La maggior parte del contenuto presentato su Internet – una pagina Web. Questo è storicamente il primo tipo di documenti destinati per il posizionamento nello spazio di rete virtuale, ma rimangono ancora rilevante e non ha praticamente formati concorrenti. Qual è la struttura delle pagine web? Con l'aiuto di alcuni strumenti di sviluppo web sono stati creati?
Che cosa è un sito web?
"Elencare i principali elementi della pagina Web" – ci dice l'esaminatore in aula di informatica. Quello che possiamo dire in risposta? Prima di tutto, raccontando ciò che la pagina web in linea di principio.

Secondo generalmente accettata tra definizione IT-specialisti, un documento che è stato progettato per aprire in un programma speciale – il browser e contiene i dati da visualizzare sullo schermo del computer con l'aiuto del tipo appropriato per vari contenuti utili – testo, link, immagini, video, musica, e .. ecc sito web – un documento di testo. Dati rilevanti per il browser sono lettere, numeri e caratteri speciali che vengono utilizzati come elementi del linguaggio di markup – HTML. E 'con l'aiuto del suo creatore "spiega" la pagina web browser come visualizzare il sullo schermo o altri contenuti.
Luogo e ruolo delle pagine web nella struttura del sito
Possiamo dire che il Sito web – è il componente principale del sito web? In parte è vero. Tuttavia, come abbiamo notato in precedenza, la pagina web – è solo un documento di testo. Il sito, di regola, si trova anche immagini, video e altri elementi multimediali. pagine web invece di un possibile, ma nella sua struttura, può contenere riferimenti a loro. Così, una pagina web può essere chiamato un componente importante del sito web sotto l'aspetto del ruolo dominante nella mappatura del contenuto virtuale per gli utenti.
In rari casi, ovviamente, il documento in questione è l'unico componente del sito – se per qualche motivo non fornisce la grafica del display, video e altri elementi multimediali. In particolare, i primi siti – quando apparirà solo il linguaggio di markup web-pagine – non includono contenuti rilevanti. solo testo e link era davanti agli occhi dell'utente.
Il principio del coinvolgimento di ipertesto
Così, Web-pagina chiamata documento compilato sul linguaggio HTML, attraverso il quale il markup ipertestuale. Ma che cosa è questo fenomeno? Che cosa è un ipertesto? Senza entrare molto nella teoria, notiamo che questo testo, che in qualche modo permette un rapido accesso alle altre – per riferimento. In un libro tipico che non è possibile – c'è "solo testo". Per accedere alla pagina desiderata, il lettore deve fare un po 'flipping, prima di leggere il contenuto o note. Nella modalità "ipertesto", il grosso del lavoro è fatto da un computer – a scapito di informazioni riflessa nella pagina HTML-elementi.

Se l'insegnante di informatica ci dice: "Elencare i principali elementi della pagina Web", che giustamente può iniziare la storia dei componenti del documento in questione, che vengono creati utilizzando codice HTML. Pertanto, in primo luogo considerare alcuni punti teorici riguardanti HTML.
Struttura di HTML: tag
Come funziona il browser legge i dati necessari sulla pagina web del documento, redatto nella lingua di HTML? Molto semplice.
Elementi base del linguaggio – si tags. Essi sono in molti casi gli uomini – hanno un apertura e chiusura lì. La prima sono indicati solo da parentesi angolari. La seconda – la stessa, ma la barra è posto di fronte per la seconda fascia – il simbolo /. Il browser è in grado di riconoscerli, e quindi nessun problema visualizza le pagine Web in conformità con gli algoritmi creati dallo sviluppatore del documento.

Il tag di apertura di solito è scritto in grandi lettere di accompagnamento – di piccole dimensioni. Questo è – uno standard ben consolidata nel medio IT-specialisti. Browser certamente riconoscere HTML-clic su qualsiasi lettere, ma gli sviluppatori web dovrebbe comunque seguire le tag di scrittura dei circuiti segnalati. Ciò faciliterà, per esempio, la revisione delle pagine web da parte di altri specialisti.
attributi
Altri elementi chiave del HTML in lingua – attributi. Con il loro aiuto, il creatore del contenuto della pagina web può impostare le proprietà – come l'altezza del carattere, il suo colore, posizione relativa alla pagina. Lo stesso vale per le immagini, video e altri componenti multimediali. Gli attributi sono scritti all'interno di un tag di apertura.
contenuto
Tra l'apertura e tag di chiusura ha i seguenti componenti chiave di una pagina web – contenuti. E ', infatti, lo stesso contenuto da visualizzare per l'utente sullo schermo. Questo può essere di testo, link, immagini, video o altri elementi multimediali.
gli elementi della pagina Web
"Allora, elencare gli elementi di base di web-pagine, finalmente!" – ripete l'insegnante. "Con piacere," – risposta esso. Quale parte della struttura di questo tipo di documenti? Siamo d'accordo che si prenderà in considerazione questo aspetto nel contesto di soli elementi della pagina HTML-web. Cioè, si visualizzano nel browser – ciò che l'utente vede sullo schermo – siamo interessati a un grado minore. Il fatto che le pertinenti HTML algoritmi su cui il programma visualizza lo stesso contenuto può essere differente. E questa caratteristica di HTML: È possibile visualizzare l'immagine desiderata sulla pagina Web in modi diversi. Così essi possono essere sia equivalente in termini di pagina web creatore significa lavoro, e assumere una diversa quantità di tempo e sforzo per attuarle.
elementi della pagina web: titolo
Elementi standard di pagine web, come anche se può sembrare sorprendente, dato in quantità molto piccole. In realtà, ci sono solo due – il titolo e la parte principale del documento. Tuttavia, ciascuno di essi può avere una struttura piuttosto complessa.
Qual è la specificità del titolo? E 'situato in cima alla pagina web. Nel codice HTML, che genera un colpo di testa, di regola, dovrebbe "crittografia" solo testo, ma è anche possibile inserire un piccolo inserto grafico, se necessario, l'elemento corrispondente. Ed è, infatti, tutto ciò che può essere detto a proposito del titolo. Sembrerebbe che il suo ruolo nella struttura del documento in questione è trascurabile. Ma questo non è il caso. I titoli delle pagine Web sono molto significativi in termini di indicizzazione del sito nei motori di ricerca – Yandex, Google. Questo elemento deve essere pienamente è rilevante per il contenuto di una pagina web, così come siti di nicchia specifici.

Come il titolo della pagina web è registrato utilizzando il linguaggio HTML? Molto semplice. In primo luogo scritta tag di apertura che appare sempre come HEAD con parentesi angolari, e poi – il contenuto della testa, dopo – un tag di chiusura. Sono scritti, ovviamente, al vertice del documento web.
Intestazione di un documento web può includere una serie di elementi aggiuntivi. A volte un formato di pagina Web può richiedere la visualizzazione del testo in una particolare codifica. Come garantire che il documento web che criterio? Molto semplice. Nella struttura di intestazione del documento che dovrebbe essere collocato HTML-algoritmi che prescrivono al browser di utilizzare un particolare linguaggio di codifica – come il cirillico. I comandi appropriati sono collocati all'interno del tag META, che, come gli altri, sta aprendo e chiudendo.
La parte principale della pagina web
La parte principale del documento che viene aperta tag BODY, chiude con l'aiuto del corrispondente elemento comprendendo una barra. Allo stesso tempo, tra i tag di apertura e chiusura può essere una quantità enorme di comandi Hypertext Markup Language aggiuntivi. Questo è dovuto al fatto che la parte principale di esso collocato un contenuto utile pagina web – testo, link, grafica, video, diverse forme di compilare.

Ognuno dei rispettivi tipi di contenuti ha il proprio tag. Nella struttura della parte principale del documento web può essere presente HTML-comando, con cui si effettua la formattazione del testo inoltre – per esempio, dando specifico colore del carattere, dimensioni e altre proprietà.
Considerate allora, qual è la specificità di alcuni comunemente usati tag HTML. In realtà, essi formano anche gli elementi di base di una pagina web.
HTML di base-tag
Quindi, lo scopo di uno studio dettagliato di quello che sono gli elementi di web-pagine, curato nei minimi dettagli l'essenza dei fondamentali tag HTML. Alcuni di loro abbiamo già citato in precedenza – in particolare quelli con cui il browser legge il titolo delle pagine web e determina che è la parte principale del documento.
Molto variabile comune P. Anche lui, come altri simili elementi linguaggio di markup ipertestuale, può essere aperto e chiuso. Questo tag consente di formattare un paragrafo del documento presi separatamente. È possibile, ad esempio, per impostare un tipo di carattere specifico e il colore per lui. Tuttavia, questa viene eseguita utilizzando un tag opzionale – FONT. In questo caso, sarà inserito all'interno di un paragrafo che fa riferimento ai limiti – non distribuirà HTML-comando visualizza il tipo di font preferito altri elementi della pagina web.
Con tag TABLE tabella creata. Per mezzo dei suoi attributi corrispondenti può determinare il numero necessario di colonne e righe che definiscono la specificità confini larghezza, dimensione e colore del testo nella tabella di carattere.
tag IMG è responsabile della gestione delle immagini del browser. E 'anche possibile inserire i vari attributi che regolano la dimensione dell'immagine, la sua posizione sulla pagina.
I collegamenti ad altri documenti web o file vengono specificati utilizzando il tag A. Di regola, si trovano all'interno gli attributi che rappresentano il fatto che la struttura di una pagina web – un collegamento ipertestuale. Si rileva inoltre il documento, file o sito web a cui conduce.
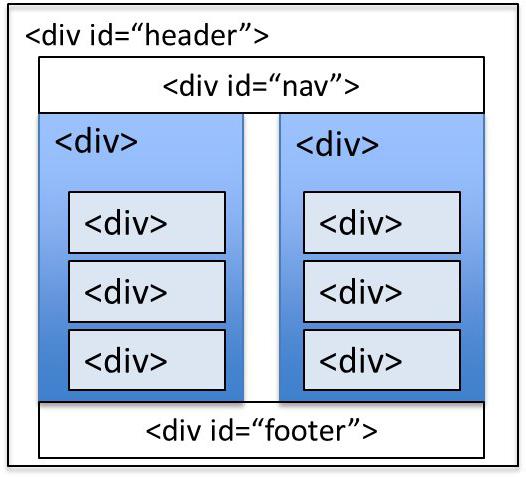
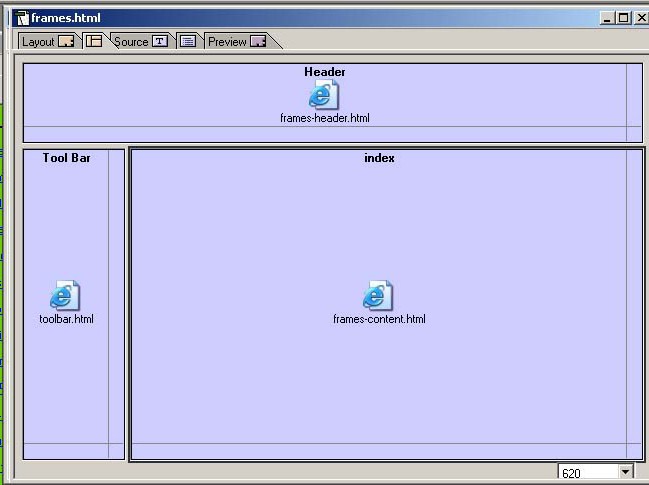
Ha diffuso un tag da usare come frame. Con esso, è possibile dividere la pagina web spazio in diverse aree – fotogrammi. In ognuno di essi si possono postare link a documenti web individuali. Cioè, cornici consentono correttamente posizionati sullo stesso schermo, allo stesso tempo due o più pagine.

La storia gli elementi chiave della pagine Web e la successiva storia dei mezzi di formattazione utilizzando HTML lingua – grosso modo l'algoritmo sarà la nostra risposta alla domanda abbiamo chiesto l'esaminatore. Se avesse parlato con noi, dicendo: "elencare i principali elementi della pagina Web", allora stiamo usando la metodologia appropriata, abbiamo tutte le possibilità di sviluppare un tema. Vale a dire, gli "elementi" termine possiamo comprendere le componenti chiave di un documento strutture web, oppure i tipi di contenuti – testi, immagini, tabelle, frame, i collegamenti che il webmaster crea utilizzando uno strumento come il linguaggio HTML.
Specificità di strumenti di sviluppo web
In aggiunta a quanto sopra, siamo in grado di chiarire quali tag e gli attributi previsti dalla standard HTML – una quantità enorme. Oltre a HTML fondi aggiuntivi di formattazione di documenti ipertestuali può essere utilizzato dagli sviluppatori web. Ad esempio, utilizzando il linguaggio di scripting JavaScript, è possibile creare dinamiche web-page – cioè quelli in cui il contenuto viene costantemente aggiornato (sia per le azioni dell'utente, e in conformità con algoritmi pre-prescritto negli script).

Sarà utile aggiungere che lo sviluppatore web può utilizzare nel loro lavoro linguaggi di programmazione a tutti gli effetti, come, ad esempio, Perl, PHP, Java, Python, con cui diventare ancora più ampie opportunità di lavorare con documenti ipertestuali. La necessità di questo può essere dovuto al fatto che l'applicazione della tecnologia web di oggi – molto diverso. I compiti che attendono sviluppatori moderni, può essere molto complessa. Ad esempio, a volte è necessario per implementare web-pagine di traduzione, scritto in russo, inglese. In questo caso, gli strumenti di sviluppo saranno i più disparati.