Selezionare il testo. Grassetto. HTML-manuali per principianti
Uno dei modi più semplici per evidenziare il testo in una parola o una frase – per usare un lettering diverso. Così è possibile per evidenziare una parola o una frase utilizzando grassetto. pagine HTML markup permette facilmente di evidenziare parole con diversi Iscrizione – corsivo, sottolineato, grassetto.

Sicuro come un modo per evidenziare importanti
Le parole più vividi e accattivanti appaiono evidenziati utilizzando grassetto. Queste parole e frasi sono immediatamente evidenti. Così, al fine di imparare a identificare rapidamente i posti giusti nel testo, per ricordare uno speciale codice HTML. Bold è impostato utilizzando un nome abbinato .
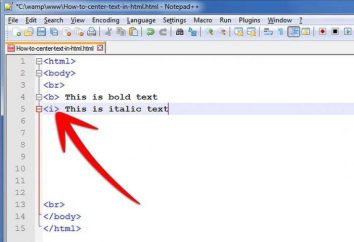
Prima di una parola o una frase, una frase, da assegnare, mettere il tag di apertura . Dopo l'ultima lettera del testo che dovrebbe essere fatto, mettere il tag di chiusura. Tutto ciò che si trova tra questi due tag è un grassetto quando visualizzato in un browser.
Altre opzioni di selezione

Così, abbiamo scoperto che è possibile selezionare il testo con un contorno diverso. Abbiamo deciso che il più semplice e allo stesso tempo utilizzare in modo efficace grassetto HTML. Ora parliamo di altri selezione opzioni.
Ad esempio, è possibile evidenziare il testo in corsivo utilizzando un nome abbinato , di sottolineare con la . Questo è il modo più semplice per selezionare il testo.
Ci sono anche i tag meno conosciuti e utilizzati, è possibile utilizzare per evidenziare le parole e le frasi nel testo. Così, al fine di cancellare il testo, basta usare . La dimensione del testo a spaziatura fissa aiuterà la coppia di tag . Se è necessario creare un apice, utilizzare il , più basso – .
In questo caso, come in precedenza, il testo che si desidera deve trovarsi tra i tag di apertura e chiusura. Come si può vedere, non c'è niente di difficile, la cosa principale – ricorda questi codici o scriverle.
L'utilizzo di più tipi di carattere
Se si vuole rendere il testo più espressivo, è possibile utilizzare non solo in grassetto. HTML markup permette di evidenziare contemporaneamente la parola con l'aiuto di diversi volti. Ad esempio, è possibile allo stesso tempo creare una parola in grassetto, corsivo e barrato.

Allo stesso tempo, dobbiamo ricordare una cosa – tutti i tag devono essere chiusi in successione. Ad esempio, il record corretto può essere:
- il testo selezionato .
Se si chiude i tag in un ordine diverso, il testo sarà evidenziato in modo corretto. ESEMPIO voci non corrette:
- il testo selezionato .
In questo caso, il browser si confonde e non capisce che cosa volete da esso.
Tra l'altro, qui è possibile notare che i tre varianti del marchio – in grassetto, sottolineato e corsivo – sono conservati abbastanza facilmente, se si possiede i tasti di scelta rapida in Word. C'è contrassegno viene impostata utilizzando le stesse lettere, chiavi, mentre tenendo premuto CTRL.
Come si può vedere, non si può solo usare il corsivo o grassetto. HTML markup permette di evidenziare le parole con la stessa facilità come una parola normale.
risultati
Per selezionare il testo ampiamente utilizzato non solo una varietà di colori e sfumature, diversa dimensione del carattere e lo stile, ma anche il suo marchio. E fu con un profilo differente può essere abbastanza facile da individuare un particolare pezzo di testo.
Per cambiare lo stile del carattere, utilizzare uno saputo che tag. Grassetto pagine HTML – la più importanti e visibili, e quindi più spesso utilizzati per estrarre.