TT è un messaggio di testo che si verifica quando il puntatore del mouse del computer ad alcun controllo. Questi messaggi spesso possono essere trovati su varie risorse di Internet durante il riempimento dei campi modulo, leggere documenti con la sigla, etc. Con tali suggerimenti incontrare anche membri delle varie organizzazioni nel completare i documenti e le relazioni presentate in forma elettronica. Le descrizioni comandi vengono create con uno scopo – per fornire ulteriori informazioni e assistere l'utente a scoprire che cosa deve fare. Rendendoli è diverso a seconda di dove verrà posizionato l'oggetto.
In primo luogo, cercare di capire come creare i prompt nel campo delle attività di analisi, spesso utilizzando una varietà di grafici e diagrammi.
ESEMPIO creare tooltip nella tabella:
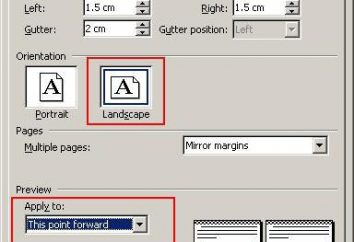
– per aprire documenti in una modalità di sviluppo modalità modificabile o;
– aggiungendo un nuovo elemento di comando (questo può essere un'immagine, casella di testo, rettangolo);
– cliccare su questo elemento di controllo, destro del mouse su Computer, selezionare l'elenco a comparsa, quindi selezionare "Proprietà e formattazione", quindi una finestra con lo stesso nome;
– scegliere l'opzione "Generale" a sinistra, nel pop, allora il "Tooltip" reclutare ci vuole il testo che apparirà in esso;
– cliccare su "OK" per terminare la modifica del documento.
Ben diverso è il caso con le punte che vengono utilizzati sulle pagine web. Rendendoli impegnati in web-sviluppatori, di norma, coloro che sono impegnati nel layout del sito, cioè, convertendo il suo layout in lingue comprensibili da qualsiasi browser web moderno. Per questi scopi utilizzano spesso speciale jquery biblioteca, i suggerimenti che lo utilizzano possono essere create rapidamente. La biblioteca come documento separato rapidamente e facilmente collegato alla pagina principale del documento HTML. A seconda del progettista suggerimenti per la progettazione può variare la dimensione, il colore, modo di apparire sullo schermo dell'utente. tooltip standard spesso utilizzato per attirare l'attenzione dei visitatori a qualsiasi grandi portali (sanità, edilizia) ed è una piccola finestra che si trova all'interno del suo testo.
Creare un tooltip è possibile utilizzare i fogli di stile a cascata (CSS) senza allo stesso tempo libreria jQuery. CSS è un linguaggio di descrizione formale del esterna aspetto del documento. Con l'aiuto di pagine del sito assumere una forma che è stato originariamente concepito dal designer. I fogli di stile consentono di modificare l'aspetto di qualsiasi elemento della pagina, la sua posizione rispetto alla finestra del browser e altri elementi per disegnare questi elementi secondo il layout del sito, per nasconderle e per garantire il loro aspetto a seconda delle necessità. Documento CSS, di solito trasportato fuori il documento principale del sito e connettersi ad esso utilizzando un tag speciale.
Descrizione comando: jquery o CSS?
Punte tramite CSS, potrebbero differire una grande originalità del design. Allo stesso tempo, l'uso di librerie consente di applicare jquery speciale elemento di effetti. Inoltre, collegando la biblioteca – non processo di lavoro e non richiede molto tempo. Quale modo per creare un tooltip sulla pagina web, ogni specialista decide per se stesso. Inoltre, un utente regolare di questo sito, di regola, non pensa esattamente come sono stati creati i suoi componenti. Parlando dei vantaggi di utilizzare la libreria jQuery, perché reinventare la ruota quando si può solo leggermente migliorare ciò che è già stato inventato?