Si desidera creare non solo un altro di pubblico con immagini e musica, e la comunità veramente interessante con contenuti utili? Allora avete solo bisogno di sapere come creare una pagina wiki. E oggi impareremo come farlo.

Qual è il wiki-markup
Infatti, decine di casi d'uso. Per esempio, in "Wikipedia", con l'aiuto del linguaggio di markup sono fatti tutti gli articoli. Sito "VKontakte" supporta anche la creazione di pagine wiki: possono essere usati per creare gruppi di menu o di emettere un articolo tridimensionale, in cui il testo è inframmezzato da foto, video e altri materiali.

A differenza dei messaggi tradizionali, qui si ha molte più opzioni per la formattazione: intestazioni aggiunta, grassetto o corsivo, eventuali immagini, link, ecc E se si vuole si può fare anche un mini-sito a tutti gli effetti …
Ora parliamo di come creare una pagina wiki.
Fase 1: imparare ID di gruppo e creare una nuova pagina
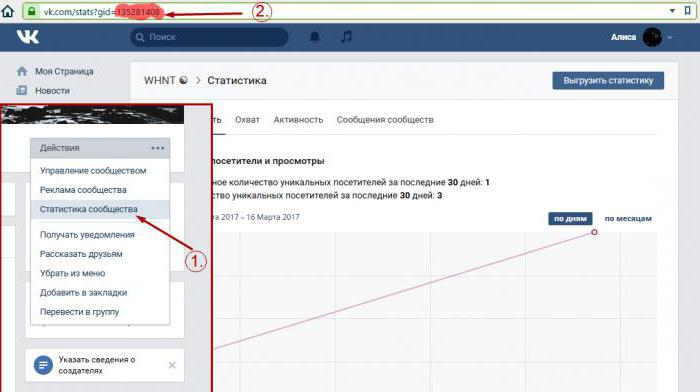
In primo luogo abbiamo bisogno di ottenere l'ID del tuo gruppo, o pubblico. Nella maggior parte dei casi, invece di combinazioni numeriche sono interessanti indirizzi URL. Ottenere l'ID aprendo le statistiche comunitarie:

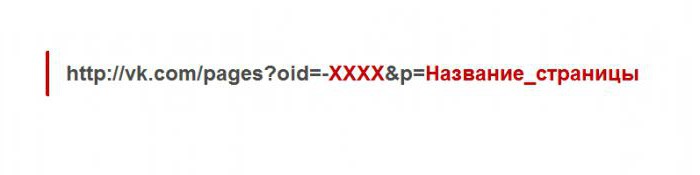
Si procede alla fase successiva. Come creare una pagina wiki per la band? Infatti, è sufficiente digitare nella barra degli indirizzi del browser un nuovo comando di collegamento. Ecco come si presenta:

Invece XXXX ingresso ID della nostra comunità, e invece di "PAGE_NAME" – in realtà il nome che si avvicinò con. Quindi premere Invio. La nuova pagina wiki verrà creata automaticamente e viene visualizzato sullo schermo, "pieno di contenuti."
Fase 2: creare postale
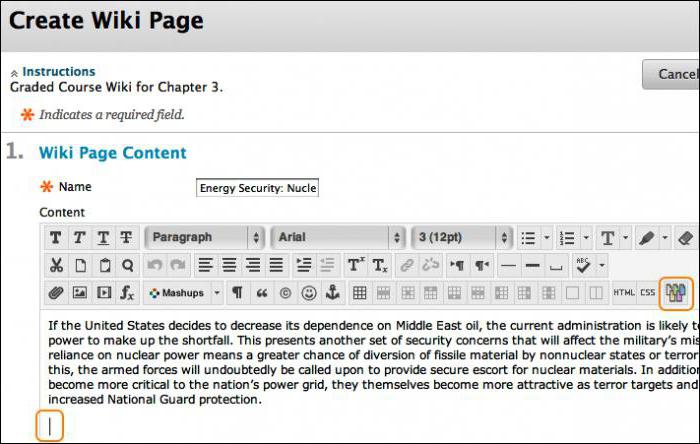
Forse è la cosa più semplice che si può fare con il linguaggio di markup Wiki.
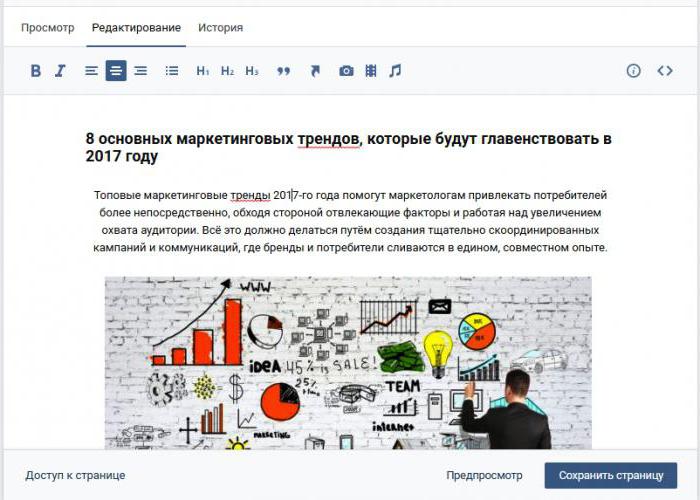
Con la funzionalità del visual editor capirà chiunque abbia lavorato almeno Notepad banale. Il pannello di accesso rapido ha tutte le caratteristiche di base:
- evidenziare il testo (grassetto / corsivo);
- allineamento (a sinistra, a destra, al centro);
- elenco puntato ;
- aggiungendo intestazioni H1-H3;
- citazioni di selezione;
- Aggiungere collegamenti;
- aggiungere contenuti multimediali (foto, video, audio).

Fase 3: Pubblicazione
Quindi, sai già come creare una pagina wiki "VKontakte". Poi può pubblicare solo nella vostra comunità. Per vedere gli abbonati di collegamento, è meglio preparare una bella copertina. È auspicabile che l'immagine era un link o chiamare cliccare sul pulsante "Visualizza" nella parte inferiore.

Utili "chips"
In linea di principio, al fine di capire come creare un tipo standard di wiki-page editor visuale è più che sufficiente. Inoltre, ogni volta che si può premere il tasto "Anteprima" e vedere come apparirà il tuo post dopo la pubblicazione. Un'altra cosa, se si vuole fare una bella e facile da navigare attraverso il gruppo di menu. Qui si avrà bisogno di una conoscenza di base del linguaggio di markup.
Circonda foto
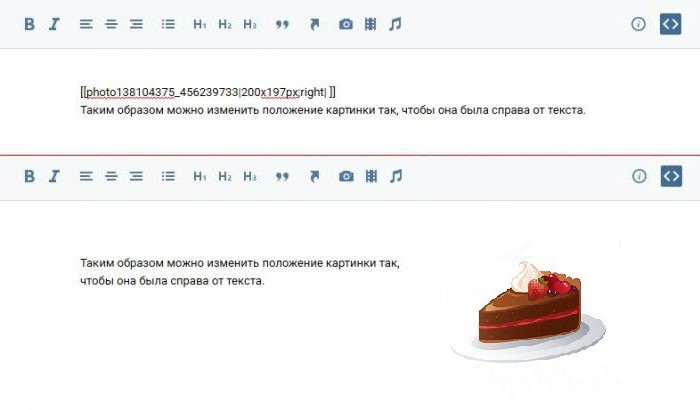
Se si desidera che l'immagine non è stata centrata sulla pagina tra i due paragrafi, e il lato del testo, è necessario fare un post scriptum | destro o | lasciato nel codice dell'immagine è.

spoiler
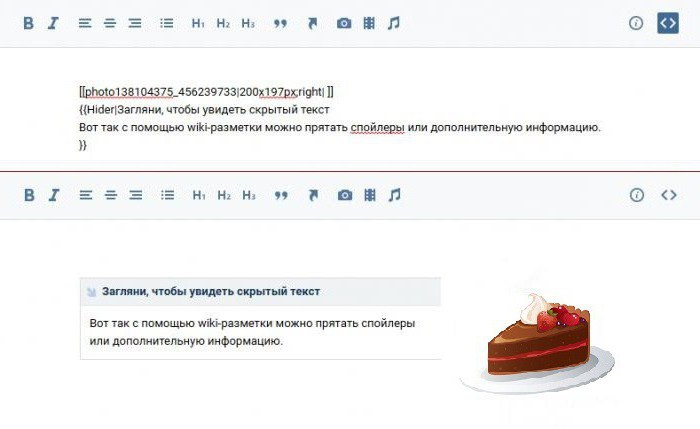
Per chiunque sia interessato a come creare una pagina wiki "VKontakte", vale la pena ricordare un tag più molto utile – Hider. Con esso, è possibile effettuare i blocchi nascosti in cui l'informazione si apre facendo clic.

ancoraggi
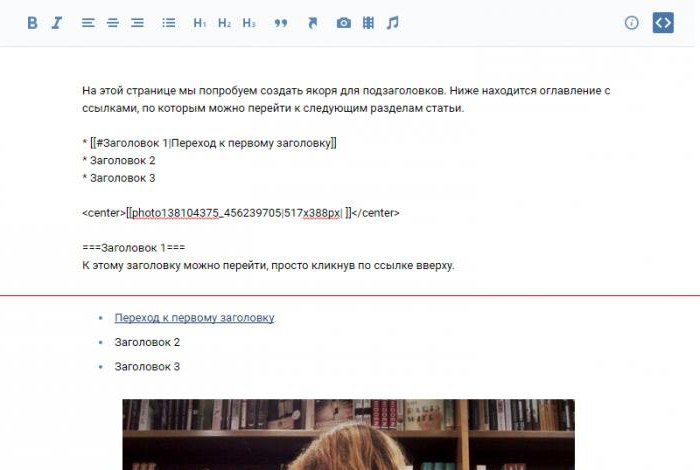
Questo è molto utile se si pubblica un articolo tridimensionale con un gran numero di voci e sotto-sezioni. Poi nella parte superiore di una pagina, è possibile fare una tabella di contenuti che l'utente può immediatamente andare al blocco di interesse per lui. Tutto ciò che serve – entrare dopo il reticolo accurata nome di intestazione, e poi linee rette – il testo del link.

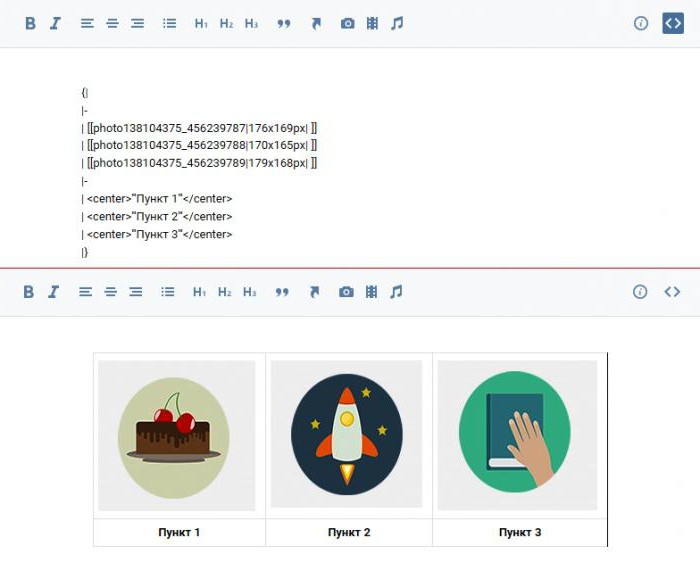
tavoli
Possono essere utilizzati non solo per la sua destinazione, ma anche per organizzare con attenzione qualsiasi informazione. Compreso per creare menu con icone. tag principale solo alcuni:
- {| – l'inizio della tabella;
- | + – titolo;
- | – – una nuova linea;
- | – la nuova cella;
- ! – cellulare dedicato (con uno sfondo più scuro);
- |} – capo del tavolo.
Nelle cellule stesse possono contenere qualsiasi informazioni – testo, immagini, video e documenti. In pratica, è simile a questa:

menu grafico
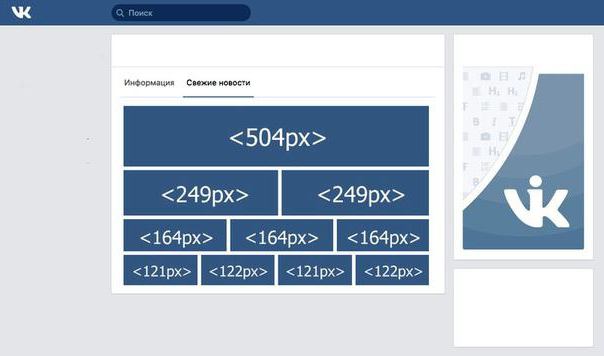
Forse questa è la cosa più bella che si può fare, saper creare una pagina wiki. In realtà, nulla di complicato, ma dovrà armeggiare con il pensiero attraverso il layout e il taglio delle immagini. Menu per visualizzare correttamente, è necessario osservare rigorosamente le dimensioni, con particolare attenzione alla larghezza di 510 o di 504 px. Se si desidera che le foto sono state "incollati" gli uni agli altri, per il codice immagine per fare un poscritto; nopadding.
Se invece utilizzare NoBorder parametro sarà 6 distanza px tra le immagini. Quindi, la larghezza totale di tutte le immagini della serie è calcolato secondo la formula 510-6 * N (N – numero di immagini in una riga).

tag e simboli simili sono utilizzati in tutte le fonti, che sostiene la creazione di una pagina wiki.