menu verticale per il sito, sotto forma di una fisarmonica con jQuery
Il menu, come sapete – parte integrante del sito. Interessante risorsa online di navigazione è in grado di visitatori di interesse. Inoltre, una proprietà importante di qualsiasi menu – la sua compattezza. Un menu verticale semplice facilmente creata usando HTML e CSS. Ma andiamo oltre: Impariamo a creare menu- "a fisarmonica", con l'aiuto di jQuery.
Creare un menu- "accordion"
Che cosa è un menu verticale in forma di una fisarmonica? Si tratta di un elenco a discesa, che crea un facile da navigare e fornisce un sito elegante. Menu, eseguita in questo modo, consente di attivare un sacco di voci secondarie. L'accesso ad essi si verifica quando si fa clic con il mouse sulla voce desiderata. Qualcuno potrebbe dire che è possibile fare un semplice menu in questo modo, senza l'utilizzo di jQuery. Sì, lo è. Ma questo oggetto non sarebbe molto utile per i proprietari di smartphone o tablet. Creiamo un menu verticale, facendo appello a tutti. Poi, cambiando il colore styling una navigazione, sarà possibile regolare la progettazione a qualsiasi sito.
Il codice HTML
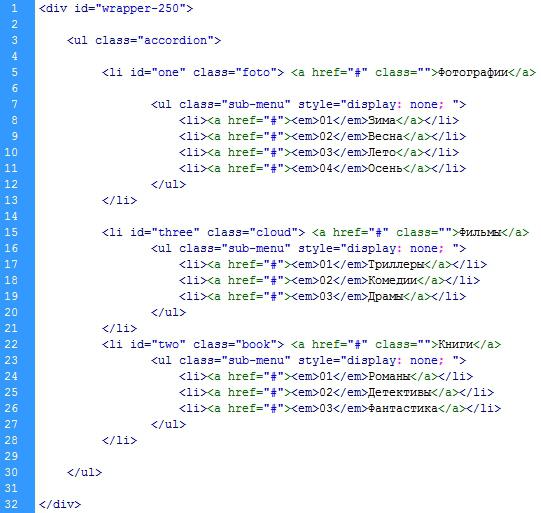
Quindi, per creare il nostro menu verticale, è innanzitutto necessario comporre il codice HTML, che conterrà le seguenti righe:
 Salvate questo codice in un file chiamato Accord_menu.html.
Salvate questo codice in un file chiamato Accord_menu.html.
Come potete vedere, abbiamo creato una lista non ordinata. Si compone di 3 punti principali:
– foto;
– film;
– libri.
Ogni elemento ha un paio di paragrafi. Dove sono #, sarà necessario aggiungere link. Ora è importante descrivere lo stile. Tutto dipende l'aspetto della vostra risorsa Internet. menu verticale per il sito deve integrare armonicamente nel suo design.
CSS-code
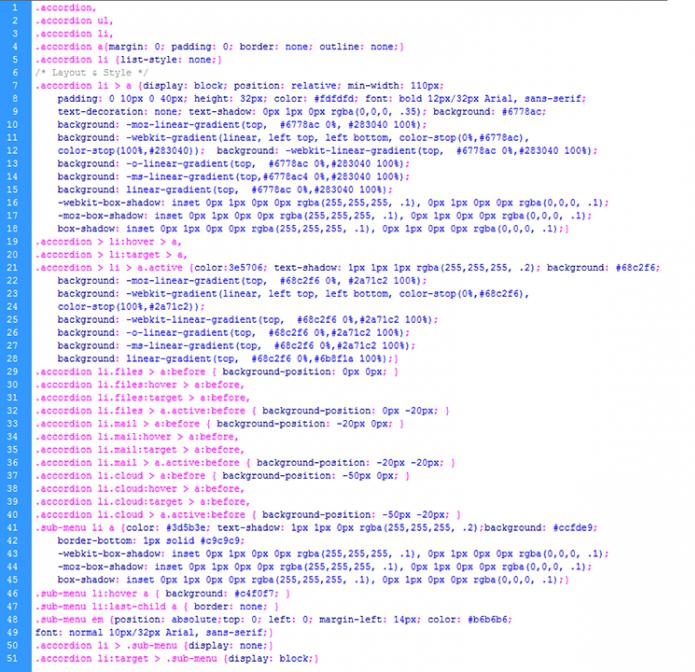
Con stili che non dovrebbe essere difficile. Notiamo solo che in questo esempio viene utilizzato un riempimento sfumato. Ecco il CSS-code:

il colore è specificato nel CSS file, i marcatori dimensioni vengono rimossi dalle voci della lista di sinistra. E 'determinato come comportarsi in ogni voce e sotto-menu quando si passa sopra di esso. Ad esempio:
# E1fee2 – questo pallido colore verde sub.
# C4f0f7 -golubovaty ombra sub quando si passa su di loro.
proprietà di visualizzazione chiedere valore di blocco per regolare l'imbottitura e le dimensioni necessarie. Il colore, dimensione, tipo di carattere, la posizione – tutto è come descritto nel file CSS. Chiamatela, ad esempio, accordionmenu_my1.css.
Collegamento jQuery miglioramenti di menu
Come ricorderete, il nostro obiettivo – per creare un jQuery menu verticale. Se non si ha familiarità con questa tecnologia, non ti preoccupare. Usiamo il repository Google e colleghiamo lo script JQuery. In questo modo sarà più attraente menù. jQuery è una libreria JavaScript basato sull'interazione di Hypertext Markup HTML e JavaScript. jQuery permette di accedere al contenuto e gli attributi degli elementi.
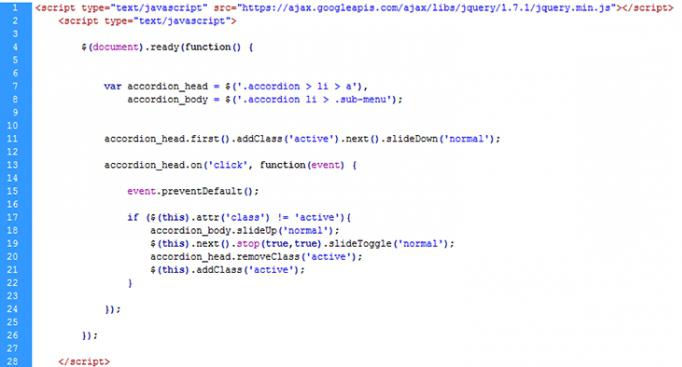
Quindi, collegare lo script necessari nel corpo del file HTML e impostare le regole per la conservazione di 2 variabili, tranne che per gli elementi di corse di cavalli. Contribuire al codice, chiudendo altre schede all'apertura di quello sul quale v'è un clic del mouse. Ecco come appare:

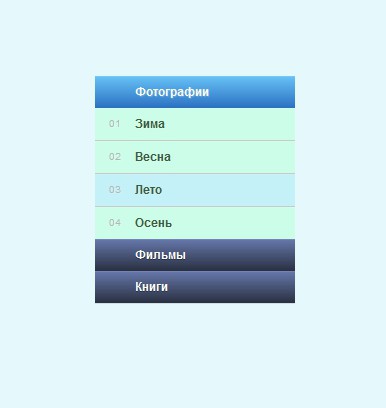
Salvare tutte le modifiche, vedere come appare nel menu del browser. Questo è un risultato comune di:  Di conseguenza, siamo venuti un menù accattivante che si può sempre modificare, a seconda delle loro preferenze. E l'acquisizione di nuove conoscenze nel campo della jQuery, CSS, si creerà gli elementi unici del sito, migliorare le loro competenze.
Di conseguenza, siamo venuti un menù accattivante che si può sempre modificare, a seconda delle loro preferenze. E l'acquisizione di nuove conoscenze nel campo della jQuery, CSS, si creerà gli elementi unici del sito, migliorare le loro competenze.














