Come fare uno sfondo in HTML. Breve istruzione
Questo articolo ti permetterà di comprendere la domanda: "Come creare uno sfondo in HTML"? I metodi più comuni e convenienti utilizzati dagli sviluppatori moderni verranno disattivati.

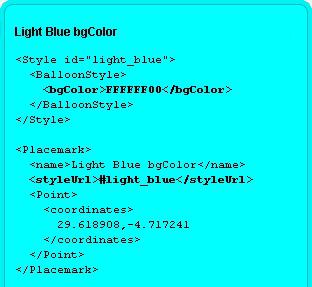
Per capire come fare uno sfondo in HTML, devi solo studiare un semplice attributo. Vale a dire bgcolor, che può essere assegnato valori come il nome dei colori o il loro codice individuale. È possibile utilizzare questo attributo per qualsiasi tag o elemento, ad esempio per singoli paragrafi, per un form, una tabella, ecc. Per modificare il colore di tutto il documento, specificare l'attributo bgcolor per il tag di corpo. Ma c'è una cosa: bgcolor è da tempo riconosciuto come indesiderabile e rende il codice automaticamente invalido. Il consorzio del World Wide Web richiede l'utilizzo di tutti gli sviluppatori di analoghi CSS. Il linguaggio delle tabelle di cascata consente di sostituire gli attributi indesiderati e addirittura aggiunge nuove funzionalità. Con l'aiuto di CSS è possibile ottenere il risultato più vicino al tuo piano.
Analoghi di attributi
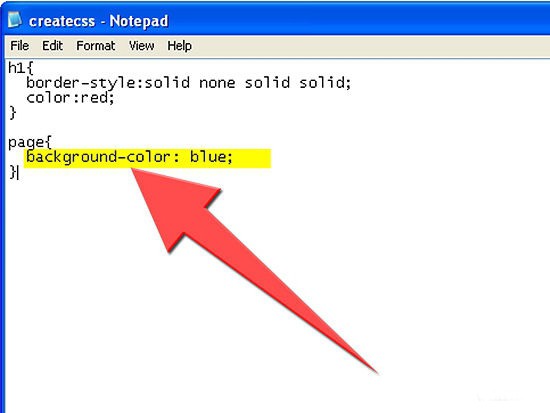
Per creare uno sfondo per un sito, è meglio utilizzare la lingua dei fogli di stile a cascata. La proprietà a colori di sfondo aiuta a modificare il colore di sfondo di qualsiasi elemento. Se questo comando non ha uno scopo speciale per un determinato tag, lo sfondo cambia per l'intero documento. Ad esempio, il colore di sfondo di ingresso: rosso, renderà il background del sito rosso. E se si specifica una descrizione più dettagliata, ad esempio p {sfondo-colore: verde}, quindi lo sfondo di ogni elemento di paragrafo p diventa verde. Le cose più specifiche sono date, la regola ha più priorità. È possibile utilizzare una breve voce di sfondo. Come per l'attributo bgcolor, è possibile specificare tutti i metodi descritti di colore come valore della proprietà colore di sfondo.
- Per nome. Ci sono 17 nomi principali (rosso, verde, blu, ecc.).
- Il valore esadecimale, dove è composto da cifre da 0 a 9 e lettere da A a F (# c0c0c0).
- Utilizzando le abbreviazioni RGB, RGBA, HSL, HSLA. La registrazione in questo modo ha la seguente forma di RBG (122, 142, 92) o HSL (13, 21%, 75%).

Immagine Immagine
Una delle caratteristiche più notevoli di CSS è la possibilità di utilizzare immagini di sfondo per un sito. In questo caso, invece del solito sfondo, verrà applicata un'immagine pre-selezionata. La proprietà dell'immagine di sfondo può essere utilizzata per qualsiasi elemento o per tutta la pagina, come il comando di colore di sfondo. La voce url è il valore obbligatorio. Dopo di essa, segue l'indirizzo che dovrebbe riferirsi all'immagine. Ad esempio, l' immagine di background-image entry : url (image / 2.gif), seleziona il file 2.gif dalla directory immagine e fai un'immagine di sfondo. L'indirizzo deve essere tra parentesi. Questa regola può avere una breve voce di sfondo, in cui è possibile annotare tutte le proprietà relative allo sfondo. Con l'aiuto di comandi aggiuntivi è possibile ottenere effetti interessanti. Ad esempio, l'allegato di sfondo indica al browser come l'immagine dovrebbe comportarsi quando viene scorsa la finestra utente. Un'immagine di sfondo può sempre essere in un posto o muoversi insieme a tutto il contenuto di un elemento specifico.

conclusione
Speriamo che tu abbia imparato da questo articolo come fare uno sfondo in HTML. In questo caso, la scelta è data in diversi modi. Se si desidera che il codice sia valido, non è possibile utilizzare l'attributo HMTL bgcolor. E è meglio dimenticare questo comando e utilizzare solo le regole CSS. Dopo tutto, i fogli di stile in cascata sono stati inventati in modo specifico per rendere più semplice la progettazione delle pagine. Ecco perché gli attributi come bgcolor vanno nel passato e sono considerati indesiderati quando si creano pagine HTML. Dopo queste parole, puoi considerare la domanda "come fare lo sfondo in HTML" chiuso.













