proprietà di colore CSS. codici colore
Uno degli strumenti per cambiare gli stili di pagina web – colore CSS. Ci sono diversi modi per cambiare questa impostazione. Ognuno ha vantaggi e svantaggi.
nome
La proprietà color imposta il colore della voce. 145 sfumature di titoli compresi nel CSS. Tra loro ci sono semplici (come il nero, blu) e complessi (come cremisi, Lawngreen).

Poiché l'intero elenco di difficile da ricordare, il nome del foglio di stile vengono utilizzati raramente.
RGB
La maggior parte dei televisori, smartphone, monitor lavorare con il modello di colore RGB. Cioè, tutto il colore può essere impostata su una combinazione di colori primari, che sono rosso, verde e blu. . Un approccio simile è usato in entrambi i dispositivi, e nel CSS. основного состава принимают значения от 0 до 255. А количество возможных оттенков равно 16777216. I colori sono valori di base composizione scattare da 0 a 255. Un certo numero di colori possibili è pari a 16777216.
Poiché il modello RGB è direttamente correlata alle leggi fisiche di immagini a colori, il nero viene ivi specificato come rgb (0, 0, 0), bianco – rgb (255, 255, 255). Sistema RGBA tutto simile a RGB, con l'aggiunta del canale alfa. Colpisce la trasparenza, che si fonde con lo sfondo ombra. In questa forma dell'elemento varierà secondo il "substrato".
HSL
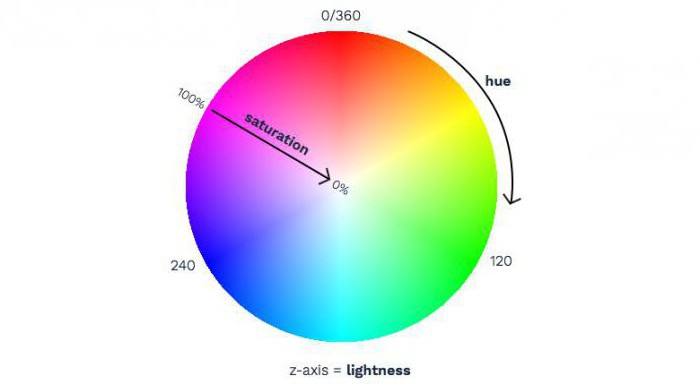
Per capire come il sistema HLS, è necessario presentare una ruota dei colori. Al suo centro è rosso, poi (in senso orario) tutti gli altri colori dell'arcobaleno. цвета при помощи системы HLS требуется задать три параметра: Per determinare i colori del CSS utilizzando il sistema HLS richiede tre parametri:
- tonalità (in gradi) – la direzione del centro del cerchio;
- di saturazione (in percentuale) – quanto colore che avete bisogno;
- luminosità (in percentuale).

Ad esempio, viola possono essere determinati in modo tale: HSL (315, 100%, 45%). HSL è più conveniente per gli esperimenti. Dopo aver studiato la ruota dei colori, è possibile mentre si guarda il foglio di stile più o meno rappresentano che colore impostato elemento specifico. HSLA – stesso HLS, solo con alfa: HSL (0, 100%, 50, 0.6) – rosso, trasparente poco più della metà.
HEX
CSS цвета можно задать, используя шестнадцатеричное представление, например оранжевый определяется значением #FF4500 . In CSS, è possibile impostare il colore utilizzando la rappresentazione esadecimale, come l'arancio determinato dal valore # FF4500.
Per una migliore comprensione di ciò che la rappresentazione esadecimale, dovrebbe prendere in considerazione ulteriormente il sistema decimale. È un numero da 0 a 9. Quando la necessità di contare il numero maggiore di 9, viene aggiunto un bit, e gira 10, poi 100, e così via. E. Tutte esattamente lo stesso in notazione esadecimale, ma dopo 9 è A, allora B, e così via per F – lo stesso 15 nel sistema decimale. E aggiungere una posizione, e si scopre 10 di 16 in termini usuali.

Come in RGB, HEX colori per indicare in quali proporzioni di utilizzare i colori primari. In questo caso, non sono separati da virgole (color: # FFD500). Ogni due caratteri specificano il numero di rosso, verde e blu.
CSS. Come regola generale, il sistema HEX non viene utilizzato durante gli esperimenti, dal momento che è impossibile trovare il colore giusto CSS. может помочь в этом деле, но если постоянно сверяться с ней, работа затянется. La tabella può aiutare in questa materia, ma se si fa riferimento costantemente ad esso, il lavoro sarà ritardata. rappresentazione esadecimale è più conveniente quando il modello viene trasferito dal editor grafico. E 'molto più facile da copiare da solo una cifra di tre giri.
Da che parte è la migliore?
Per questo motivo non possiamo dire nulla di concreto. Se gli elementi dell'interfaccia hanno bisogno di trasparenza, scegliere tra RGBA e HSLA. Se si desidera sperimentare nel browser ruota dei colori HLS sarà il più conveniente. Se si utilizza una tavolozza o trasferire il disegno da Photoshop, dovrebbe preferire CSS codici colore esadecimali.













