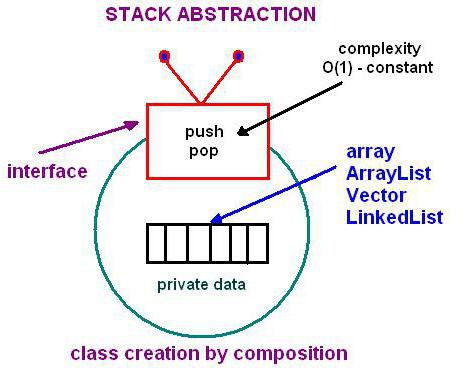
Stack JavaScript push / pop
JavaScript non impila, ma v'è una matrice che può essere utilizzato come uno stack. Allo stesso tempo, i metodi per manipolare array JavaScript di spinta / pop, possono avere a loro disposizione dello stack, e una serie di propria organizzazione dei dati.

Come un primo array approssimazione – si tratta di una struttura di dati familiare e popolare. Ma lavorare con loro come uno stack dà loro non previsto la possibilità della sintassi del linguaggio. Aggiunta / eliminazione tramite spinta JavaScript / ostacoli per terminare o non innesto / spostamento all'inizio non solo conveniente, ma anche pratico.
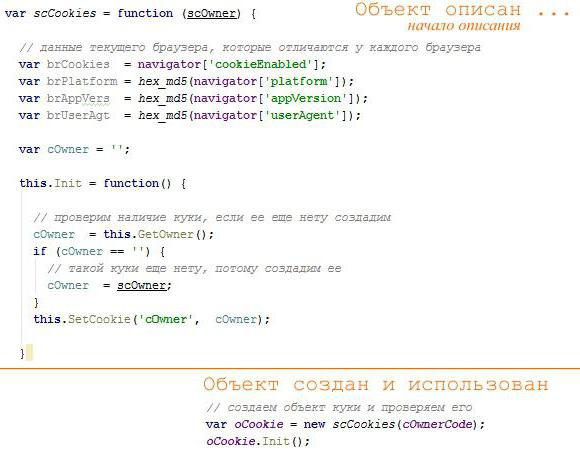
utilizzando metodi
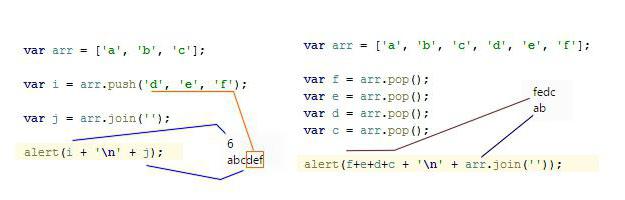
La matrice può essere rifornito con nuovi elementi utilizzando il metodo push. Il risultato di questo metodo è il nuovo numero di elementi nella matrice. La procedura inversa – il metodo pop ha parametri, ma dà come risultato dell'ultimo elemento della matrice.

Come risulta dalla lingua sintassi e di logica array possono funzionare con qualsiasi tipo di dati.
JavaScript Object Push – senza senso o il progresso?
lingua del browser non è inferiore ai loro colleghi più "libero" in materia di programmazione orientata agli oggetti, cioè, lo stesso rende possibile la creazione di oggetti. Così parola chiave che denota qualcosa afferente alla OLP ha.
In generale, il fatto che ci sono in JavaScript, finora non permettersi di avere qualsiasi "libero" dalla lingua del browser. Il più originale – la creazione dell'oggetto qui – è nelle mani del programmatore, partendo con il nome dell'oggetto.

metodi JavaScript pop e spingere quando si utilizzano gli oggetti dà ai programmatori la possibilità di creare oggetti multi-funzionale, nel senso letterale della parola.
Ad esempio, avere diverse pagine correlate ma differenti (oggetti che non sono legati gli uni agli altri la logica del dialogo), è possibile implementare il movimento su di esse il visitatore. Posizionamento della pila (un array) per spingere l'oggetto pagina iniziale (un visitatore venuto), dargli una scelta di azione.

Successivo spingere la parte superiore della pagina per posizionare l'oggetto, che è stato scelto dal visitatore. pop rollback tornare indietro. Passare – la prossima spinta, e così il dialogo sarà formata del visitatore corrente. Questo può essere utile come sviluppatore in termini di esperienza e le statistiche, e di fornire la navigazione nella sessione corrente del sito.
Stack, e una serie di organizzazione dei dati
Ci sono molte attività che si traducono richiede a scelta multipla. Se si sceglie di implementare una serie di se o di istruzione case, si ottiene una grande, lunga e ramificata condizioni "Bush".

In generale, non è una cattiva soluzione, ma quando si vuole cambiare qualcosa, hanno a lungo ricordare ciò che la condizione di come essere, e l'algoritmo sarà illeggibile, e il più sgradevole, possono essere una fonte di difficoltà per rilevare gli errori.
Con l'aiuto della pila in quasi tutti i casi, si può fare più facile.
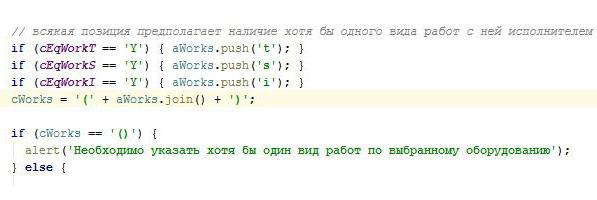
C'è un problema: è necessario selezionare un fornitore tra le centinaia disponibili. Ogni artista può fare qualcosa di fuori delle tre posizioni (da uno a tre in qualsiasi combinazione):
- t – fare manutenzione;
- s – possono completamente effettuare le riparazioni;
- i – ha il diritto di fare le riparazioni in garanzia.
Per selezionare rapidamente l'ordine esecutivo con il giusto tipo (tipo di lavoro), si può fare tre operazioni JavaScript spinta e si fondono array in una singola stringa.

Cerca sulla linea in una fila è sempre più chiaro che le numerose condizioni. Si tratta di un semplice caso di solo tre sui tre opzioni, ma anche qui ci saranno molti più codice che in un confronto di solo due righe.