I social network entrano nella vita della maggior parte delle persone e sono una parte importante di esso. Molte persone, anche riescono a creare le loro imprese virtuali in loro imbrogliare piace, gli abbonati, come la vendita di beni provenienti da altri paesi, così come diritti d'autore. Quasi tutti hanno un gruppo. E come portare gli utenti il più veloce, che cosa fa una persona o anche un'intera organizzazione? Creare un menu speciale, che conterrà le informazioni più importanti. Ed è qui che abbiamo bisogno del Wiki-markup. Come fare un gruppo di menu VC? Cosa aggiungere ad essa? Questo articolo discuterà la creazione di regole ed esempi.
Che cosa è un wiki-marcatura?
 Come fare un gruppo di menu VC? markup Wiki – questo è un buon aiuto! E 'molto efficace e conveniente modo di progettare gruppo nella rete sociale "VKontakte". Questa marcatura sulla base della sua azione è molto simile al codice html. Ma per le persone che non sono legati alla programmazione, sarebbe più comprensibile per la facilità di implementazione. Il nome del markup wiki ricevuto grazie al "Wikipedia", dove molti utenti di diventare primo familiarità con le caratteristiche di base del suo funzionamento. markup Wiki permette alle persone senza esperienza di programmazione per fare fuori l'aspetto del gruppo modo semplice e veloce:
Come fare un gruppo di menu VC? markup Wiki – questo è un buon aiuto! E 'molto efficace e conveniente modo di progettare gruppo nella rete sociale "VKontakte". Questa marcatura sulla base della sua azione è molto simile al codice html. Ma per le persone che non sono legati alla programmazione, sarebbe più comprensibile per la facilità di implementazione. Il nome del markup wiki ricevuto grazie al "Wikipedia", dove molti utenti di diventare primo familiarità con le caratteristiche di base del suo funzionamento. markup Wiki permette alle persone senza esperienza di programmazione per fare fuori l'aspetto del gruppo modo semplice e veloce:
- Creare spoiler grafici e tabelle.
- Formattare il testo e le immagini.
- Lavorare con le ancore e collegamenti.
Come fare un menù gruppo VC? Raccomandazioni sono così necessaria, ma in generale, è possibile capire e con una buona guida. Se parliamo di html, poi a studiare e lavorare con esso era necessario sedersi per un paio di giorni o anche una settimana. markup Wiki in buona memoria richiede solo un po 'di tempo. Come ben si può creare? Quali sono gli approcci? Qui parleremo di tecnologia e chi l'ha fatto? Guardiamo a come rendere il gruppo di menu VC. Uord Kanningem la prima volta introdotto il concetto di "wiki" (tradotto da hawaiano significa "veloce").
Modi per creare un markup wiki
 È necessario porsi non solo una domanda: "Come fare un menu in un gruppo nel VC", ma anche per chiarire come implementarlo. più percorsi possono essere selezionate. Ognuno di essi dipende dalla direzione e lo scopo del gruppo. Quindi, ciò che può essere:
È necessario porsi non solo una domanda: "Come fare un menu in un gruppo nel VC", ma anche per chiarire come implementarlo. più percorsi possono essere selezionate. Ognuno di essi dipende dalla direzione e lo scopo del gruppo. Quindi, ciò che può essere:
- Se il gruppo ha un orientamento sociale, è possibile creare un menu testuale. Vantaggi dato a lui a causa di un aspetto più serio.
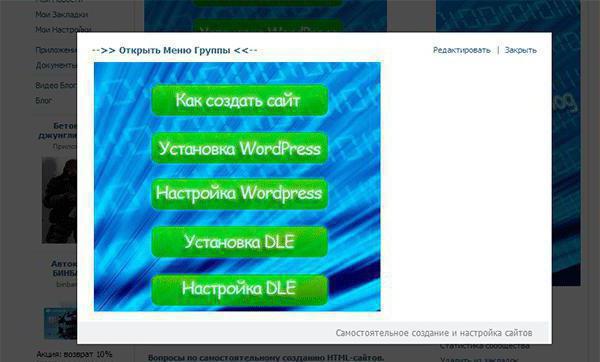
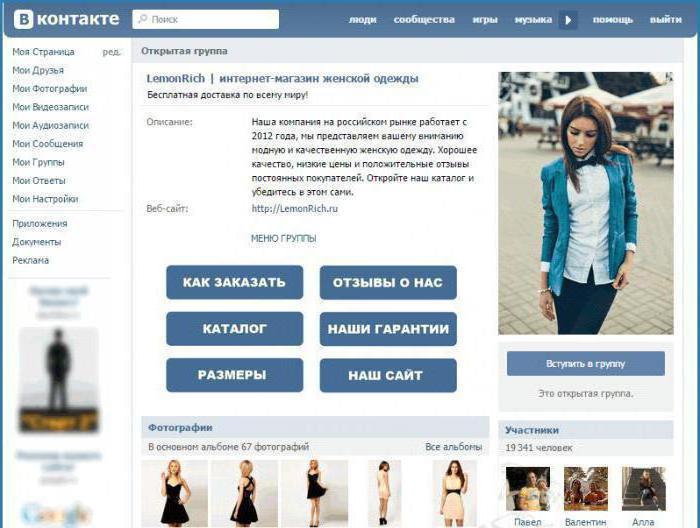
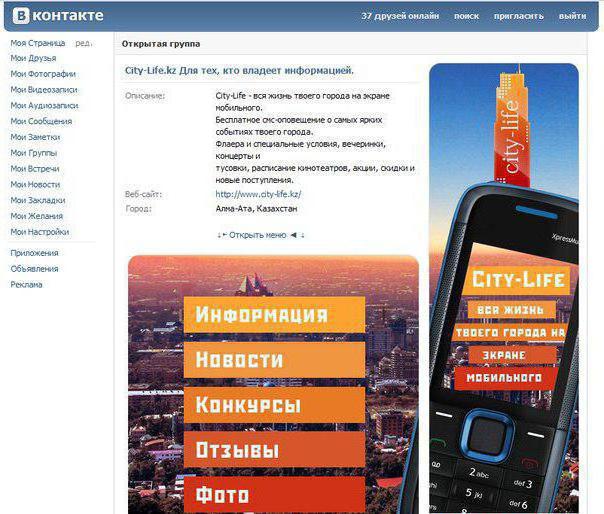
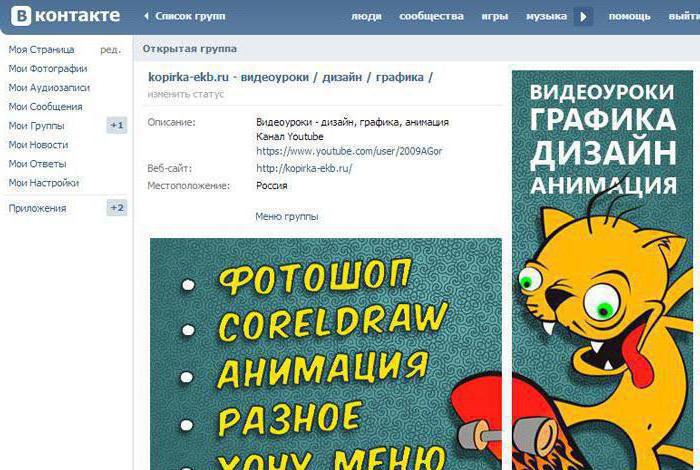
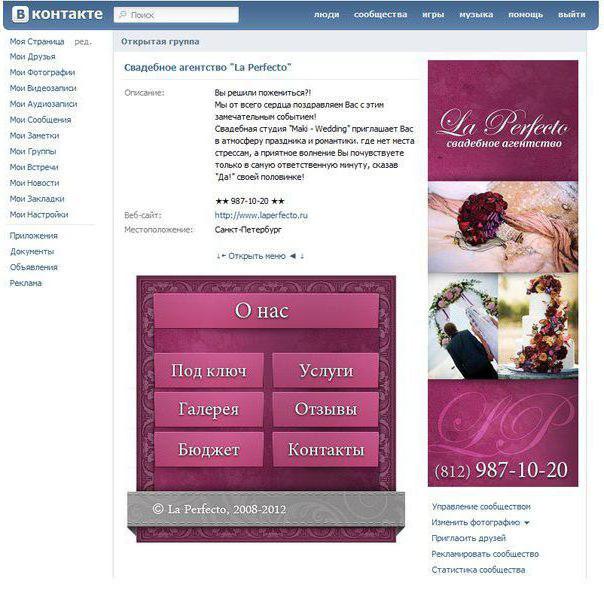
- Il commerciale e di intrattenimento consiglia di scommettere sul menu grafico. L'uso delle immagini in esso permetterà agli utenti di prestare attenzione a qualcosa che dovrebbe essere visto. Questo approccio permette anche di rendere il soggiorno in un gruppo di più piacevole e rilassante.
Il lavoro con le immagini e le foto sarà considerata come un esempio del lavoro, come fare un tavolo, inserire riferimenti, aperti e molto altro ancora. Naturalmente, questo non è tutte le caratteristiche, ma la questione del menu gruppo, in modo da poter facilmente e scala abbastanza significativo.
Lavorare con le immagini
 Come fare un menu in un gruppo per la VC, che sarebbe bello? Nel social network "VKontakte" per inserire una foto o un'immagine utilizzando wiki markup data possibile solo nei casi in cui essi vengono caricati sul sito di foto. Quindi noi andiamo in esso, scegliere la foto che si desidera e copiare il suo indirizzo. Per esempio, lascia che sia questo: photo12345_67890. Ora è necessario prendere in doppie parentesi quadre. Dovrei ottenere il seguente risultato: [[photo12345_67890]]. Che cosa succede se una foto o un'immagine devono allegare testo o un collegamento? O forse c'è un desiderio di modificare un po 'un'occhiata? Allora questo aiuterà il seguente: è necessario che il file è stato questo tipo di – [[photo12345_67890 | opzioni | testo / link]]. Invece, le ultime tre parole si sostituisce quello che ci serve. Testo – scrivere quello che volete. Penso, in particolare nessuna spiegazione è necessaria. Collegamento traduce in inglese come "link". Indicato per la macchina utente sa dove deve andare. Opzioni – tali valori possono essere impostati qui:
Come fare un menu in un gruppo per la VC, che sarebbe bello? Nel social network "VKontakte" per inserire una foto o un'immagine utilizzando wiki markup data possibile solo nei casi in cui essi vengono caricati sul sito di foto. Quindi noi andiamo in esso, scegliere la foto che si desidera e copiare il suo indirizzo. Per esempio, lascia che sia questo: photo12345_67890. Ora è necessario prendere in doppie parentesi quadre. Dovrei ottenere il seguente risultato: [[photo12345_67890]]. Che cosa succede se una foto o un'immagine devono allegare testo o un collegamento? O forse c'è un desiderio di modificare un po 'un'occhiata? Allora questo aiuterà il seguente: è necessario che il file è stato questo tipo di – [[photo12345_67890 | opzioni | testo / link]]. Invece, le ultime tre parole si sostituisce quello che ci serve. Testo – scrivere quello che volete. Penso, in particolare nessuna spiegazione è necessaria. Collegamento traduce in inglese come "link". Indicato per la macchina utente sa dove deve andare. Opzioni – tali valori possono essere impostati qui:
- Plain – i collegamenti di immagine sono progettate come testo, non contiene una foto.
- Noborder – telaio rimosso intorno alla foto.
- Box – l'immagine si apre nella finestra.
- Nolink – link alla foto viene rimossa.
- Nopadding – spazi tra le immagini non vengono visualizzate.
- NNNxYYYpx o NNNpx – indicare quali dimensioni avrà un'immagine in pixel. La prima opzione è la larghezza e l'altezza. è possibile l'immagine "spremere" se lo si desidera. La seconda opzione è quella di modificare la larghezza.
Come creare tabelle utilizzando marcatori wiki?
 Tipicamente, e menù grafica e testo deve un elemento che consente di presentare i dati in una forma adeguata, vale a dire un tavolo. Senza di loro, qualche piccolo gruppo di costi "VKontakte". Per creare una tabella in formato wiki, è necessario utilizzare uno specifico insieme di caratteri. Sala da ballo, sono responsabili di alcune caratteristiche:
Tipicamente, e menù grafica e testo deve un elemento che consente di presentare i dati in una forma adeguata, vale a dire un tavolo. Senza di loro, qualche piccolo gruppo di costi "VKontakte". Per creare una tabella in formato wiki, è necessario utilizzare uno specifico insieme di caratteri. Sala da ballo, sono responsabili di alcune caratteristiche:
- {| – come indicato dal l'inizio del tavolo. Fare a meno quando si crea l'elemento non è possibile, è un attributo obbligatorio.
- | – viene utilizzato per la produzione di celle effetto di trasparenza.
- | + – con questo set di caratteri ha un nome nel centro del tavolo. Questo è un attributo facoltativo, ma dovrebbe essere inserito immediatamente dopo i segni che segnano l'inizio.
- | – – in modo da designare una nuova linea (compresi quelli per le cellule).
- ! – dà il colore scuro. Quando l'ego è alcuna necessità di utilizzare il marchio da №2.
- |} – un insieme di caratteri che segna la fine della tabella. Lui è un attributo facoltativo. Ma per usarlo è comunque raccomandato per prevenire il verificarsi di errori.
Come il riempimento delle celle avviene? Tutti i dati che devono essere inclusi in esse, posto dopo Marks |. Se lo si desidera, separare le cellule da un altro solo necessità di duplicare in questo modo: ||. Racconta tutto fino a questo punto può sembrare troppo ovvio, ma ora saranno corretti con l'aiuto di un esempio.
Creazione di un gruppo di menu nel social network "VKontakte" con l'aiuto di wiki markup: Esempio di implementazione
 Ci saranno utilizzati noborder e l'opzione nolink. Essi rimuovere l'immagine del fotogramma e collegamento. Inoltre, l'immagine viene modificata la dimensione della seconda fila di celle sarà riempimento scuro, grazie per attribuire !. Ed ecco un esempio:
Ci saranno utilizzati noborder e l'opzione nolink. Essi rimuovere l'immagine del fotogramma e collegamento. Inoltre, l'immagine viene modificata la dimensione della seconda fila di celle sarà riempimento scuro, grazie per attribuire !. Ed ecco un esempio:
{|
| –
| " 'La nuova scienza"' ||
| –
! [[photo12345_67890 | nolink; noborder; 150x70px | ]] !!
| –
|
[[Science News Notizie]]
[[Discovery]]
|
[[Conferenza]]
[[Sviluppo]]
[[Libri]]
[[Simposi]]
|
Categorie:
[[Medicina | 1]] | [[Physics | 2]] | [[Mathematics | 3]] | [[ECONOMIA | 4]]
[[Chemistry | 5]] | [[Biologia | 6]] | [[Programmazione | 7]] | [[Attrezzature elettrotecniche | 8]]
| –
|}
Come si può vedere, la risposta alla domanda: "Come fare un menu in un gruppo nel VC" molto è la luce.
Importanza Wiki-markup nel promuovere il progetto
L'uso di questi sviluppi ci permette di dare al gruppo il proprio aspetto atmosferico e creare un senso di comfort. Naturalmente, per la registrazione completa dovrebbe avere più possibilità di impostare il tema della pagina, ma questo non è ancora implementata nella rete sociale. Perciò voi che state leggendo queste righe, non si è vana interessarsi di come fare un menu in un gruppo di VC.
conclusione
 Qui, è ormai noto ai lettori come fare un menu nel gruppo VC, così che era bello. Come si può vedere, questa funzionalità è utile e allo stesso tempo abbastanza facile da implementare. Ma prima di creare il menu, è necessario pensare a questo e come dovrebbe essere organizzata, e che dovrebbe essere fatto. Dopo l'ottimizzazione della sbagliato può peggiorare la situazione.
Qui, è ormai noto ai lettori come fare un menu nel gruppo VC, così che era bello. Come si può vedere, questa funzionalità è utile e allo stesso tempo abbastanza facile da implementare. Ma prima di creare il menu, è necessario pensare a questo e come dovrebbe essere organizzata, e che dovrebbe essere fatto. Dopo l'ottimizzazione della sbagliato può peggiorare la situazione.












