Linea rossa html – processo 4
Linea rossa html 4 può essere montato in diversi modi. Anche se questo standard specifici di questo fenomeno è il linguaggio di programmazione non fornisce, quindi non ci sono restrizioni a questo riguardo. In questo articolo andremo a utilizzare non è piuttosto un insieme standard di strumenti per creare una nuova linea.

1 ° strada
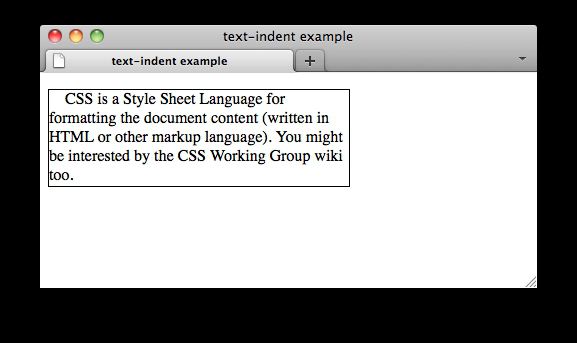
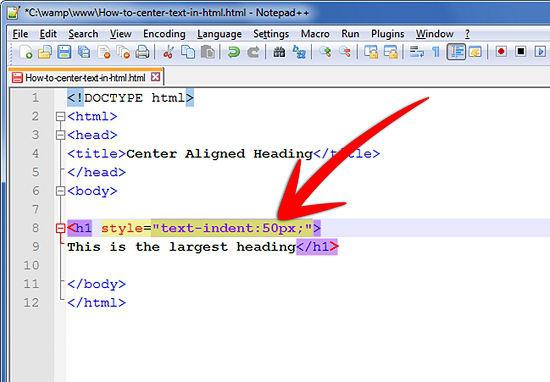
Si dovrebbe iniziare con il metodo più comune. Solo in questo caso è necessario utilizzare a cascata, perché CSS è inestricabilmente legata alla Hypertext Markup Language. linea rossa HTML può essere impostato dalla proprietà «text-trattino». E 'sufficiente indicare la voce desiderata, e la distanza da utilizzare per rientrare il lato sinistro del documento. Ad esempio, la voce: «p {text-trattino: 20px;}» significa che la linea rossa è fatta di 20 pixel in ogni paragrafo p. Come un elemento per il quale è indicato il valore, è possibile utilizzare qualsiasi blocco di testo. In realtà, questa struttura non imposta la linea rossa, ma semplicemente indica il rientro della prima riga della voce selezionata. Ma chi noterà la differenza? Immobile «text-trattino» può assumere tre diversi tipi di valori: 
- Qualsiasi unità di misura convenzionale, per esempio px (pixel), a (pollici), pt (punti), e altri.
- Il valore percentuale. In questo caso, tenuto conto della distanza dal genitore.
- Eredita. Quando si specifica il valore di questa proprietà viene ereditata dall'elemento genitore.
2 ° strada
In html la linea rossa può essere installato senza connessione in cascata. Abbastanza per mettere prima del primo carattere nel codice sorgente della pagina alcune lacune. Solo bisogno di utilizzare caratteri speciali, vale a dire «& nbsp;», perché se si mette uno spazio regolare, allora considerato come l'unico. E con l'uso di questo simbolo, è possibile impostare il rientro desiderato. Questa linea rossa HTML non avrà un'applicazione globale, e si deve mettere manualmente tutte le lacune. Questo caricherà molto meno quando si lavora con un gran numero di documenti. Inoltre, questo metodo proclamerà il codice è pagine non valide.
Terzo modo per
Utilizzare sottolineatura, mascherato da sfondo. In questo metodo, è possibile utilizzare qualsiasi carattere. La cosa più importante – per cambiare il colore del carattere del frammento di testo in concomitanza con lo sfondo. Lasciate che questo metodo non è il più efficiente, ma l'efficienza del 100%. Così ancora una volta ripetiamo:
- All'inizio della linea di inserire un paio di personaggi ricorrenti, come ad esempio: ___.
- Successivamente, è necessario cambiare il colore del carattere dei personaggi in abbinamento con lo sfondo.
- Nominare un inchiostro di sostituzione può essere con qualsiasi mezzo noto, ad esempio, utilizzando i CSS in stile o mezzi HTML.
- Questo metodo non è adatto se si seleziona un'immagine di sfondo, come saranno evidenziate nostri personaggi.
- Vale la pena notare che l'assegnazione del frammento di testo utente vedrà falso rosso stringa html.

4 ° metodo
La linea rossa in HTML può essere impostata in vari modi. Se nessuno dei metodi di cui sopra non sono adatti, vi offriamo un'immagine vuota. immagini trasparenti possono creare png o gif (solo loro hanno questa capacità) o prendere un immagine jpeg e riempirlo con il colore di sfondo. Successivamente, è sufficiente inserire una foto utilizzando la tag .
conclusione
In conclusione possiamo dire che insieme con il CSS html permette di fare una varietà di effetti. A volte le proprietà e gli elementi vengono utilizzati off-label, ma non troppo si discostano dai valori di tag standard.