Qual è la linea di corsa HTML

linea che HTML – uno dei tanti elementi del linguaggio. Sei sicuro che non è solo visto nella vasta rete. Questo tag ha particolare applicazione. Grazie alla gestione inetta di questo elemento, molti sviluppatori inesperti consentono un grosso errore quando inserendoli nel documento in gran numero. Pochi lettori come qualcosa di sfarfallio o frizzante, tra cui una linea di funzionamento di HTML. In questo articolo, parleremo di come affrontare questo elemento e dove usarlo?

Appuntamento. In HTML, ticker assegnato utilizzando il tag . Voglio solo dire che questo prodotto non è incluso in ogni versione della specifica HTML o XHTML. Pertanto, l'uso del tag si tradurrà in codice non valido. Nonostante questo difetto, l'elemento è supportato da tutti i browser moderni, tra cui le versioni mobili. Inizialmente, il tag è stato destinato solo per i browser IE, e il movimento ha prodotto solo testo. Ma ora, tra i tag È possibile inserire qualsiasi elemento, ad esempio un'immagine o un tavolo. In tal modo ticker HTML ampliato le sue caratteristiche di base. In aggiunta, ci sono tutti i tipi di attributi che consentono di creare effetti insoliti.

Caratteristiche. Molti web designer scorrimento del testo in HTML è diventato accettato come un cattivo sapore. Il fatto è che quando gli utenti sono in uno stato concentrato, come ad esempio quando si legge loro tutto il tempo avrebbe distratto per sempre per spostare la striscia con il testo o l'immagine. A causa di questa concentrazione sarà perso, la gente comincia a innervosirsi, che metterà la "croce" sul tuo sito. Quindi non mettere su una singola pagina per più di una tale linea. E 'meglio non usare il tag inutilmente.
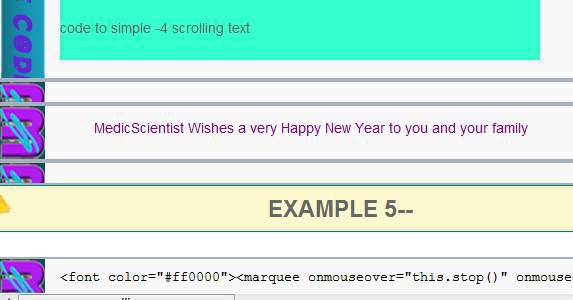
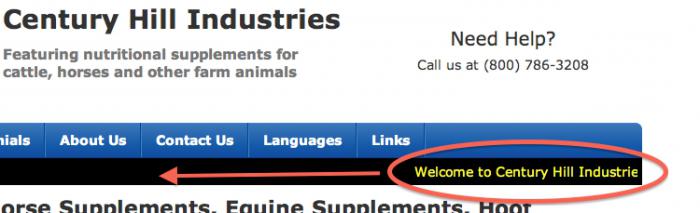
Qui si sente una domanda logica: "se vale la pena di utilizzare questo elemento" In alcune circostanze, si può trovare con un effetto interessante. Ad esempio, per creare un feed verticalmente scorrevole, o notizie. Per fare questo, utilizzare l'attributo «direzione» con il valore «verso il basso» (dall'alto in basso). Proprio la pena notare che nel caso in cui viene utilizzato lo scorrimento verticale, si consiglia di specificare la dimensione effettiva. Il valore viene assegnato mediante la linea «larghezza» attributi e «altezza». Se si collega il «on», il nastro può essere fermato quando un cursore sul campo, e viceversa. Combinando i diversi valori e impostando una linea comune può diventare un elemento utile per gli utenti.
Conclusione. Alcuni utenti esperti possono notare che è possibile ottenere questo effetto utilizzando un linguaggio più conveniente – JavaScript. Ma tutte le informazioni contenute negli script non sarà indicizzato dai motori di ricerca. Nel caso dei locali di varie notizie che può danneggiare il vostro sito e diminuire il numero di nuovi utenti. Una stringa HTML scorrimento incluso nella indicizzazione dei motori di ricerca. Così la vostra newsletter (o altre informazioni) saranno disponibili per nuove persone. Combinare gli attributi, ed è possibile creare da un tag inutili bella, soprattutto, elemento tradizionale e informativo.