Come creare un'animazione in PowerPoint, ImageReady e Photoshop
Motley banner melteshenie, le immagini "live", avatar, e di altri chip multimediali sulle pagine di molti siti non possono causare curiosa "nick" il desiderio di imparare a creare un'animazione. Ma il World Wide Web è stato così tenace che molti utenti di attenersi ad esso, a volte dimentica o non sa nemmeno su tutte le possibilità del proprio computer, e raramente guarda (se il calo in generale) nella cartella Microsoft Office nel menu "Start". Ma c'è, in aggiunta a tale alto profilo e di servizi popolari come Word, Excel, Outlook, ecc, v'è un'applicazione PowerPoint davvero forte (come dice il nome).
Animazione in PowerPoint
Questo programma è noto per la sua ricca varietà di strumenti facili da usare, ma efficace per la creazione di presentazioni, e le applicazioni di queste opportunità "composto molte canzoni", ma come creare un'animazione a una Powerpoint, dice molto di meno. Il fatto che questa funzione è solo previsto per animare le presentazioni, e in aggiunta, il web un sacco di servizi in cui si può rapidamente e facilmente "cucinare" un immagine animata. Tuttavia, la capacità di PowerPoint a questo proposito, corrompendo la sua semplicità e gli effetti, degno di attenzione, soprattutto perché ci sono modi per risparmiare le animazioni (non una presentazione!), Nonostante il fatto che non è previsto dall'applicazione.

Il modo più semplice per spiegare come creare un'animazione utilizzando il modello di formazione di "fare come faccio io." Per dimostrare le caratteristiche di base del programma sarà sufficiente per creare un'animazione primitivo, rotolare un panino, il cui ruolo è offerto di giocare una delle figure di applicazione standard.
Aprire PowerPoint e se si incontra la scritta "prima diapositiva", fai clic sull'area di lavoro e completare il foglio di copertura del futuro dell'animazione (prima diapositiva), creare un titolo sulla pagina "Home" e poi andare al "Design" per sfondo addobbi. Qui è possibile selezionare uno dei temi proposti, personalizzare i colori, i font e gli effetti, scegliere "Stili di sfondo" o rifiutare di visualizzare l'immagine di sfondo inclusa nel tema selezionato, spuntare "immagini Nascondi di sfondo". Se si fa clic sulla freccia in diagonale alla destra di "Background", la finestra "Formato sfondo", dove è possibile selezionare il tipo di riempimento, texture o immagine. Basta non premere il pulsante "Applica a tutti", se vogliamo avere fotogrammi di animazione erano sfondo diverso.
Appena sopra la prima diapositiva, fate clic sul piccolo triangolo sul "Nuova diapositiva" e selezionare "Slide Blank" (vuoto), poi fare uno sfondo come descritto in precedenza.
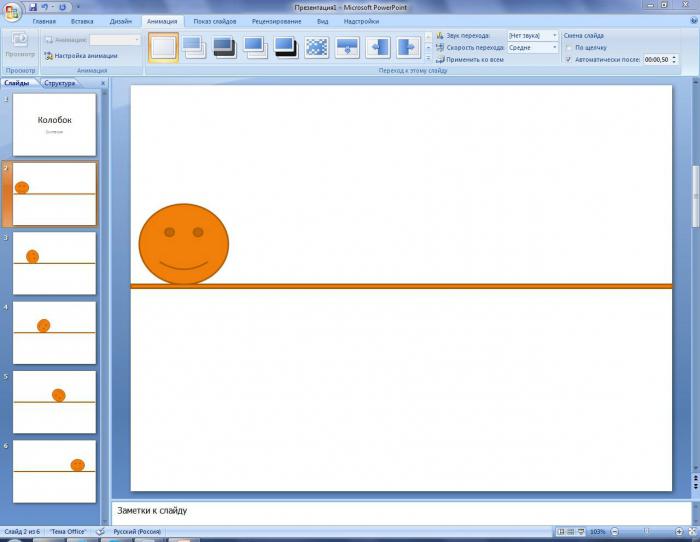
Inoltre, il "Inserisci"> "figura"> smiley "volto sorridente" (ciambella), cliccare sul lavoro e la trasformazione della figura alla dimensione desiderata. Vai alla "Home", Bun può essere ridipinto ( "Fill"), delineare e aggiungere effetti. Ora specificamente su come creare un'animazione, passo dopo passo.
Impostare il dato di inizio del movimento a "start", fate clic destro sulla scheda "Diapositive" sulla destra e selezionare "Slide Duplica", quindi un po 'spostare il "Bun" nella direzione di marcia, un po' di scorrimento in senso orario. Questa è la prima fase del ciclo completo dell'oggetto. Poi duplicare di nuovo, ma una copia, impostare la figura in movimento fase successiva con la rotazione, e così via. Dal numero di duplicati e il passo di spostamento dipenderà roll "ciambella" esattamente ed uniformemente essere sia nonna "artigli strappo", strappi e saltare, come la volpe stub morso off.
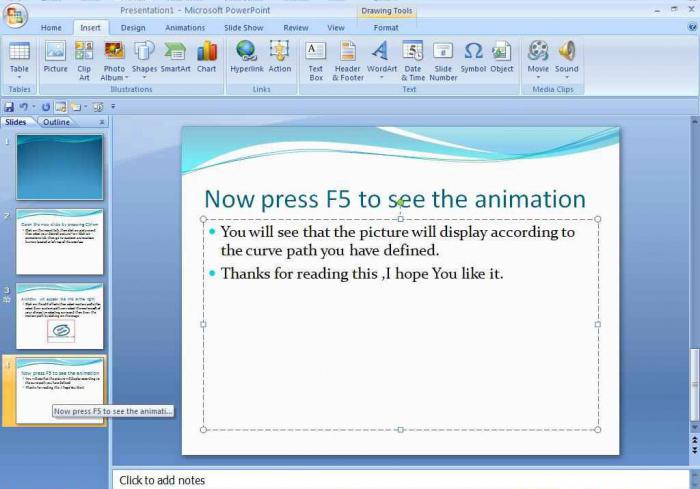
Procedere alla "animazione" e selezionare la velocità di transizione tra i fotogrammi, selezionare "Automaticamente dopo" e impostare il tempo (in secondi). Se meno di un secondo, è necessario inserire una virgola dopo il giusto paio di zeri e immettere il valore desiderato.

Se si fa clic su "Animazione personalizzata", lo stesso nome sulla destra per aprire un pannello in cui è possibile aggiungere oggetti per effetto della pre-selezione, e selezionare la modalità di visualizzazione.
Terminare la "registrazione video", andare alla sezione "Slide Show" per visualizzare e azionare il pulsante "Fin dall'inizio".
Ora il file può essere "Salva" in tutti disponibili in formato PowerPoint, anche con l'estensione di gif, ma in quest'ultimo caso, sarà solo una serie di immagini fisse, e noi siamo interessati a come creare una gif animazione. La via d'uscita è ridicolmente facile – è possibile utilizzare il programma di conversione, ad esempio, "Powerpoint PPT to AVI GIF Converter". Questo strumento converte facilmente i file .pptx in formato GIF e AVI.
Se si dispone di un software Camtasia Studio per registrare le immagini sullo schermo, soprattutto se si è incluso come un add-nel pacchetto di applicazioni, il problema di creare animazioni gif stessa è consentita. Tuttavia, nonostante la massa e la varietà di effetti in un Powerpoint, le possibilità creative sono un po 'limitato, quindi molti utenti v'è un desiderio naturale per scoprire come creare un'animazione in "Photoshop".
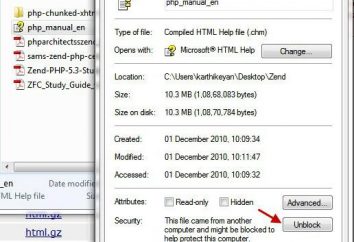
Animazione in ImageReady
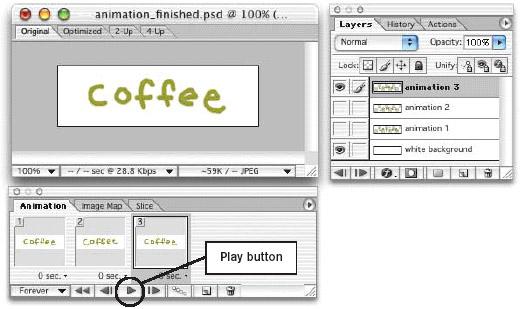
Sicuramente non tutti passati a modifica più recente di "Photoshop" e sono le versioni "vecchie" con programma ImageReady che viene fornito con "Photoshop" per CS3, e poi è stato rimosso come inutile come applicazione separata, in connessione con l'inserimento delle sue funzioni nel "main "editore. È pertanto opportuno prima di trattare con l'animazione in ImageReady, tanto più che l'applicazione può essere eseguito direttamente dal "photoshop", premendo il tasto più basso sulla barra degli strumenti. Se l'immagine "Photoshop" è stata aperta, vedremo nella finestra di ImageReady e si noti che l'interfaccia non è cambiata, ma la parte inferiore del pannello c'era animazione (Animazione), che è un fotogramma miniatura dell'immagine caricata, se si tratta di un singolo strato. Questo pannello può essere aperto e il menu "Window" (Finestra), selezionare la linea "Mostra pannello di animazione" (Visualizza Animation).
Uno strato dell'immagine – un singolo fotogramma, e se il numero di strati, la stessa volontà e frame che può essere un cartone. Così, il modo più semplice per creare animazioni – Questo disegno per preparare un multistrato dove ogni strato contiene una delle fasi oggetto conversione seriale, se questo movimento, cambiamento di forma, colore, trasparenza, manutenzione o altro. Non è possibile spostare l'oggetto, ma solo per cambiare il suo aspetto.
Dopo aver completato il lavoro sul "script" nella palette Livelli, fare clic sul pulsante freccia nell'angolo in alto a destra del pannello e dalla stringa "Crea fotogrammi dai livelli" (Fai fotogrammi delle Layers), convertire ogni livello in un blocco separato, in cui il primo sarà lo strato più basso, e durare la parte superiore.
Ora è possibile attivare l'intero volume del (Play animazione / Stop) "Play Animation" e vedere il risultato. Il tempo di ritardo sullo schermo per ogni frame può essere cambiata cliccando sul triangolo misero accanto al valore in sec. È auspicabile che almeno un certo tempo, è stato perché la velocità di scorrimento "0" tutti i browser capisce a modo suo.

Nella modalità di scorrimento animazione con il nome di uno di essi (sempre / sempre) sotto il primo fotogramma a sinistra, è possibile selezionare Una volta (Once) o altro (Altro), che indicano il numero di cicli.
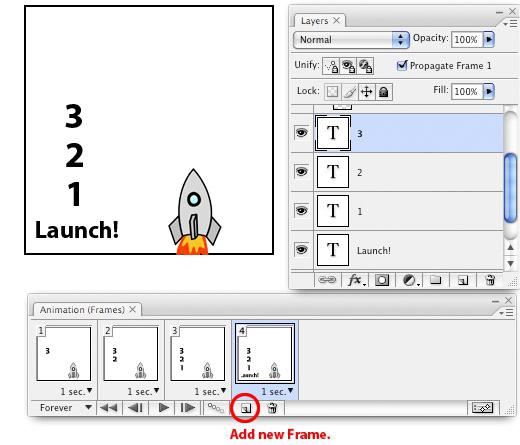
Facendo clic l'animazione del pannello per una delle cornici create da un modello multistrato, possiamo regolare sulla tela, come nella Glazik pannello Livelli sarà aperto solo in quello strato (ma questo non significa che non si può mostrare l'altro, aggiungendo, se necessario, i dettagli al telaio selezionato). Questa funzione consente di creare animazioni disegnando un fotogramma per fotogramma. Aprire i file creati in un nuovo telaio (duplicare il pulsante di layer corrente), in un nuovo livello nelle parole del pannello (se è stata selezionata Fai fotogrammi da Layers) disegnare, ad esempio, tre. Duplicare cornice con figura, passare al livello successivo, e coprendo Glazik strato precedente con una tripla, disegnare dvoechku. Duplicare telaio con due, passare ad un nuovo livello, chiudere gli occhi e la precedente yedinichku tiraggio. Esponiamo il tempo di ritardo e accendere il "tempo di inizio del conto alla rovescia."

In ImageReady, è possibile creare un'animazione da un modello pre-organizzato selezionata dal menu File (File)> Importa (Import) Cartella comando come Frames (cartella come fotogrammi), in cui tutti i file sono distribuiti in livelli e fotogrammi nell'ordine in cui sono stati piegati in cartella. Pertanto, al fine di non mischiare frame nell'animazione palette necessario enumerarli. Inoltre, il risultato è migliore quando tutti i file della stessa dimensione e risoluzione.
Il programma stesso è ancora in grado di creare fotogrammi intermedi di animazione, se cifre indicano lo stato iniziale e finale dell'oggetto. A tale scopo pulsante Tween (struttura animare tramite i frame intermedi), che comprende il processo con i parametri selezionati nella finestra di dialogo.
Senza strati animazione
È possibile effettuare un'animazione, non crea nuovi livelli. Diciamo che abbiamo un disegno di un singolo strato. Rimuovere il segno di spunta dalla comando make fotogrammi da strati (Nuovo footage degli strati), creare un nuovo telaio (il pulsante con una foglia curva duplicare il livello corrente / duplicare il livello corrente), andare da lui e sulla via tela e oggetti calo ovunque (posizione) oppure modificare l'opacità (opacità), o aggiungere effetti (effetti), o scegliere tutto in una volta. Quindi fare clic sul Tween ha, specificare il numero di fotogrammi impostato, se necessario, un segno di spunta e OK. L'animazione è pronto, è possibile eseguire.
Se uno degli elementi del modello devono essere fissati, ad esempio sfondo, poi gli strati palette in ciascun frame devono essere aperti e Glazik strato inferiore, in aggiunta a uno della tomaia.
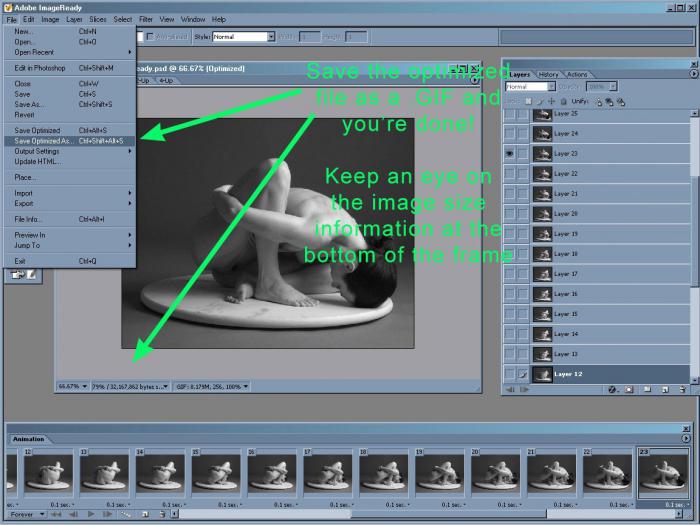
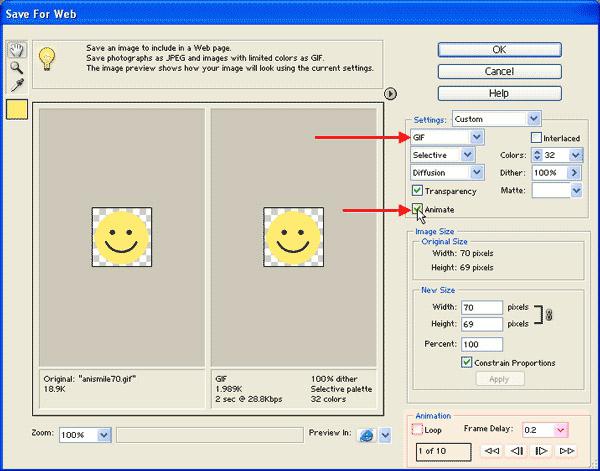
Per creare GIF-animazione scegliere Salva ottimizzato come comando nel menu File e specificando il luogo, salvare i file, ma prima è auspicabile passare alla scheda ottimizzata, 2-up, 4-up in alto a sinistra nella finestra principale di ImageReady e collegamento palette Ottimizza (in alto a destra ), per cercare di ridurre le dimensioni del GIF-file.

Animazione basata su video
A partire dalla versione CS3, in aggiunta alle caratteristiche del pannello di animazione e ImageReady assimilato il programma in "Photoshop" c'è un'altra possibilità per la soluzione di tali problemi, come creare un'animazione, ma sulla base di file video. Questa funzione è abilitata Frames comando video a strati (Frames strati video) dal menu File (File)> Importa (Import).
Selezionare il file video da GIF-animazioni, i parametri di cui ci proponiamo di definire nella finestra di dialogo. Qui segnaliamo il programma, che parte del video che si desidera includere nel processo selezionando sia il "Dall'inizio alla fine" (Dall'inizio alla fine), o "Solo il campo selezionato" (Selected gamma). Poi esporre il numero di fotogrammi che si vuole lasciare (lasciare uno / Limite per ogni) e segnare un segno di spunta "Crea un'animazione frame" (fare animazione Frame). elementi di taratura vengono usati per selezionare la banda, disposta sotto il video.
Fare clic su OK, e davanti a noi l'immagine del primo fotogramma del futuro GIF-rulli, e il file video originale (o frammento) è già disposta in ordine sequenziale sui livelli nel pannello Livelli e inquadrata in una barra di navigazione familiare (animazione). Perdere, effettuare le regolazioni e salvare l'animazione cliccando sul pulsante "Salva per Web …" (Salva per Web …) dal menu File (File), e l'impostazione delle opzioni di file per l'ottimizzazione, se necessario.

"Scenari" per l'animazione
Per realizzare questi compiti, come creare una gif-animazione, è possibile utilizzare i file di comando di caricamento in pila (Carica file in una pila) sul menu File (file)> script (script). Nella finestra di dialogo, selezionare i singoli file o una cartella con le immagini preparate in anticipo, utilizzando il pulsante "Sfoglia (B) …". E 'possibile, come nella forma di realizzazione con l'importazione, utilizzare un file video, ma in questo caso dovrà pre-convertire i video in immagine, ma dopo aver convertito i file sono denominati in sequenza sarà, in ogni caso, il convertitore programma di Free Video to JPG Converter fa.
Ulteriore sviluppo dello script in alcuni dettagli dipendono dalla versione di "Photoshop", ma in ogni caso alla barra di animazione (Animazione) o la linea temporale (timeline) per CS6 sarà solo una (prima) fotogramma. Selezionare (con il tasto Shift) tutti i livelli nella palette Livelli, espandere il menu a discesa nell'angolo in alto a destra del Animation (Timeline) e selezionare Create Animation Frame (Creare immagini degli strati). Senza perdere tempo scorrendo di nuovo aprire il menu a tendina e selezionare il comando Cornici inversa (Invertire l'ordine dei frame), perché durante il caricamento come strati, distribuiti dall'ultimo al primo. Dopodiché è necessario "Seleziona tutte le immagini" (selezionare tutti i fotogrammi) e impostare il tempo di ritardo per tutti loro. Ora perdiamo e se tutto soddisfatti, salvare le animazioni facendo clic sul menu "Salva per Web …" (Salva per Web …) nel file (File).
Nella versione di Photoshop timeline "CS6" divenne noto come la timeline nello stesso menu "Finestra". C'è un nuovo team Creare Video Timeline (Creare un calendario per il video), in cui il pannello è in realtà trasformato in una linea temporale tipica del video editor, dove tutti i colpi sono distribuiti lungo i sentieri. In ogni frame dai punti chiave può essere modificata in serie temporale di parametri di cui la "posizione di" default "Opacità" e "stile". Per time-lapse animazione temporale trasformare il comando "Crea un'animazione fotogramma."