favicon Dimensioni per il tuo sito
Nel web design, come probabilmente sapete, ogni dettaglio conta. L'uomo che è andato al tuo sito, non può vedere ogni elemento separatamente, e prende l'intera immagine del pacchetto, che si compone di altri piccoli dettagli. Quindi, se vi manca qualcosa nel processo di sviluppo della risorsa, questo dettaglio in futuro può rovinare l'intero complesso, l'intera composizione.
Tali multe possono essere, ad esempio, lo sfondo del pulsante, i caratteri non corretti qualche piccolo elemento e persino favicon. Infatti, guarda sami- grandi e noti siti hanno una singola icona che lo rappresenta nelle "Preferiti" nel browser dell'utente. Senza di essa, gli sviluppatori di risorse non è riuscito a creare la composizione a cui inizialmente cercato.
Pertanto, si sta creando un progetto per il sito, dovrebbe prendersi cura di dettagli come la favicon. In questo articolo andremo a parlare di come selezionare sotto lo stile generale delle risorse, e di che dimensioni dovrebbe essere nell'immagine.
sito icona

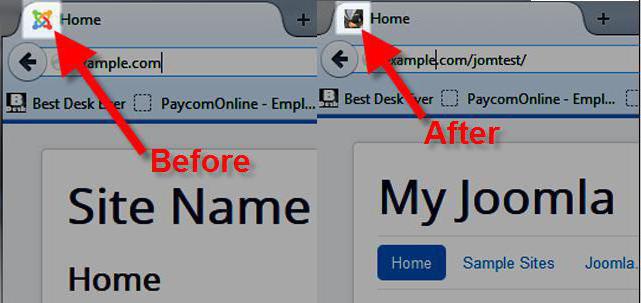
In primo luogo, definiamo ciò che costituisce questo elemento. Ora date un'occhiata al titolo delle schede del browser. Come si può vedere, a sinistra c'è una piccola immagine che rappresenta una versione semplificata della risorsa logo. La stessa immagine è lì vicino al nome del sito visualizzato nella SERP. Che l'utente è guidato da lei, quando vedranno il titolo.
Molti webmaster capire che è necessaria questa immagine – ma pochi sanno che taglia la favicon per il sito sarebbe stato più appropriato. Pertanto, in questo articolo andremo a non solo dare informazioni su come fare una tale icona e come installarlo sul vostro sito, ma anche per descrivere le dimensioni dell'immagine.
scopo favicon
Così, la foto vicino alla testata del sito viene utilizzato per l'identificazione. Questo è il suo scopo originario: per esprimere il sito, che si vede Nathaniel, e selezionarlo negli occhi degli altri. Diventa estremamente semplice con l'uso della grafica: intuitivamente percepiamo informazioni nelle immagini molto più veloce e più facile che in formato testo. Favicon ci aiutano in questo. Ma non dimenticate che la dimensione favicon è minimo negli occhi dell'utente. Questo non è un logo nel sito "tappo" che può contenere informazioni aggiuntive sotto forma di iscrizioni, qualche chiarimento o informazioni di contatto. Tutto ciò che può essere rappresentato in l'icona accanto al nome, dovrebbe essere il più adatto alle dimensioni della favicon. Ed è, come già indicato, una miniatura (16 da 16 pixel).

Come scegliere una favicon?
Così come fa un webmaster può progettare un'icona per il tuo sito? Va notato che semplicemente comprimere il logo del sito, molto probabilmente, non avrà successo. Sui manifesti che vengono messi nella forma del logo di una particolare risorsa, spesso di vedere elementi diversi che non sempre essere visualizzati correttamente in forma in miniatura. E 'meglio abbandonare subito questa impresa.
Naturalmente, la dimensione della favicon non può parlare di questo è sufficiente inserire l'iscrizione lì. Qualsiasi testo semplicemente non visibile in questa risoluzione. Abbiamo bisogno di sviluppare una nuova icona che avrebbe trasmettere stile del sito. Per trovare soluzioni, ancora una volta, diamo un'occhiata alle più importanti sedi.
Molti usano una favicon stilizzata prima lettera del nome del servizio. Quindi forza, per esempio, Bing, Yahoo, Yandex, Wikipedia, Google. C'è un altro approccio – se si dispone di un nome breve del sito, è possibile impostarla come sfondo dell'icona. Per favicon risoluzione (pixel non raggiunge, ancora una volta, da 16 a 16 punti) in grado di mostrare correttamente il segno, non deve superare i tre lettere essere. Così fa, ad esempio, il servizio Aol.
Come creare una favicon?

Effettuare un'icona per il nome del sito in diversi modi. Naturalmente, il modo più semplice – è quello di lavorare con diverse soluzioni già pronte. Possiamo parlare di eventuali servizi o programmi che consentono di eseguire un'immagine dell'icona piena riducendolo. Tuttavia, mi sento di raccomandare di intraprendere lo sviluppo del logo da solo. Questo è, in primo luogo, vi permettono di imparare qualcosa; e in secondo luogo, di fornire un gran numero di strumenti. Tutto quello che devi essere in grado di fare pareggio cioè, così come sapere che cosa favicon dimensioni per essere nella versione finale. Circa le dimensioni delle icone per il sito, ne parleremo più avanti, ma per ora si nota alcune delle sottigliezze di lavorare con tali immagini. In particolare, per non parlare delle dimensioni della favicon per il sito, dovrebbe chiarire questo rapporto di aspetto. Come notato da progettisti con esperienza, l'immagine deve essere salvato come file .png (24-bit) o come fayl.ICO.
Eseguire salvare l'immagine, è possibile, per esempio, con l'aiuto di Photoshop, dove sarà disegnato emblema.
dimensioni favicon

Così ora parliamo di quanto grande deve essere l'immagine che vediamo accanto al sito nei risultati di ricerca. Per default, come già detto, la sua dimensione è solo 16 pixel (per lato). Tuttavia, se si tenta di modificare l'immagine in "Photoshop", controllare da sé se questo è scomodo. Pertanto, si consiglia di lavorare con un'immagine ingrandita, che in futuro sarà solo spremere i bordi e salvata nel formato desiderato.
multipiattaforma
Tuttavia, parlando di ciò che la dimensione della favicon dovrebbe essere sul vostro sito, è necessario ricordare una cosa. Non tutte le piattaforme sono ugualmente riflettono il quadro delle risorse. Ad esempio, un dispositivo di Retina display "vedere" il tuo favicon nella quantità di 32 a 32 pixel. In Safari, e sulla nuova piattaforma Windows, e tutte queste icone raggiungono dimensioni di 64 pixel.
Pertanto si consiglia di mantenere le diverse versioni delle icone in futuro semplicemente quello di fornire il suo cambiamento a seconda della piattaforma dell'utente. Un altro interessante punto – si può provare a scaricare l'icona nella più grande formato, nella speranza che possa "shrink", a seconda del browser.
editori stranieri

Naturalmente, buona se siete bravi a Photoshop e sapere che cosa favicon dimensioni dovrebbe essere e come raggiungerlo, preservando la sua immagine. Tuttavia, ci sono un sacco di principianti che non sono solo sperimentato editor grafici così stretto prima, quindi non può essere così facile da disegnare l'immagine desiderata. Per aiutare questi webmasters, ci sono vari servizi che permettono automaticamente ti fanno interessato l'icona. Molti di loro sono addirittura gratuiti, che non richiede alcun investimento da parte dell'utente.
Per funzionare a volte solo bisogno di registrarsi, ma, come si sa, questo è fatto solo una volta – in realtà non è così spesso le aziende cambiano favicon. Basta guardare a Google, che ogni giorno cambia il logo, ma non tocca l'icona.
Come installare una favicon?
In generale, impostare il tuo sito web in modo da visualizzare correttamente l'immagine che si desidera, è molto semplice. E 'sufficiente eseguire una serie di semplici passaggi che consentiranno ai motori di ricerca, così come solo un browser per leggere le informazioni.

Per questo è necessario per salvare l'immagine risultante come favicon.ico e metterlo nella root della risorsa. Tutto è ora la vostra immagine verrà rilevato automaticamente, e l'incidente po 'di tempo che sarà collegato al tuo sito.
In aggiunta a questo legame, è possibile aggiungere un'altra linea, che sarà "prompt", dove la tua icona. Esso si presenta come segue:
Impostare il codice dovrebbe essere nell'intestazione.
risultati

Così, dopo aver letto questo articolo, avete a che fare con il fatto, che dimensione dovrebbe essere favicon per il sito e che in generale è. Inoltre, penso che si capisce che la ricerca di un'icona adatta per il tuo sito – è una necessità, perché gioca nelle mani di voi sia in termini di sensibilizzazione, sia in termini di dotazione supplementare tra i vostri concorrenti. Almeno i siti più importanti si comportano nello stesso modo che possiamo prendere come esempio importante. E poi, molto sforzo non causa – fare favicon una volta e installarlo correttamente sul sito, si può dimenticare a questo proposito per i prossimi mesi.
Quindi sentitevi liberi di sperimentare, inventare qualcosa di nuovo, provare – e avere successo!












