CSS menu verticale: farlo da soli
Alcuni webmaster non vogliono passare il tempo in via di sviluppo da zero semplici elementi che già esistono. Essi credono che non v'è alcun punto nel sprecare il vostro tempo su qualcosa che è stato a lungo lì. Infatti, per coloro che sono solo padronanza HTML e CSS, è importante fare un sacco di cose da avere una buona comprensione del loro lavoro. Questo vale per il menu. Creazione di un menu CSS verticali. Essa si baserà solo su HTML e CSS, senza l'uso di Javascript e JQuery. Ogni menu è un elenco di link che portano a pagine del sito.
passaggi fondamentali
Per creare un semplice menu verticale CSS, sono necessari i seguenti passaggi:
1. In primo luogo, stabilire un elenco di collegamenti (utilizzando il codice HTML), di cui il menu sarà. Dare loro un nome, ad esempio, sono i seguenti:
- Casa.
- La nostra storia.
- Guida.
- Servizi.
- Contatti.
2. Quindi Styling link come si desidera con l'aiuto di CSS.
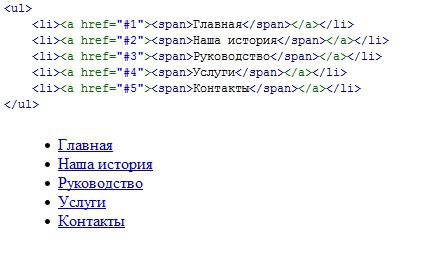
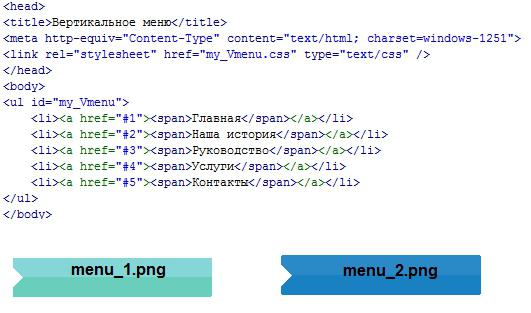
Scriviamo il codice HTML, teniamo in file di my_Vmenu.html e vedere come apparirà nel browser: 
Questa è la base (skeleton) del nostro menù. # 1, # 2, etc. dovrebbe essere sostituito da riferimento. Vedi come appare in un browser. L'immagine non vi piacerà. Ora dobbiamo cominciare a descrivere gli elementi di stile, per fare un completo menu CSS verticali.
Descrizione stili
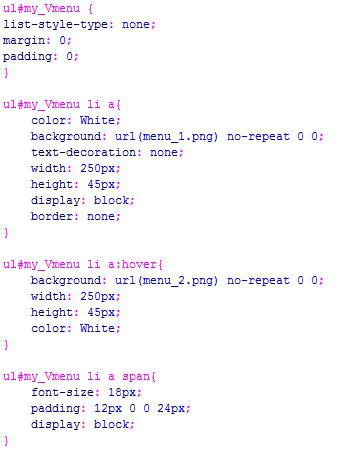
Creare un file di my_Vmenu.css, che ha fissato tutto ciò che si desidera migliorare l'aspetto di un elemento così importante del sito. Ecco il codice, la cui introduzione sarà rivitalizzare i menu CSS verticali. E 'e scrivere il nuovo file, e poi ci prenderemo uno sguardo più attento il significato delle principali linee che sono dati.
DESCRIZIONE DETTAGLIATA stile usato
Consideriamo ora i dettagli del nostro menu verticale CSS:
 list-style-type consente di rimuovere l'elenco dei marcatori. Impostando "0" al margine e padding rimuovere l'imbottitura extra nella lista. Come si può vedere dal codice HTML, il nostro menu è una lista, e gli stili sono definiti usando i CSS.
list-style-type consente di rimuovere l'elenco dei marcatori. Impostando "0" al margine e padding rimuovere l'imbottitura extra nella lista. Come si può vedere dal codice HTML, il nostro menu è una lista, e gli stili sono definiti usando i CSS.
ul # my_Vmenu – lo stile generale di tutta la lista.
ul # my_Vmenu li a – i collegamenti in stile tra il tag li.
ul # my_Vmenu li a: hover – la descrizione del tipo e considerando le voci di menu in un momento in cui uno si libra sopra la gente.
ul # my_Vmenu li un arco – descrizione di testo (menu dei titoli).
Ricordate che i file my_Vmenu.css my_Vmenu.html e devono essere conservati nella stessa directory. Tuttavia, essi possono essere situati in cartelle diverse, ma poi è importante registrare nel percorso del file my_Vmenu.html a my_Vmenu.css. Fate attenzione, perché i nuovi arrivati a questo problema spesso.
Stile deve essere connesso tra i tag head in un file HTML. menu_1.png e menu_2.png – questo è il quadro per la voce di menu immagine nello stato normale e hover.

E 'meglio salvare le immagini in una cartella separata per le immagini, nominarlo my_images, ma poi Regolare il codice CSS. Scrivi dove vengono mostrate queste immagini, sono in questa directory: url (my_images / menu_1.png) e l'URL (my_images / menu_2.png).
Nel resto delle proprietà descritte nel codice CSS, di comprendere facilmente. Essi definiscono l'aspetto del nostro menù. E 'facile notare che la larghezza e l'altezza di elementi specificati per gli stessi articoli in stato normale, e quando si passa il mouse su di loro. Dimensione carattere 18px, imbottitura specifica il rientro da diversi lati dei nomi di luogo. Display consente di impostare l'unità di visualizzazione per impostare la larghezza e l'imbottitura. 
Il nostro menu verticale
Come si può vedere, i menu CSS verticali di creare facilmente. Sulla base dei dati di conoscenza si sarà in grado di rendere bella e attraente per i visitatori del tuo sito web! Usate la vostra immaginazione, e poi un menù elegante per completare il vostro sito.