Pensi come creare pagina HTML? Per fare questo, è necessario spendere un paio d'ore, e si sa i principi fondamentali del HTML. E si crea la prima pagina sarà in grado di 5 minuti.
HTML sta per HyperText Markup Language. Tradotto, significa "Hypertext Markup Language". E 'importante capire che HTML – non è un linguaggio di programmazione, vale a dire sito markup.
Tutti i browser moderni sono in grado di riconoscerlo. Poi si mostrano le informazioni in un modo conveniente per l'utente, come l'anticipo è stato destinato dall'autore.
Questo linguaggio utilizza i tag speciali. Ogni tag ha una funzione. Molti di loro. Idealmente, è necessario imparare tutto. Ma per le conoscenze di base per principianti è sufficiente.
Nozioni di base HTML
Prima di poter creare pagina HTML, è necessario sapere di cosa si tratta. In questo linguaggio, ci sono due concetti: l'elemento e tag.
Per specificare dove l'elemento inizia e chiude con apertura e chiusura tag. Ecco come si presenta.
contenuto
Come si può vedere, l'apertura e la tag di chiusura differiscono solo per "/".
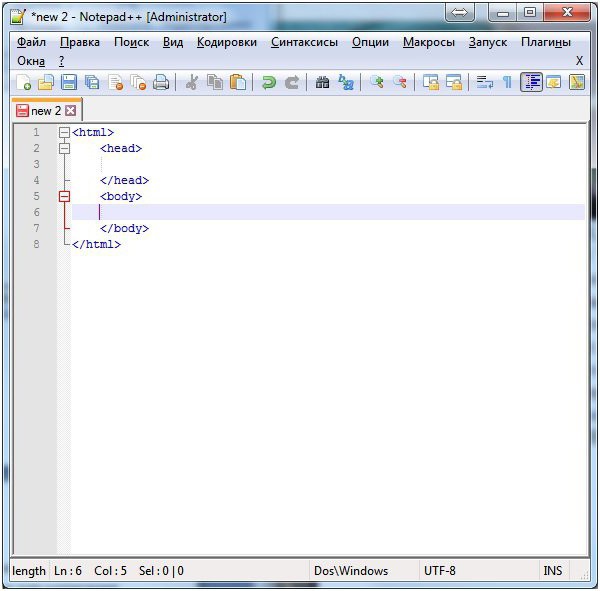
HTML-documento è un insieme di questi elementi. Ci sono alcuni requisiti per la struttura del documento. Tutto il contenuto della pagina deve essere compreso tra i due tag e . Quando si scrive il codice, prendere l'abitudine di mettere immediatamente in giù apertura e tag di chiusura.
Ricordiamo inoltre che la struttura HTML della lingua ha una propria gerarchia. In caso contrario, si parla di nidificazione. tag HTML è il più importante, perché tutti gli altri sono al suo interno.
In HTML, ci sono due elementi figli:
- … ;
- .. .
Nella sezione HEAD specifica varie informazioni di servizio. Queste informazioni vengono visualizzate nel browser non lo fa. Ad esempio, le linee guida per gli sviluppatori, per tutti i programmi, i robot e altro ancora.
La cosa più importante – non v'è alcun contenuto.
La sezione BODY specifica il contenuto del documento, che verrà visualizzato all'utente.
Imparare a fare immediatamente i tag pubblici e privati, in quanto può essere e 10 sotto-voci. Inoltre, per comodità i tag annidati fanno frastagliata. Ad esempio, come questo.
Quindi, fanno si che le pari tag importanza erano allo stesso livello, e il bambino – il "dentro". Molto più facile da leggere e cercare un particolare pezzo di codice. In caso contrario, è possibile ottenere confuso. Ma per lo spazio risparmio è testa e corpo tag può essere fatto senza imbottitura. Allora venite a tutti gli altri non avevano nulla trattino. Tutto il resto è auspicabile separare.
Come creare una pagina HTML semplice su
Per scrivere il codice è necessario un qualche tipo di editore. Molti di loro. Popolare sono Notepad ++ e Adobe Dreamweaver. È inoltre possibile utilizzare il notebook.
Ecco cosa editor di Notepad ++.

E 'editor di molto user-friendly ed è gratuito. Quanto sopra Adobe Dreamweaver è pagato. A differenza di editor di progettato per la scrittura di codice HTML dal pad – in quanto i tag speciali sono evidenziati. Se non si accende, vuol dire che hai scritto è sbagliato.

Al fine di corrispondere il linguaggio della luce, è necessario specificare nelle impostazioni.

Diamo un'occhiata a come creare una pagina HTML in Blocco note. Cioè, finire la parte tecnica e poi basta passare allo studio del tag.
Come creare una pagina web in HTML notebook
In primo luogo, aprire il notebook.

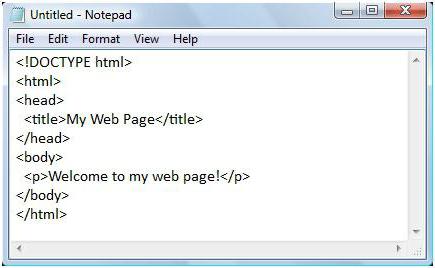
Quindi digitare in esso che è specificato nella seguente schermata.

Abituatevi a scrivere le sue mani, non solo una copia. Quando si scrive le mani, è meglio memorizzare l'intero database di tag.
Quindi fare clic sul menu "Salva file" e specificare un nome di file, ma con l'estensione .html.

Il file può essere aperto nel browser, e godersi il risultato. Ora si dovrebbe essere chiaro come creare una pagina web in HTML notebook.
Mondiale Consorzio W3C
C'è un'organizzazione come il W3C, che sviluppa e implementa tutte le norme per Internet. Tutti i browser sono soggetti a tali standard e processo di layout (s) per le pagine in conformità con queste regole.
Il sito ufficiale degli sviluppatori di HTML, è possibile trovare una tabella con tutti i tag e le regole riguardanti il loro utilizzo. In questo articolo esaminiamo il più fondamentale.
È possibile pensare a quello che potrebbe essere giusto? Tutti questi tag hanno una raccomandazione. Molti di loro:
- Tag opzionale.
- Proibita.
- Modifica in bianco.
- antiquato
- Perso.
Tag in HTML
Prima di poter creare pagina HTML, è necessario capire che, per essere al servizio della testa.
HEAD Nella zona ci sono entrambi i tag obbligatori e facoltativi. tag obbligatoria riferisce intestazione. E 'indicato con
Ci rivolgiamo alla sezione della carrozzeria. Ci sono elementi che vengono visualizzati nel browser, e ci sono non visualizzati. Ad esempio, i commenti non vengono visualizzati per l'utente. Essi possono essere utilizzati per le note o suggerimenti per gli altri dipendenti se si lavora in una squadra.
Hanno designato come il
Tutto ciò che è tra i tag , il programma considerato in questo modo. Si prega di notare che non si può mettere un tag di commento in un altro tag di commento. Perché non appena si apre il .
Un esempio di un tale contenitore:
<! – per primo un commento continuazione del primo commento ->
il browser sarà il risultato della seguente
continuazione del primo commento ->
Ma un pezzo di <! – il primo a commentare non saranno visibili. Il secondo tag di apertura <! – è stato ignorato e visualizzati come testo normale.
I titoli nel testo
Titolo specifica non solo nella sezione HEAD utilizzando tag del titolo. Nell'ambito dell'intestazione devono essere specificati necessariamente. Dal momento che solo l'utente vede.
Notizie sono disponibili in una varietà di livelli. Così una gerarchia nel testo. volumi equivalenti, capitoli, paragrafi in un libro.
Si trova a soli 6 livelli. Il titolo principale è designato
Titolo
. In termini di promozione del testo della pagina nel tag H1, e il titolo dovrebbe essere lo stesso. Inoltre, h1 da un punto di vista estetico, ci dovrebbero essere solo uno. Ma questo non significa che il browser non gestirà successiva h1. Essi possono fare tutto quello che volete, ma questo non è desiderabile.
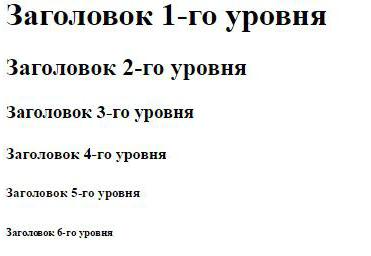
Per le sottovoci utilizzare i tag da H2 a h6. Sono così – chiamati titolo del primo, secondo, terzo, quarto, quinto e sesto livello,,. Quindi creare un data nidificato e la divisione in categorie.
Ecco come si presenta.

paragrafo
Il testo principale nel codice è necessario registrare il tag
…
. Egli è venuto dalla parola "comma". Ogni paragrafo dovrebbe riempire il tag
, e non scolpire tutto in un mucchio. interruzione di linea normale non verrà elaborato. Tutto indica in una sola riga. Per i trasferimenti bisogno di usare
tag.
Si prega di notare che il trasferimento del tag non è chiuso. Lui è single.
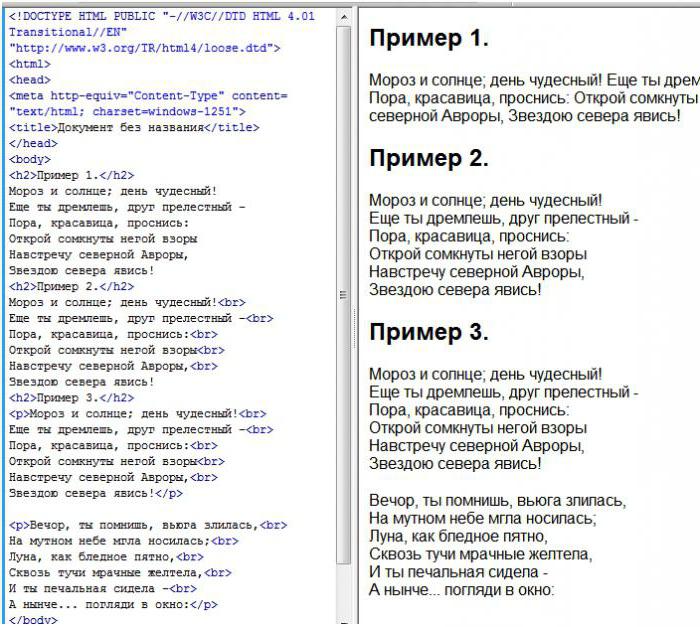
Si consideri ad esempio il verso.

Tag diversi, oltre al suo "nome", v'è un attributo. Ad esempio, un tag di paragrafo ha un attributo "allineamento", che è indicato allineamento. Può essere impostato a sinistra, destra, centro. Cioè, l'allineamento della sinistra o di destra o al centro.
Utilizzo di collegamenti
Probabilmente avete già pensato: come creare pagina HTML con link? Complicato su di esso non c'è nulla. Creare collegamenti pagina HTML è molto semplice. A questo scopo v'è un tag speciale . Ha i suoi attributi richiesti. adeguato collegamento assomiglia a questo:

Se non si specifica un indirizzo e il testo, allora questo collegamento sarà inutile o invisibile per l'utente.
conclusione
Ci sono un sacco di tag, e ciascuno ha il proprio insieme di attributi. Dopo aver letto queste informazioni, è necessario comprendere come creare una pagina web HTML.
Al fine di ampliare le loro conoscenze in questo settore, è necessario leggere più libri e utilizzare i tag ufficiali di riferimento su HTML, che si trova sul sito del W3C. Se non si utilizza periodicamente aggiornato elenco di autori lingua, sarà difficile per diventare un professionista in questo campo.