Come rendere un testo barrato con i CSS
CSS consente di produrre una vasta gamma di operazioni legate alla decorazione ornamentale di tutta la pagina. Particolare attenzione è rivolta al testo, che nella maggior parte dei casi riempie la maggior parte di tutti i siti. Oggi vedremo un altro interessante proprietà: nadcherknuty, sottolineato e testo barrato. Tutti questi effetti sono impostati con un unico regole CSS.

assegnazione
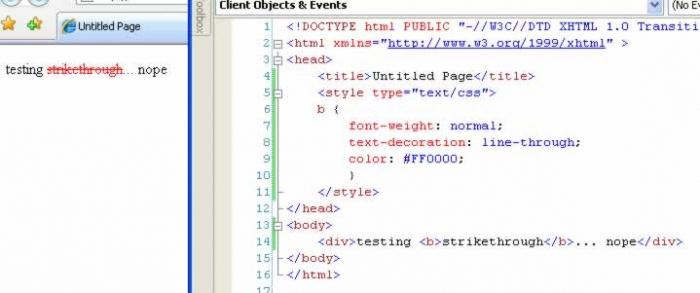
Sottolineare e barrare il testo con i CSS, è possibile utilizzare il comando «text-decoration». L'effetto dipenderà da un valore specificato. CSS è stato inventato per separare la logica e la struttura della pagina web. Ma prima dell'avvento di Cascading Style Sheets utilizzato tag HTML che hanno un significato simile. Ad esempio, un elemento come un consente di visualizzare il testo strikeout. Ora il tag è considerato indesiderabile, e la sua applicazione verrà automaticamente rendere la vostra pagina non valida codice. Anche se questo elemento è ancora supportato da tutti i browser moderni ed è utilizzato da alcuni sviluppatori. Ma torniamo al CSS. Squadra «text-decoration» può avere i seguenti valori:
- Sottolineato. Assegnando il valore si otterrà il testo sottolineato.
- Overline. La linea passerà sopra una determinata parte di una pagina.
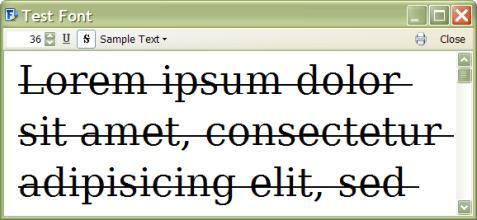
- Linea-through. Crea un barrato o il testo barrato.
- Blink. Una porzione dedicata del documento sarà periodicamente scomparire e riapparire.
- V'è anche un valore «nessuno» e «ereditano». Si annulla il primo e il secondo ordine di ereditare la proprietà dell'elemento genitore.

destino
Sembrerebbe che nel testo CSS barrato, ed effetti simili, sono solo per il testo decorazione. Nella maggior parte dei casi, questa affermazione è vera. Ma a volte è necessario riflettere sulla domanda: ciò che ha creato questi elementi? Ad esempio, già etichetta superata «sciopero» è usato per riferirsi alle informazioni errate o vecchio. I lettori hanno visto il testo barrato, a capire il significato nascosto di questa designazione. Le parole sottolineate sono sempre immediatamente si distinguono dal flusso generale. Pertanto, un tale effetto dovrebbe essere utilizzato per evidenziare informazioni importanti. Significato «lampeggia», che rende il testo lampeggiante è raramente utilizzato come un tale effetto è considerato inaccettabile tra i programmatori. Dopo tutto, alcuni dei tuoi lettori come lampeggiante simboli che sarà costantemente distrarli. Ma il valore di «overline» viene utilizzato solo per la decorazione del testo.

lineamenti
Mentre tutto il valore della proprietà «text-decoration» incluso nelle versioni specifiche a cascata, anche se alcuni valori non sono supportati dai browser moderni. Ad esempio, il testo lampeggiante non sarà visibile in IE. browser Google Chrome non accetta certi valori. piattaforme mobili difettosi supportano questa caratteristica.
conclusione
Effetti come testo barrato e altri valori simili, sono utilizzati abbastanza frequentemente su Internet. Il loro utilizzo permette di esprimere adeguatamente l'idea principale dell'autore, contribuendo a concentrare l'attenzione dei lettori alla destra del testo. Ma non essere troppo zelanti, e, quando possibile, di utilizzare la proprietà di «text-decoration». Dopo la decorazione eccessiva del testo può danneggiare voi ei vostri lettori.