HTML-tag per il testo: l'allineamento, dimensioni, font
Sembrerebbe, cosa sapere tag HTML per il testo, se è in quasi ogni amministratore ha un comodo editor visuale, che li mette automaticamente?
Il fatto che la formattazione dei contenuti sul sito web è molto diverso dal lavoro nelle applicazioni per ufficio. Non c'è quanto basta per dare al testo un aspetto attraente, a causa della registrazione corretto non dipende solo visualizzare una pagina web, ma anche la sua promozione nei motori di ricerca.
HTML tag e attributi: sintassi di base
Qualsiasi testo ha un codice nascosto che "spiega" il computer che cosa e come si desidera visualizzare sullo schermo. Tutte le informazioni vengono registrate con una serie di elementi universali.
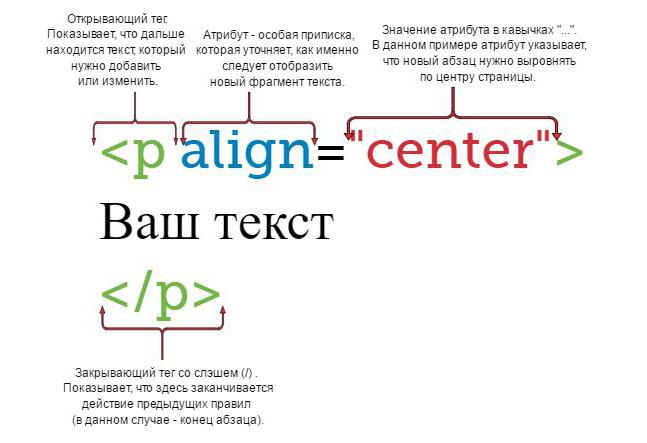
In realtà, i tag HTML per il testo – questa squadra, che si aggiungono alla pagina definiti blocchi o modificare il proprio aspetto. Il formato di registrazione corretta è la seguente:

Si prega di notare che non tutti i tag sono accoppiati. Ad esempio,
(pass line) o
(line aggiunta orizzontale) non deve essere chiuso a tutti.
Perché non può copiare articoli da Word e altri programmi nell'editor del sito
Anche se i programmi di ufficio moderni usano gli stessi tag HTML per il testo, il 99% del codice nativo non è adatto per le pagine Web. Anche se nel documento dell'applicazione viene visualizzato normalmente, quando si inserisce il sito può perdere la formattazione. Inoltre, a causa del gran numero di tag aggiuntivi, e motori di ricerca non possono adeguatamente analizzare il contenuto degli attributi di pagina. Che, a sua volta, rende difficile per promuovere il tuo sito.
Per ottenere un codice pulito e rilevante, è necessario prima di cancellare il testo dai tag HTML creati nel solito editor di. Ci sono diversi modi per farlo:
- "Sbarazzarsi di" l'articolo attraverso il "Blocco Note" e solo allora inserire il sito. L'applicazione elimina tutti HTML, in modo che poi ri-formattare il testo (utilizzando l'editor o altri utensili manuali).
- Scrivere e pubblicare articoli via LiveWriter. L'editor popolare blog genera immediatamente il codice corretto. E in una scheda separata, si può vedere come il testo apparirà sul sito web.
- Utilizzare Cleaner HTML. Questo servizio online non distrugge tutto il codice nel suo insieme, ma solo i frammenti extra. Con i filtri, si sceglie quali tag negozio. V'è anche un potente editor WYSIWYG per formattare, che aggiunge ai comandi di codice già ottimizzati.
Controllare sempre il codice HTML prima di pubblicare un nuovo post. In esso non ci dovrebbero essere modifiche diverse da quelle che noi oggi consideriamo.
paragrafi
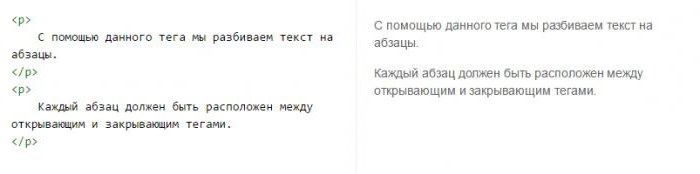
Questo elemento è presente in quasi tutti gli articoli. Ogni paragrafo deve essere collocato in un tale contenitore – questo semplifica la formattazione e consente di mantenere uno stile coerente in tutto il sito. Per comodità, tag
è sempre scritto con una nuova linea.

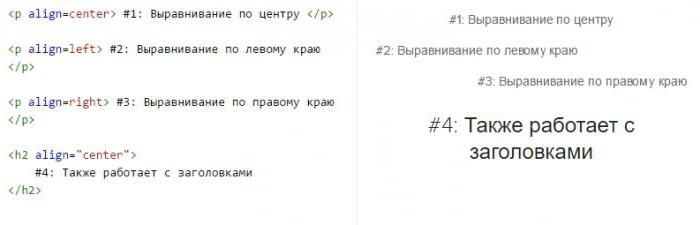
allineamento
Separate HTML-tag "Allineamento testo" è usato non è più. Invece, è stata creata l'ALIGN attributo universale. Per riposizionare la casella di testo nella pagina, è necessario selezionare una delle 3 valori – CENTRO, a destra oa sinistra. Allo stesso modo, è possibile specificare l'allineamento degli altri elementi – come le intestazioni.

In alcune situazioni, per l'allineamento utilizzare altri tag HTML. testo centrato, ad esempio, può essere organizzato con l'aiuto dell'elemento … . La comoda tag separato? In contrasto con l'attributo, funziona con qualsiasi contenuto, tra cui foto, video, flash, e così via. D.
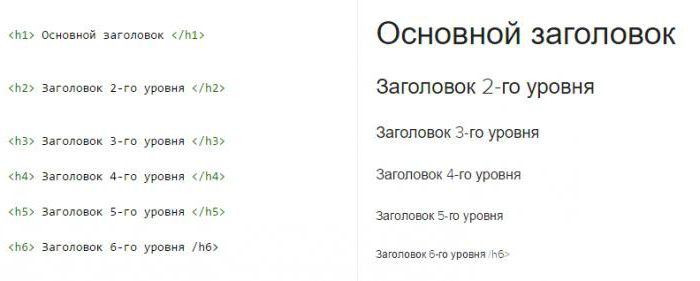
Titoli e sottotitoli
sottotitoli Il sistema consente di creare una struttura logica del contenuto. Quando il testo è suddiviso in unità semantiche, il lettore è molto più facile concentrarsi e apprendere nuove informazioni. Motori di ricerca hanno anche analizzato i titoli per vedere quali query promuovono pagina. Per questo motivo gli esperti raccomandano di SEO per l'uso in loro chiavi tematiche.

In HTML utilizza sei livelli di sottotitoli – da
a . In questo sistema, v'è una gerarchia chiara:
-
…
. Il titolo principale (titolo dell'articolo, merce in negozio on-line, e così via. D.). Nel testo ci può essere un solo
. Di solito, contiene le principali parole chiave.
-
…
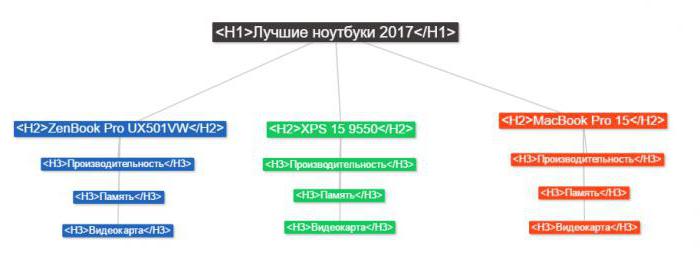
. Sottotitoli secondo testo pausa livello in unità significative. Ad esempio, se si dovesse esprimere una valutazione computer portatili, è possibile effettuare un paio di
con i nomi dei vari modelli.
-
…
. Il terzo livello è necessaria se il testo tra i tag è anche diviso in piccoli blocchi. Nel nostro esempio, questo può essere i criteri di valutazione – "Performance", "Memory", "Video", e così via per ogni modello …
-
, ,
. In pratica, molto raro. Ma il principio generale è lo stesso – devono essere "embedded" nel gruppo con il più alto livello del sottotitolo.
-
…
. Il titolo principale (titolo dell'articolo, merce in negozio on-line, e così via. D.). Nel testo ci può essere un solo
. Di solito, contiene le principali parole chiave.
-
…
. Sottotitoli secondo testo pausa livello in unità significative. Ad esempio, se si dovesse esprimere una valutazione computer portatili, è possibile effettuare un paio di
con i nomi dei vari modelli.
-
…
. Il terzo livello è necessaria se il testo tra i tagè anche diviso in piccoli blocchi. Nel nostro esempio, questo può essere i criteri di valutazione – "Performance", "Memory", "Video", e così via per ogni modello …
-
,
,
. In pratica, molto raro. Ma il principio generale è lo stesso – devono essere "embedded" nel gruppo con il più alto livello del sottotitolo.
Attenzione per la conservazione della gerarchia corretta. Tornando al nostro esempio, questo significa che non si può entrare immediatamente i nomi dei modelli come
o . E, inoltre, di utilizzare omogeneo nel senso di sottotitoli blocchi di diversi livelli (ad esempio, evidenziare un computer portatile, all'ultimo posto nel rating, utilizzando ).
).
Ma il regime, che sarà immediatamente capire e ricordare la struttura corretta di intestazioni in HTML.

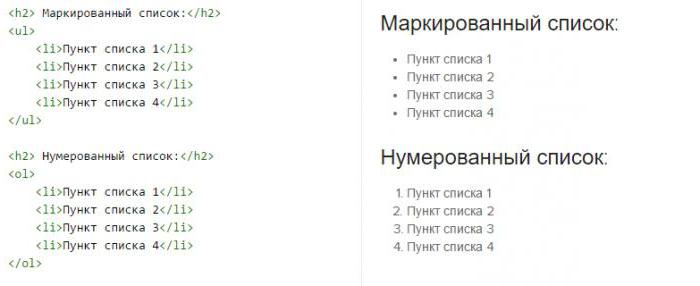
liste
Eventuali istruzioni per il trasferimento e migliori emessi sotto forma di elenchi, utilizzando uno speciale tag HTML per il testo (un errore comune – solo alcuni paragrafi di
, che iniziano con un trattino o una cifra).
La struttura di tali blocchi è molto semplice. In un primo momento, si definisce il tipo di elenco – puntato
- …
- …

Tutti gli elementi si trovano tra i tag di apertura e chiusura. Ogni elemento della lista comincia con una nuova linea e ha il formato
selezione dei font: ed i suoi attributi
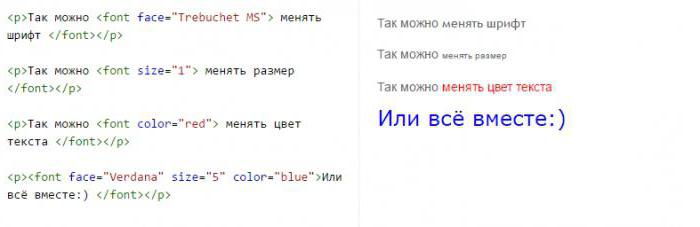
Che cosa può essere modificata utilizzando il codice HTML-tag? La dimensione del testo, il suo carattere e il colore – e senza l'aggiunta di nuove classi nei CSS. Questo è molto utile quando è necessario selezionare solo una frase o un frammento.

ha diversi attributi:
- Volto. Esso consente di cambiare il carattere del testo. È possibile elencare più opzioni, separate da virgole (Tahoma, Verdana). A meno che il primo carattere utente, il sistema utilizza una semplice alternativa.
- Dimensioni. Per aumentare o diminuire il testo, immettere un valore quotato di 1-7.
- Colore. A seconda del modello, è possibile scegliere uno dei colori standard (rosso, verde, blu) o inserire il codice di qualsiasi colore tra cui scegliere.
Non usare i paragrafi formattati con il , invece di sottotitoli. E 'meglio chiedere gli stessi parametri di progettazione corretta tag.
I metodi per la selezione di testo
stancante testo monotono, anche suddivisi in paragrafi. i punti chiave si consiglia di destinare graficamente per attirare l'attenzione e suscitare interesse per il lettore. Qui ci sono alcune squadre che far fronte a questo compito.

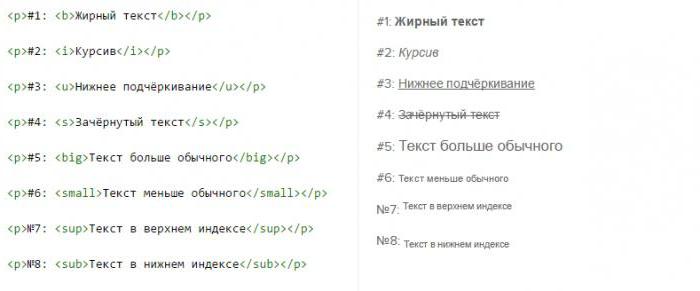
… . Estremamente popolare HTML-tag. Grassetto cattura l'attenzione, ma perché con esso è conveniente per distinguere i più importanti punti di discussione e fatti.
Molte persone confondono tag e . Visivamente non c'è differenza, ma funzionano in modo diverso. I primi cambiamenti semplicemente l'aspetto del testo, e l'altro serve come un "puntatore" e mette in evidenza le parti più importanti (parole chiave tematici e frasi per SEO).
… . Naturalmente elegante e rigoroso è l'ideale per la progettazione di termini scientifici, parole straniere e varie citazioni. Nelle pubblicazioni gravi corsivo anche rilasciare i nomi di opere d'arte.
… . Forse tante controversie non ha causato alcun HTML-tag. Sottolineare il testo è raramente utilizzato, in quanto questo metodo di assegnazione storicamente radicata per i collegamenti ipertestuali. Se si utilizza il in articoli, si prega di notare che questo è adatto solo per pezzi corti – non più di 1 riga.
… . tag interessante che ti permette di fare parte del testo barrato. Molto rilevante nella pubblicità – per esempio, per sottolineare il contrasto tra i vecchi e nuovi prezzi.
… . Il modo più semplice per aumentare la dimensione del carattere, senza ulteriori impostazioni.
… . Funziona sullo stesso principio come il tag precedente. Testo disposto all'interno, ridotto rispetto al suolo.
… . Il nome corretto per questo formato – l'apice. In sostanza, questo tag è stato progettato per gradi di matematica e note. Si riduce la dimensione del carattere e sposta il testo verso l'alto selezionato.
… . L'indice si trova spesso in una varietà di formule. Il frammento isolato si trova sotto il testo principale.
contenitori semantiche
Come alcuni blocchi si trovano in molti testi, per iniziarono a creare tag speciali. Questo semplifica la formattazione, perché se ogni tipo di contenuto ha una propria serie di stili, destinare parte sufficiente di testo e indicare quali sono le informazioni che contiene.
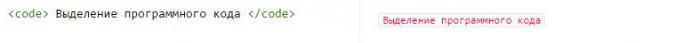
… . Tag per i codici informatici. Indispensabili in articoli di programmazione esempi – i comandi non vengono eseguiti e visualizzati come testo normale.

… . Progettato per elaborare preventivi – per esempio, gli estratti principali dell'intervista.

…
. Fa parte del testo in un blocco separato. Per impostazione predefinita, la selezione è rientrato a sinistra, ma in CSS è anche possibile modificare la dimensione, lo stile di carattere e colore del testo.

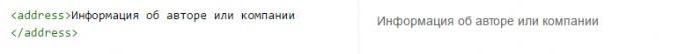
… . Tag opzionale che contiene le informazioni sull'autore, con un link.

La linea di demarcazione
Con caratteristiche semplici, è possibile designare la fine logica di una grande sezione.
non un paio tag. Ciò significa che la chiusura non hanno bisogno di un elemento di formato.

C mediante l'attributo WIDTH può essere reso più breve del separatore impostando dimensione appropriata in pixel o percentuale della larghezza della finestra.
Per imparare ad utilizzare i tag per formattare il testo in HTML, non sarà solo a rendere i vostri articoli più facile da leggere, ma anche di migliorare l'efficienza della SEO.