CSS z-index: una visione d'insieme, le proprietà
Regola CSS z-index – coordinata pagina posizione dell'elemento Z: il livello dell'elemento di visualizzazione o strato in cui si trova. Tag che ha z-index maggiore sarà visualizzata per intero. I tag sono visualizzati nell'ordine in cui appaiono nel flusso in entrata e si sovrappongono. приоритет видимости. valore Z-index determina la priorità visibilità.

Dobbiamo rendere omaggio al browser moderni ed elementi di visualizzazione algoritmi. Dal tempo in grafici e schermi catturati formate parti problema clipping visibili e invisibili degli elementi nella finestra dell'applicazione, il contenuto visibile tecnologia di visualizzazione ha raggiunto risultati eccellenti. In una finestra del browser, tutti gli elementi vengono visualizzati correttamente, l'utente vede solo ciò che è specificato disegno o sviluppatore.
La regola generale: l'ordine e il livello di
Il flusso di ingresso (pagina server di formato) in sequenza legge il browser. Tutti i tag sono visualizzati in conformità con le regole CSS e possono sovrapporsi.

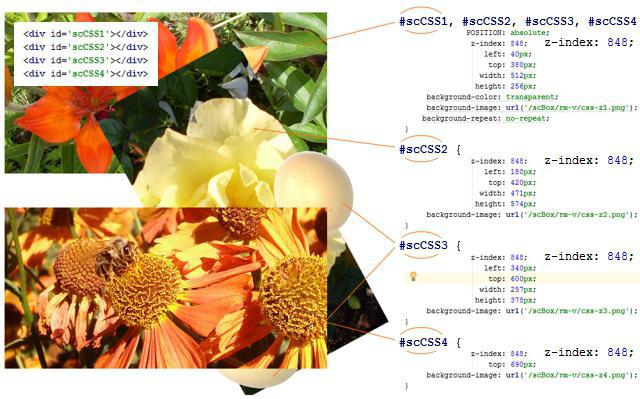
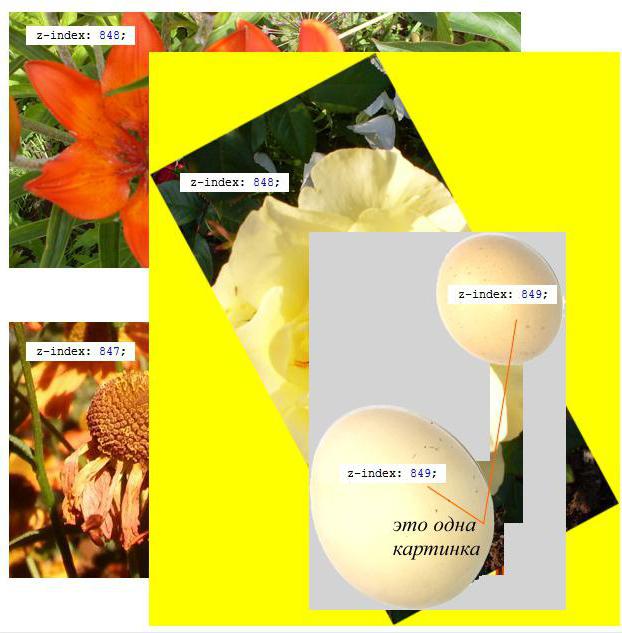
Questo esempio descrive quattro elemento visibile. Ogni successiva si sovrappone una precedente. Nei luoghi in cui si incrociano i tag, v'è una questione di priorità. Come regola z-index tag CSS per tutti questi uguali e pari a 848, sarà evidente che elemento che va come segue. Tutto ciò che sbircia da sotto ogni dell'elemento successivo, a quanto pare.
regola di visibilità
I browser osservano le regole di visibilità solo "giusto". A venire con un algoritmo che permette di analizzare tutta l'imposizione lordo e solo quelli che in realtà utilizzano intersecano, escludendo quelle parti che vengono assorbiti da ogni elemento successivo – è molto difficile.
Nella maggior parte dei casi questo non è necessario. Le moderne attrezzature è molto veloce, e notare ridisegnare elemento al punto in cui si blocca l'elemento successivo, è molto problematico.

Influenza sull'array elemento
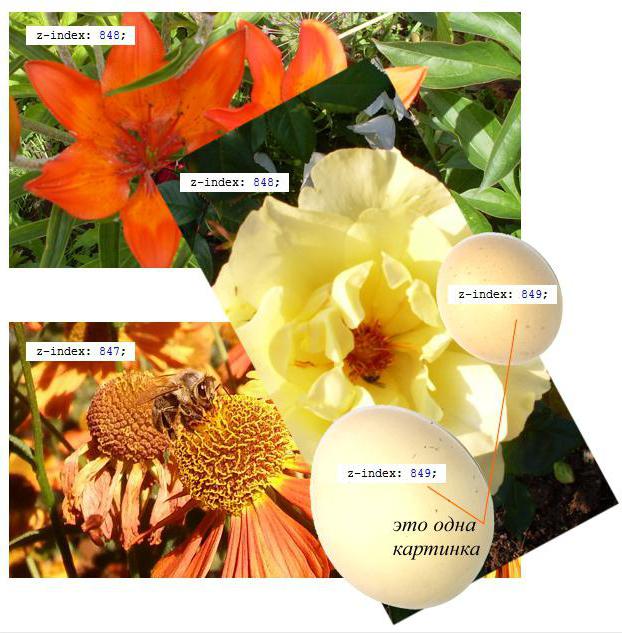
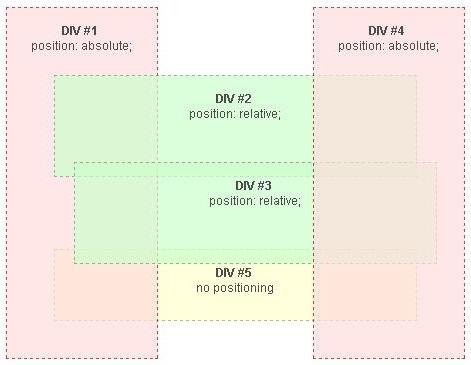
Basti terzo tag scCSS3 aumentare la z-index, ed a scCSS4 – per ridurlo, il quadro complessivo è cambiato. La sequenza degli elementi nel flusso rimane lo stesso:
- id= 'scCSS1'; div id = 'scCSS1';
- id= 'scCSS2'; div id = 'scCSS2';
- id= 'scCSS3'; div id = 'scCSS3';
- id= 'scCSS4'. div id = 'scCSS4'.
Va notato che la seconda immagine è in realtà occupa più spazio di quello che sembra. La terza immagine è la stessa. Inoltre, si compone di due parti (due uova) ad una distanza l'uno dall'altro.

La dimensione effettiva delle regioni, che occupano il secondo e terzo immagini sono evidenziate in giallo e grigio rispettivamente.
La combinazione di z-index di background-color
Va notato che le proprietà di sfondo CSS & z-index si completano a vicenda. Tutti gli elementi a livello di blocco, e tutte le altre, occupano sempre un'area rettangolare formata dalla massima altezza e la larghezza massima del contenuto.

Utilizzando le immagini, è possibile effettuare qualsiasi elemento di campo forma, ma attorno a lui ci sarà sempre un rettangolo. E 'un fatto che è importante prendere in considerazione in modo corretto.
È possibile inserire il testo su una forma percorso selezionato, ma se non lo fai, il contenuto viene a qualsiasi elemento in una scatola rettangolare, successivamente, al momento della ricezione dell'ingresso.
Utilizzare proprietà CSS z-index nell'elemento cui background-color valore è trasparente (un tipo di trasparenza), in grado di emulare qualsiasi elemento circuitale. Sebbene comunque in realtà elemento è rettangolare.
Eventi e gli elementi visibili
In luoghi dove l'elemento è bloccato da un altro elemento, gli eventi non funzionerà. Come regola generale, se l'articolo è fuori dalla vista, anche lui è la zona di disponibilità.

Se uno sviluppatore vuole bloccare il pulsante o voce di menu, può ben essere posizionato sopra il tag di chiusura altro tag, forse un trasparente (ad esempio, utilizzando la regola di opacità CSS), ma in ogni caso, avente una maggiore CSS z-index.
Dal momento che l'evento, dal punto di vista dell'utente, possono essere suddivisi in questione e non hanno alcuna, poi l'ultimo (lo spostamento del mouse, premendo i tasti a caso sulla tastiera, il segnale di timer) può essere utilizzato per modificare in modo adeguato il contenuto nella finestra del browser.
Un semplice esempio: un visitatore si è spostato il puntatore del mouse sulla voce di menu, ma non hanno ancora deciso di fare qualcosa. Lo sviluppatore potrebbe fornire un evento per tracciare il movimento del dialogo al punto desiderato (click – un visitatore decide) e visualizzare un contenuto adeguato. Regola CSS z-index è il più adatto per l'occasione.
formato immagine
Dal momento che le immagini sono un importante materiale da costruzione per qualsiasi sito (bellezza, modernità, funzionalità – è la solita norma delle cose), è di grande importanza per le scelte di formato immagine.
In generale, è possibile utilizzare tutte le varietà di formati esistenti, ma in termini di praticità ed efficacia è abbastanza ragionevole per confinare * .png per le immagini statiche e * .gif – per le immagini animate. Popolare * .jpg è anche un bene, ma non consente la flessibilità necessaria per manipolare lo spazio di visualizzazione.
bug del browser e lo sviluppatore
Non così spesso il caso, quando il CSS z-index non funziona, ma succede. Condizioni di fogli di stile CSS funzionano sempre, e il volume dei file di stile spesso raggiungono volumi significativi. Quando qualcosa non viene visualizzato, o semplicemente non hanno quello che deve essere, deve prima controllare il proprio codice, quindi svuotare la cache del browser e verificare nuovamente il proprio codice.

Interpretazione HTML e CSS, il browser è quasi non commettere errori – si tratta di un assioma. Se la voce desiderata non lo fa, allora, nella progettazione dei CSS {position: absolute; z-index: 112233; a sinistra: 10px; top: 20px; } … qualcosa è mancante o non registrato.
L'errore più comune – mal Mostrato elemento manca un riferimento alla sua visibilità su una posizione assoluta o relativa. A volte può funzionare per specificare lo stile direttamente sull'elemento e non è il suo stile. In quest'ultimo caso, si tratta di una via d'uscita, ma si sta parlando principalmente di un qualche tipo di errore nel codice.
Style deve essere lo stile di classe o ID. Indicando stile sull'elemento dovrebbe solo in casi eccezionali.
Utilizzando jQuery.css (z-index, 123) può anche portare ad un errore, se non applicato alla classe o identificatore. Inoltre, jQuery – uno strumento di sviluppo davvero notevole. Tuttavia, prima di applicarlo, non fanno male a pensare: è possibile fare a meno improvvisato significa HTML / CSS, z-index – non è una regola che non richiede l'attenzione immediata.
corretto movimento degli strati logici, e
Perfect Page – piatta. In ogni caso, prima della vera immagine tridimensionale in una scala molto massiccia, e non in questa particolare esigenza. I siti web moderni – si tratta di una vera e propria attività di esperienza, nel mondo reale. Hanno solo bisogno di lavorare bene e mostrare un piatto con l'immagine tridimensionale.
Tra l'altro, il fenomeno della pagina di destinazione (landing page) sotto forma di opzioni "cantiere" – la migliore prova che la forma piatta rettangolare e secco, ma estremamente preciso contenuto – anche buono e pratico. Ma va notato che i siti delle aziende di monopolio incollati al loro la cosa principale – il volto della società, la sua produzione funzionalità e potenza. Information Technology Monsters sentito che pagine di destinazione – è affrontare le piccole imprese, gli accessori, Herbalife e altri "gioielli".

Piaccia o no, di fatto corretta, il futuro mostrerà. È importante che non solo senso per dipingere in contenuto strati, ma anche per assicurare una corretta circolazione tra loro in qualsiasi variante di costruzione di un sito web.
Ottima soluzione – AJAX (pagina viene aggiornata in base alle esigenze). Anche la soluzione più promettente, quando la pagina dimostra che è necessario a questo punto della finestra del browser.

In realtà, z-index – questa semplice regola CSS. Il suo scopo – per mostrare il livello del tag in modo che il browser in grado di determinare quando l'elemento di visualizzazione e quale parte di questo elemento sarà visibile. Strato e la pagina – una relativa nozione, perché è problematico per progettare la pagina e tenere a mente sensi della regola z-index per la visualizzazione di contenuti diversi.

In genere, uno sviluppatore sceglie un numero preferito, e lo dà a tutti i tag di fila, e il fatto che dobbiamo stare in qualche modo fuori, assegna il numero successivo. Attribuire importanza agli strati e livelli di pagine – non è prassi particolarmente avanzate e promettenti.
Tuttavia, se la semantica movimento z-index ad un dialogo con il visitatore, è possibile creare un effetto pratico. Simile a come i tag possono essere sovrapposti gli uni sugli altri, è possibile imporre un dialogo (visitatore del sito) ed eseguire il movimento tra di loro. Da questo punto di vista, l'applicazione delle regole di CSS z-index sembra essere molto fattibile e pratico.