Picture Manager – tag img
L'immagine non è solo inserita direttamente nel testo. Browser segnalare il suo nome e indicare dove e come posizionare lo schermo. Per fare questo, utilizzare un unico HTML-tag img. Si specifica la posizione dell'oggetto grafico in una pagina Web.
Se molti degli attributi per i tag, in linea di principio, non sono obbligatorie, il tag img deve avere almeno un parametro – l'indirizzo del quadro. Questo attributo è chiamato src:
-
– a questo punto appare il file goat.jpg che viene memorizzato nella directory corrente;
-
– con il tag opzione immagini del browser img pubblicato su Internet sul sito megasellmag.ru.
attributi allineare
Per posizionare l'immagine sulla pagina HTML con l'aiuto di solo serve tag img, attributi che sono responsabili per la posizione dell'immagine sulla pagina e il carattere della sua disposizione del testo.

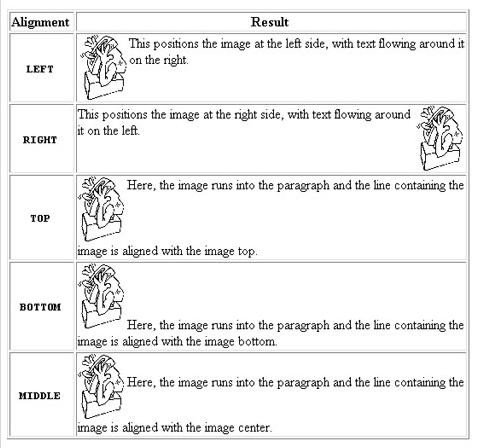
Per impostazione predefinita, il browser ha l'immagine al centro dello schermo, e il testo si avvolge attorno non lo è. tag img consentire per esprimere il loro disaccordo con un browser utilizzando l'attributo align (allineamento).
– L'immagine è posizionata sul lato sinistro della pagina e il testo passerà sulla destra.
Analogamente, sarebbe il comportamento del testo, se l'immagine è a destra (= allinea a destra), medio (align = centrale), superiore (align = alto), inferiore (align = basso) e il centro (centro).
Parametri indentazione e le dimensioni
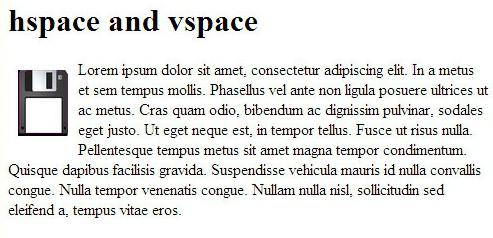
Per rendere il testo l'immagine non viene strisciato, ha ottenuto un tag speciale img attributi -hspace (campo orizzontale / orizzontale) e vspace (campo verticale / verticale) determinare il valore di rientro bordi dell'immagine testo in pixel.

L'immagine non è solo doverosamente si è posta a parte il testo del valore specificato, ma anche si allontanò dal bordo della pagina, quindi è meglio evitare grandi rientro.
Molto importante dimensione geometrica di questa immagine è non solo auspicabile, ma a volte è necessario specificare per la corretta visualizzazione delle immagini. Per questo sono larghezza attributi (larghezza) e l'altezza (H), il cui valore è impostato in pixel o in percentuale.
Se si specifica solo la larghezza, l'altezza sarà abbinato automaticamente con le proporzioni originali. Dimensioni indicate in percentuale, permettono di posizionare l'immagine nella parte destra della pagina, indipendentemente dalle dimensioni della finestra del browser, ad esempio la necessità si pone spesso.
altre opzioni
L'attributo border entra nella immagine nel frame specificato spessore, che non rende il browser predefinito.
Il telaio può avere uno spessore apparentemente senza senso zero (border = '0'), ma è il tempo che l'immagine non è un collegamento, il browser obvedet automaticamente la sua cornice blu, senza attendere istruzioni.
Alcuni utenti impazienti, infuriati bassa internet ad alta velocità, è sufficiente scollegare lo spettacolo immagini. Qui per questi casi, a condizione parametro alt, che consente di inserire un testo alternativo che l'utente vedrà nella scatola, che accelera l'immagine di avvio.
Se non siete soddisfatti con la possibilità di impostare alt, un'offerta tag img longdesc come il valore che viene usato documento URL-indirizzo con una descrizione più dettagliata.
Attributi usemap ISMAP e dire al browser che l'immagine sarà disegno su cui i collegamenti ipertestuali sono aree separate (scheda di riferimento), solo il parametro usemap determina la mappa di navigazione sul server, e ismap – mappa sul lato client.
Descrizione del collegamento 1 nella figura seguente:














