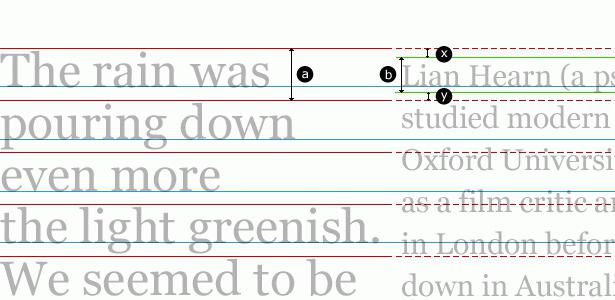
regola
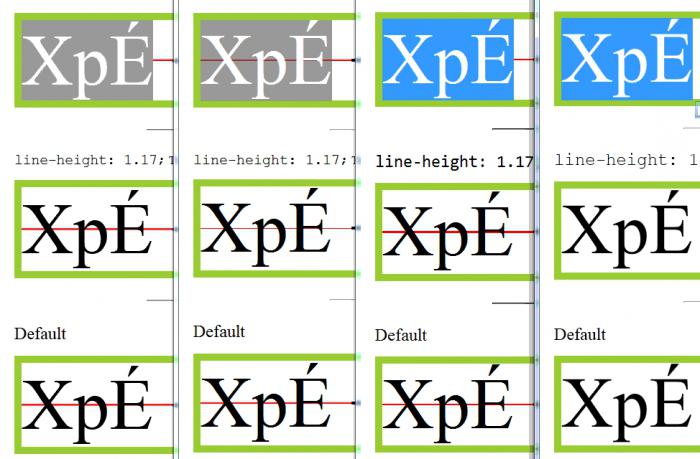
In CSS, l'interlinea è impostata per mezzo di una semplice squadra line-height. La registrazione viene effettuata nel modo consueto. Il valore può essere assegnato a qualsiasi numero intero non negativo. Se si afferma: «line-height: -4px;», il comando verrà ignorato. È possibile specificare il valore: «normale» o «ereditare». Il primo è quello di utilizzare l'impostazione automatica dell'intervallo, che è determinato a seconda del tipo e della dimensione del font selezionato. In questo caso, la distanza tra le linee impostato dal browser stesso. Interlinea può essere qualsiasi valore che viene ereditato dal tag "padre" per il valore di «ereditare».

valore
Tutti i valori diversi dai comandi standard possono essere suddivisi in due categorie: relativi e assoluti. CSS permette di controllare di distanza in linea spaziatura tra le linee flessibili, utilizzando modi diversi e più conveniente per personalizzare. Per valori assoluti includere tutta la lunghezza nota dell'unità, che vengono utilizzati in CSS. L'elenco comprende: in (pollici), Pt (punti), px (pixel), e altri. L'intervallo di conto alla rovescia è costituito da una linea di base del carattere. Se si scrive una regola: «line-height: 10px;», l'interlinea sarà sempre uguale a 10 pixel. Tale metodo è ideale quando è necessario specificare l'intervallo esatto per un carattere specifico. Ma non dimenticate che tutti i diversi di espansione dello schermo. E se si dispone di una tale distanza sembra grande, ma non significa che tutti avranno lo stesso effetto. Ad esempio, una spaziatura cellulare grande linea può causare gravi inconvenienti.

valori relativi
Per risolvere il problema con una diversa estensione dello schermo, è possibile utilizzare i valori relativi. La percentuale più comunemente usato. Il valore in questo caso è impostato altezza relativamente font. Ad esempio, specificando «line-height: 150%;" otteniamo l'intervallo, a metà grandi lettere medie. 100% è l'altezza del font utilizzato. La maggior parte degli sviluppatori esperti raccomandano l'uso di esso è i valori relativi. Quindi se stessi ei loro utenti salverà dai problemi connessi con una diversa estensione dello schermo.
conclusione
Se si utilizza un set di font non standard, e sei importante è un interlinea ben definito, scegliere i valori assoluti. In tutti gli altri casi è auspicabile stabilire la percentuale della proprietà. Quando è necessario effettuare un intervallo individuale per una particolare area di un documento, utilizzare l'ID-tag, o selettori. Quindi, non sarà necessario impostare l'interlinea per l'intero documento.