In HTML, ci sono tanti elementi, e ognuno di loro è unico a modo loro. Tabella – molto interessante, popolare e argomento serio. Grazie a lei, è possibile non solo fornire le informazioni in una forma comoda, ma anche per costruire un quadro sito.
In precedenza, quasi tutti i webmaster utilizzano tabelle per il layout è siti. Inizialmente, la tabella non viene in su con. Pertanto, dobbiamo usare un elemento di blocco div per segnare il sito.
Se non si vuole rimanere sempre un novizio, abituarsi subito a fare tutto correttamente. Questo è molto importante in linguaggio HTML. La tavola deve essere posto solo le solite informazioni (testo, link, elenchi, immagini, e così via. P.), e non l'intero sito nel suo complesso.
Come fare un HTML tavolo?
Tabella – un elemento complesso costituito da un gran numero di altri elementi. Ricordate che quando si creano le cellule o le righe sempre immediatamente bisogno di chiudere dei tag. Altrimenti volerà. Handler nel browser cercherà la fine dell'elemento e, finché non la trova, tutto continuerà a includere nella tabella. Il risultato sarà porridge.
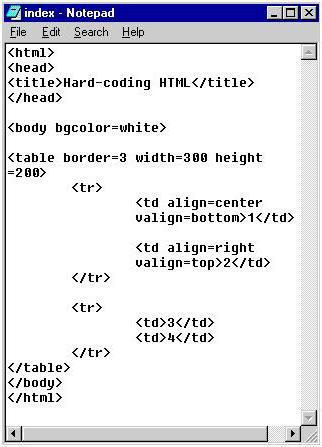
Se si scrive un sito web nel "Blocco note", allora tutto avrà a che fare con le mani. Se nell'editor finale, di solito c'è un pulsante – "Inserisci tabella", "immagine inserto" e così via.
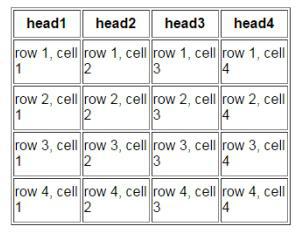
ESEMPIO 2 Tabella 2.
testo per la prima riga della prima cella
testo della seconda riga della prima cella
testo della prima cella della seconda riga
testo della seconda cella della seconda riga
Tag
indicano l'inizio e la fine della tabella. Tag
– l'inizio e la fine della linea. Nella stessa linea può essere qualsiasi numero di celle che sono definiti dai tag
.
La regola principale è: il numero di celle in ciascuna riga deve essere lo stesso. Si tratta di una tabella.

Ma, come in Word ed Excel editore, le cellule possono essere combinati tra di loro.
Come combinare le celle di una tabella?
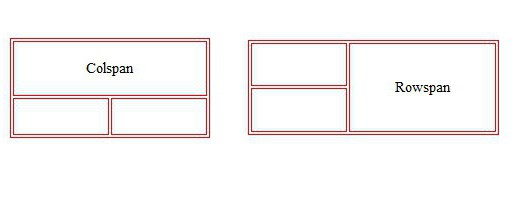
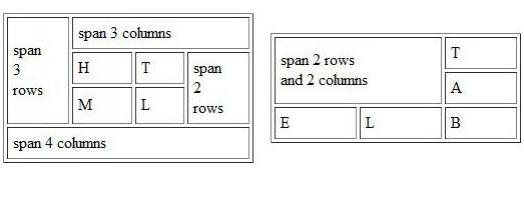
Per combinare e utilizzare gli attributi Colspan rowspan. Span è tradotto come "coperchio" o "overlapping". Il significato letterale – per coprire / chiudere la cella / riga.

Il valore di questo attributo deve specificare quante righe o celle saranno bloccati. Il seguente è un esempio illustrativo di utilizzare sia attributi HTML nella tabella.

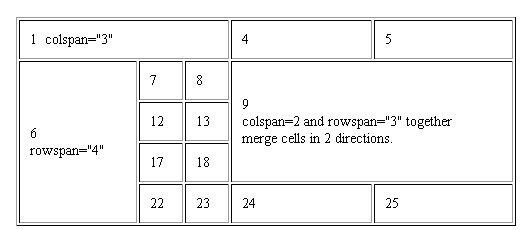
In questo esempio, la prima linea 3 pool celle utilizzando l'attributo colspan = "3". Quindi la prima cella della seconda stringa stirato in quattro file. Ricordate quel tratto / coniugare solo nella prima cella. La sua struttura si sviluppa su. Tutto ciò che viene prima, non saranno interessati.
Se si dispone di 5 celle che si desidera unire 2-4, quindi è necessario solo al numero di cellulare 2 specificare l'attributo colspan = "3".
Si noti il numero di slot 9 nella figura precedente. Ci pool immediatamente e le cellule e le righe. Tali azioni non sono vietate.
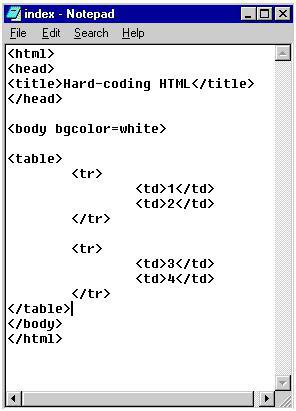
Guardate un altro esempio per proteggere le informazioni. Poiché alcuni confuso e attributi invece di file di celle a volte combinati.

tavolo Format
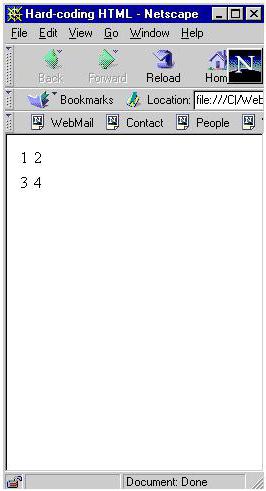
Prendete un normale, caso standard di HTML. Tabella Due file di due celle ciascuna.

del codice sarà il seguente.

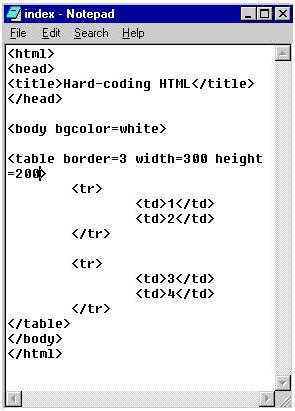
Come si può vedere, non ci sono effetti. È possibile aggiungere una cornice, specificare la larghezza e l'altezza.

È inoltre possibile giocare con l'allineamento. Esso può essere orientato in altezza e larghezza.

Allineare allineare orizzontalmente, e valign – verticale. Questo è un risultato del genere.

Attributi allineare e valign possono essere applicati all'intera linea. Poi tutte le cellule che sono in essa saranno soggetti a questi attributi.
Oltre al tag
Come collegare gli stili al tavolo?
Come ogni tag HTML, il tavolo si trasforma per mezzo di stili. È necessario specificare il file di stile nella testa o stile pronto (come indicato nella testa).
…
<Style type = "text / css ">
table {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: # 000000;
}
.my_class
{
color: # 666666;
}
…
Se si specifica una tabella, allora questo stile si applicherà a tutte le tabelle della pagina. Assolutamente tutti. Ma, se si utilizza il secondo metodo, che indica un nome arbitrario con un punto, allora questo stile può essere applicato a qualsiasi tabella desiderata, senza pregiudicare l'altra.
Si prega di notare che le classi possono essere utilizzati come un tag per la tavola e per una cella o una riga specifica. <Table class = larghezza "style_table" = " 100%" border = "1">
testo della prima riga della prima cella
testo della seconda riga della prima cella
testo della prima cella della seconda riga
testo della seconda cella della seconda riga
Se lo stile dell'artista da qualche parte un errore, il risultato non vedrà. Se, tuttavia, nello stile ci sono errori, ma i nomi sono gli stessi, l'effetto non sarà. Ogni virgola o del colon svolge un ruolo importante.
attributi aggiuntivi in tabelle
Quali attributi può essere scritto nelle classi di stile? Ci sono molti attributi che si applicano specificamente ai tavoli. Si consideri il più elementare dei quali sono molto utili.
|
allineare |
Allineamento orizzontale |
|
valign |
Allineamento verticale |
|
sfondo |
immagine di sfondo nella cella / tavolo |
|
bgcolor |
Il colore di sfondo della cella |
|
BorderColor |
tavola colore del telaio / cellule |
|
altezza |
altezza della cella |
|
nowrap |
Divieto di testo avvolgere in una stringa. |
|
larghezza |
La larghezza della cella / tavolo |
Come si può vedere, utilizzare HTML nella tabella può essere un numero enorme di "strumenti". 
Bella creati utilizzando le tabelle HTML. esempi
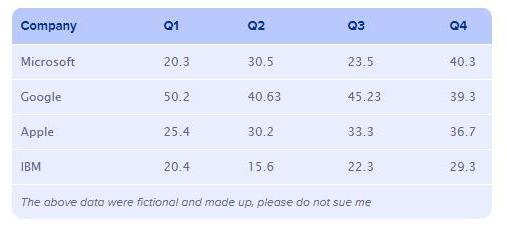
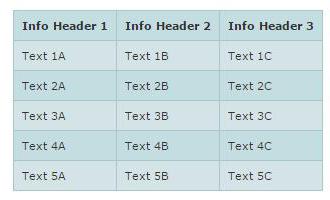
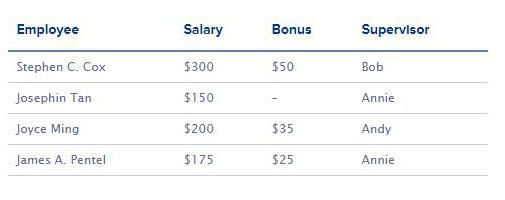
A causa degli stili è possibile creare una varietà di bella tavola. Tutto dipende da cosa e come ti piace.  E 'come cucinare. Gli ingredienti sono gli stessi, e più opzioni sono molte ricette.
E 'come cucinare. Gli ingredienti sono gli stessi, e più opzioni sono molte ricette.

Come si può vedere, se si utilizzano tag HTML, il tavolo può essere trasformato irriconoscibile. eventuali limiti determinati dalla vostra immaginazione.