Quello che devi sapere prima di aggiungere un favicon al tuo sito
Attualmente, nessun sito è senza un Favicon. Le icone standard vengono impostate durante la creazione del sito. Solo non sempre soddisfano l'utente. Il problema è che non tutti i proprietari della risorsa sanno come aggiungere un Favicon. L'azione non è così difficile. Ma il risultato consentirà di identificare il sito tra diversi altri nell'emissione. Dopo tutto, le parole chiave possono essere simili, ma il Favicon non mancherà. È la sua aggiunta spesso spiega la decisione del visitatore di andare alla risorsa.
Favicon per il sito
Prima di mettere il favicon sul sito, devi creare. Per effettuare questa operazione, è possibile scegliere una delle opzioni suggerite:
- Ordinare un layout dal progettista.
- Crea in modo indipendente i servizi online su Internet.
- Crea te in Photoshop.

L'immagine standard viene salvata con l'estensione ICO. La sua dimensione è auspicabile per scegliere 16×16 pixel. Ci sono dimensioni e altro ancora. Sono necessari quando l'utente salva la pagina sul desktop.
Poi mettiamo l'immagine nella radice del sito. Per effettuare questa operazione, immettere la riga http://site.ru/favicon.ico, dove invece di:
- Site.ru prescrive il nome della propria risorsa;
- Favicon.ico inserisci il nome del file con il Favicon.
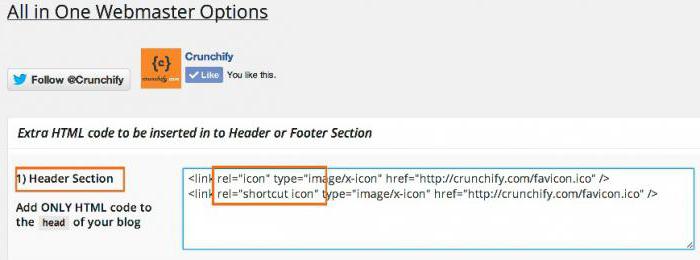
Per una corretta riflessione nel motore di ricerca, è necessario immettere l'immagine nel codice. Per scaricarlo, utilizza il tag . Inserisce la stringa . C'è un'altra opzione – .

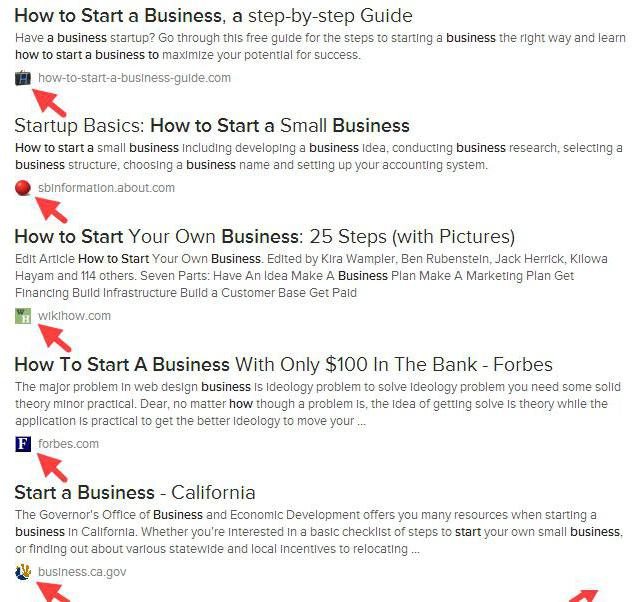
Successivamente verrà installato il logo sviluppato. Puoi vederlo sia sul sito che sul numero richiesto. C'è un'icona di fronte all'indirizzo della risorsa.
Favicon e browser
Prima di aggiungere un favicon, è necessario determinare la sua espansione. Può essere:
- ICO.
- SVG.
- PNG.
- APNG.
- GIF.
- JPEG.
Ma diversi browser supportano diverse estensioni. Quale browser è fedele a quale formato della favicon, la tabella qui sotto mostrerà.
|
Tipo di browser |
ICO |
SVG |
PNG |
APNG |
GIF |
GIF animato |
JPEG |
|
Internet Explorer |
2 |
3 |
1 |
1 |
1 |
1 |
1 |
|
Google Chrome |
3 |
3 |
2 |
1 |
2 |
1 |
2 |
|
Firefox |
2 |
1 |
2 |
2 |
2 |
3 |
3 |
|
opera |
2 |
2 |
2 |
2 |
2 |
2 |
2 |
|
safari |
3 |
1 |
2 |
1 |
2 |
1 |
2 |
1 – non supporta;
2 – non supporta tutte le versioni;
3 – supporta tutte le versioni.
Perché molti preferiscono ancora un formato standard. Aggiungendo un tale Favicon, non dovrai preoccuparti del tipo di browser del client. Se non si tiene conto dell'età, delle professionalità e delle altre preferenze del pubblico prima di aggiungere il Favicon, puoi restare senza il logo.
Se vuoi aggiungere qualche Favicons
A volte c'è un desiderio o una necessità di aggiungere una piccola immagine per ogni pagina o fare formati diversi per la visualizzazione in diversi browser. In questo caso, alla domanda di come aggiungere un favicon standard, è necessario aggiungere un paio di tratti più.
La scrittura dell'inserzione del Favicon nella radice del sito è molto semplice. Ma questo non è sufficiente per creare più estensioni. Per questo, è necessario inserire nel codice HTML l' scrivendo la riga .
Creare un tale disegno, ricorda che per Internet Explorer l' icona di parola non è sufficiente. È necessario scrivere una scorciatoia prima di esso. In questo caso, il browser standard risponderà alla frase e il resto risponderà solo all'ultima parola.
Sul forum ci sono molte domande, come aggiungere il Favicon a Yandex. Se l'immagine viene aggiunta alla radice del sito, la registrazione non è necessaria. I robot lo troveranno per impostazione predefinita.
Aggiunto e perso
Succede che tutte le azioni siano eseguite correttamente e quando si verifica nei motori di ricerca non esiste alcuna immagine. Dopo tutto, la cosa principale non è quanto aggiungere, ma come aggiungere un Favicon. In "Yandex.Direct" con l'aggiunta corretta, la moderazione dell'immagine richiederà da 2 a 4 settimane. A questo punto il sito verrà visualizzato senza il Favicon. Vale anche la pena ricordare che con una bassa posizione del sito nel numero, l'icona potrebbe non riflettere affatto.
Se l'ora è passata e non esiste un'icona, l'estensione probabilmente non corrisponde al browser. Controllare la presenza di una favicon:
- Per "Yandex" – http://favicon.yandex.net/favicon/address_site;
- Per "Google" – http://www.google.com/s2/favicons?domain=deside_site.

Una volta che il sistema viene riconosciuto, il favicon diventerà parte integrante del sito e dell'immagine dell'azienda. Pertanto, dovresti assumermi la responsabilità della sua aggiunta. L'icona correttamente selezionata e correttamente aggiunta diventerà una luce guida per i clienti. E questo significa un aumento della conversione e, di conseguenza, un maggior profitto.











