Overflow CSS: visualizzare l'elemento del contenuto
fogli di stile CSS sono facili da usare, se non si va nella giungla di eredità, l'assegnazione di priorità della struttura di classe, gli aspetti teorici ed esperienze pratiche.
Lo scopo principale di ogni proprietà nel CSS – visualizzazione, ma non significa solamente "visibile": non è meno importante di design "Overflow CSS nascosto".
gli elementi della pagina
Pagina contiene non solo gli elementi, può essere situato elementi di elementi, se i frame (e può essere non solo un insieme di componenti, ma un sito completamente diverso), o ha fatto propri oggetti di sistema.
Naturalmente, la stragrande maggioranza degli sviluppatori siti che praticano il layout di gomma, costretto a fare i conti con i crescenti volumi di informazioni e il fatto che la barriera dei 800 x 600 pixel – non una barriera a 640 KB, che pochi decenni superare la mentalità dei creatori di MS DOS di complicare la vita dei programmatori e degli utenti primi desktop.

L'edificio sito in origine tutto è più facile: la pagina non si adatta allo schermo, il browser fa scorrere. Anche se lo sviluppatore in grado di fornire il contenuto della pagina output nella finestra senza dover scorrere la striscia e non altre proprietà: contenuto della pagina non sarà mai uscire di là della finestra ad esso assegnato. Questo è naturale, fuori della finestra ci sono altre applicazioni, e finestra del browser – non è migliore rispetto alle altre finestre: il sistema operativo è sempre per le applicazioni di uguaglianza.
Tuttavia, non importa il modo in cui la priorità nella scelta delle opzioni di layout, non importa quanto distribuito visitatori interessati nella risoluzione ottimale dello schermo per la visualizzazione di siti, oggi ci sono varie schermate che non hanno sempre le opportunità rettangolare di dimensione fissa.
Il mondo dinamico attraverso Overflow CSS
Si presume che la pagina del sito – questo contenuto, sparsi sui Tags ipertestuali, che specificano come si visualizza in un caso particolare, a determinate condizioni.
Tutto è in continua evoluzione. Anche se il sito è tale che il suo contenuto non può essere modificato nel corso degli anni, non v'è alcuna garanzia che un ospite inatteso non si apre su un nuovo dispositivo, che lo sviluppatore di questo sito web non sanno nemmeno.
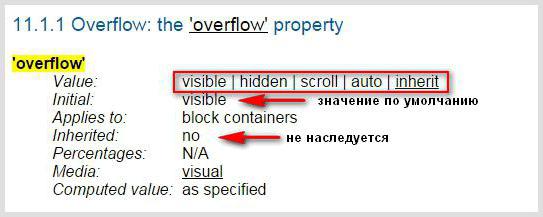
Opzioni immobili a regole Overflow CSS fornisce solo quattro sono autorizzati a nascondere qualche cosa che va oltre l'area dell'elemento, la visualizzazione, fornire scorrimento sempre o solo quando è necessario, o di ereditare valore da un antenato.

Nel primo caso (overflow: hidden), qualsiasi contenuto che va oltre l'articolo sarà nascosto, ma che è scomparso, non saranno disponibili. Questa posizione è efficace, ma non meno interessante è la possibilità di mostrare tutto ciò che è al di là (overflow: visibile). Così lo sviluppatore offre al visitatore l'opportunità di essere sempre a conoscenza dell'elemento contenuto completo e controllare il suo volume. Minori opportunità dà scorrimento (overflow: scroll – una barra di scorrimento è sempre lì, o overflow: auto – barre di scorrimento vengono visualizzate quando necessario).
Caratteristiche Overflow Condizioni di utilizzo
", представляют особенный интерес, только когда они представляют собой текст. Gli elementi che si trovano all'interno di un tag che ha il significato di CSS "overflow testo", sono di particolare interesse, solo quando sono di testo. Posizionamento degli altri componenti, generalmente fissato alle coordinate o posizioni.
elementi di testo non sempre contengono un numero fisso di caratteri, e se è necessario utilizzare le regole di troppo pieno, CSS incaricati di monitorare le opzioni di variazioni inattese del volume di contenuto.
In particolare, nella fase di debug, è possibile applicare il valore della proprietà o scorrimento automatico, e quindi bloccare la visualizzazione di tutto ciò che va al di là del campo, dando al visitatore un mazzo di chiavi, che si muoverà il contenuto del invisibile nella regione del visibile. E 'pratica comune. Non tutti sono impressionato con la barra di scorrimento, alcuni preferiscono che quattro pulsanti: una parte superiore, avanti, indietro, fino alla fine.
Inoltre, la regola di overflow CSS in auto / scroll offre valore aggiunto a un elemento della pagina incertezza sgradevole: la priorità trasferimenti navigatore della sfogliare pagina per il suo elemento quando si trova sopra il puntatore del mouse.
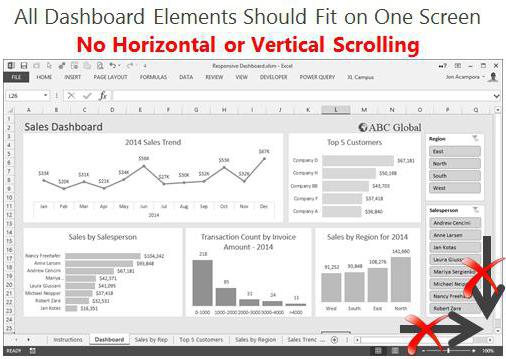
Quando l'elemento è un blocco di testo, non è troppo evidente e scomodo, ma se l'intera larghezza della finestra per posizionare il cursore (block elements-pictures), quindi per superare una tale struttura non è sempre possibile con il mouse, spesso la necessità di utilizzare il pulsante "in principio" o "alla fine pagina. "
priorità di scorrimento
pagina di dialogo del sito con il visitatore è essenziale, così come la sua progettazione, lo sviluppo, il contenuto. Poiché il sito si apre un browser e lo fa nella stessa finestra o una nuova scheda, si rischia ammissibili per lo scorrimento dovrebbe essere pagina, e non il suo membro. Quest'ultimo può essere non solo un sacco, ma ciascuno può avere una sua funzione.

Il sito porta sempre un significato specifico, anche se si riferisce al campo della filosofia, misticismo, o qualsiasi altro contenuto imprevisto. Questo è il motivo per cui è sempre possibile assumere un particolare onere per gli elementi interattivi del CSS regola di overflow.
In particolare, se l'elemento è un selettore per selezionare l'anno (data), quindi il selettore classica è scomodo, in quanto esso può offrire la barra di scorrimento ovvio inconveniente. Applicando in questo caso di troppo pieno, i CSS può essere efficacemente utilizzato in aggiunta: il campo interno nell'elemento, selezionare i periodi, permettono al visitatore di selezionare velocemente e facilmente un data desiderata, mese, anno.














