Come creare una tabella HTML. Tabella dei colori
I webmaster di novizi devono affrontare molti problemi. Sembra che oggi è possibile utilizzare modelli per la creazione dei propri siti, ma il problema è che non dispongono sempre delle proprietà necessarie, quindi è necessario creare un design di un sito web da zero oppure apportare modifiche al codice già esistente. Qui è necessario conoscere il codice HTML e le nozioni minime su come impostare lo sfondo e il colore della pagina, inserire un'immagine o un video, creare una tabella in HTML.
Iniziare sul tavolo
Una delle cose più difficili nel layout di una pagina HTML sono le tabelle. E il problema non è nella complessità dei tag, che in realtà non sono così difficili da ricordare, ma che quando si scrive il codice, si può facilmente commettere errori – dimenticare di scrivere una linea o una cella supplementari, scrivere il testo non proprio dove lo desideri e altre piccole cose . E più grande è il tavolo, maggiore è la possibilità di commettere un errore.
Pertanto, quando iniziamo a creare una tabella in HTML, ti consigliamo di focalizzare il più possibile e non distrarti. 
Innanzitutto, è necessario disegnare una tabella futura su un foglio di carta, indicando quale sarà la cella in cui sarai, e anche notando per voi i parametri di base di questo o di quell'elemento.
Successivamente, conteggi il numero di righe nella tabella e il numero di celle in ciascuna riga. Raccomandiamo inoltre di notare elementi come la presenza di immagini nella tabella, colore di sfondo, bordi, testo. Solo dopo di che puoi iniziare a creare una tabella HTML utilizzando le informazioni registrate.
L'editor
Quindi hai creato un layout di tabella. Ora devi selezionare l'editor appropriato per crearlo. È possibile selezionare speciali progettisti di siti e creare una tabella in essi. Utilizzando questo software, la creazione di una tabella non è più difficile che in un documento di Word. È possibile selezionare un programma come FrontPage. Nonostante il fatto che il programma è abbastanza vecchio, con il suo aiuto è possibile creare siti utili, inoltre, è possibile trovare più di un tutorial su di esso.
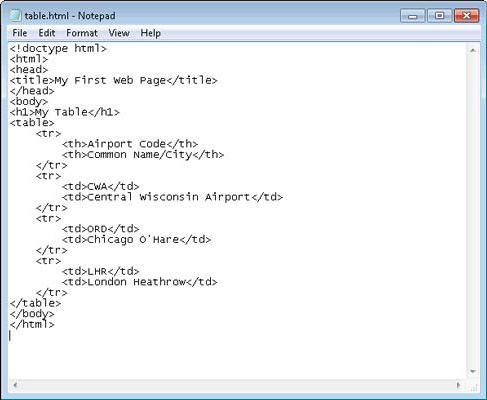
Se si desidera creare una tabella in HTML utilizzando un codice speciale, è possibile utilizzare per questo scopo un blocco note normale o un documento Word normale. Tuttavia, qui dovrai lavorare duro, perché dovrai scrivere il codice per molto tempo.
È possibile utilizzare l'editor incorporato nel motore del sito stesso. Così, quando si crea un'entrata in molti motori, è possibile aggiungere elementi diversi, tra cui tabelle. Anche se le funzionalità di base dell'editor non ti soddisfano, apportando modifiche al codice sarà più facile che scrivere da zero.
tag
Indipendentemente da quale editor si utilizza, prima di iniziare la creazione nella tabella html, è necessario ricordare i tag principali. Esistono tre di essi –
| . Tieni presente che tutti i tag sono associati. Il primo tag indica la tabella nel suo complesso, il secondo specifica la stringa, il terzo specifica la cella all'interno della stringa.
Un po 'più di ciascuno dei tag. Il tavolo inizia sempre con il tag . Per qualsiasi browser, questo è un simbolo per il fatto che la tabella è prima di essa. Si scrivono ulteriori righe che aprono | |
| e |
|
|
|
È possibile inserire una tabella nell'HTML della pagina copiandola dall'editor selezionato.
Parametri di tabelle, righe e celle
Quindi, abbiamo smontato il codice di base. Ora parliamo di come migliorare il tavolo, renderlo più luminoso e più attraente. Per fare questo, è necessario conoscere i parametri di base dei tag. Sono scritti all'interno del tag di apertura, con un segno uguale dopo ogni parametro, e quindi assegna il suo valore, preso in virgolette. Ad esempio, lo sfondo nella tabella HTML è impostato come questo:
| nome |