Come fare una lista nella lista. HTML-manuali per principianti
Pagine siti web sono costituiti da molti elementi – tabelle, immagini, link, file multimediali, liste. Uno degli articoli più popolari è proprio la stessa lista. Essa può aiutare a organizzare le informazioni, applicare in una forma più concisa e comprensibile, per facilitare la percezione. È per questo che si dovrebbe sapere come di HTML e fare una lista di che tipo ci sono liste. E anche imparare come impostare i parametri richiesti.
tipi di elenchi
Per iniziare, selezionare i principali tipi di liste, con i quali siamo in grado di lavorare. E 'ordinato, non ordinata, e gli elenchi a discesa.
Il primo permette di enumerare i contenuti con i numeri e le lettere. Il secondo è la solita trasferimento di prodotti, il terzo permette di selezionare solo dall'elenco la voce desiderata.
Quasi ognuno di essi può contenere un elenco della lista. HTML consente di creare facilmente liste complesse di alcune informazioni in un tempo molto breve.
Prima di tutto, decidere quale delle liste che si desidera, e quindi procedere a crearla. Qui di seguito esaminiamo tutti e tre i tipi di liste, e scoprire esattamente come crearli, e quali opzioni che hanno.

elenco ordinato
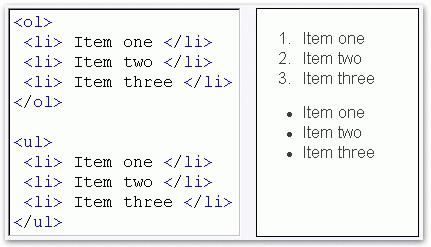
Cominciamo con le liste più utilizzati e comuni – ordinato. In questo caso, il trasferimento di informazioni va in un ordine specifico, e ciascuno degli elementi numerati. Ad esempio, l'elenco di classe:
- Ivanov.
- Petrov.
- Sidorov I T. P.
È data una tale lista per mezzo di tag accoppiati
- e
. Si inizia con un tag di apertura
- , e termina con il tag
. Ogni nuovo elemento della lista inizia con la coppia di tag
.
Ora che sapete come fare una lista HTML. Come si può vedere, è sufficiente ricordare solo due tag.
Un po 'sui parametri del tag
- – tipo e iniziare.
- . Egli li ha come due. Il primo valore del parametro può modificare l'ordine di numerazione. E sarà cambiato al momento in cui questa opzione di nuovo non sarà registrata (o fino alla fine la lista completa).
Il secondo parametro – tipo – contribuirà a cambiare il tipo di numerazione per questo articolo. Versione abbastanza comune di un elenco complesso. Ad esempio, adottare un approssimativo piano di composizioni :
- Introduzione.
- La parte principale.
a) il parere degli altri;
c) le mie opinioni;
c) prove. - Conclusioni.
Creare un elenco in un elenco HTML è abbastanza semplice. Basta scrivere una lista di master, e quindi impostare nel posto giusto al secondo del sub utilizzando una numerazione diversa. Ecco un codice di esempio in base alla nostra lista:
-
- .
- 1. Introduzione
.
- 2. La parte principale del
Il primo specifica il tipo di numerazione – alfabetico o numerico. Si può prendere tali parametri: A, A, I, I, 1.
I primi due valori impostati la numerazione dell'alfabeto latino – lettere maiuscole e minuscole, la seconda due – grandi e piccoli numeri romani, quest'ultimo valore viene utilizzato se si desidera che l'elenco è stato numerato in numeri arabi.
Vale la pena notare che nella numerazione lista di default è sempre dato dai numeri arabi.
La seconda opzione – start – imposta il numero in cui inizia la numerazione lista.
Vorrei anche dire qualche parola sui parametri del tag
.
.
.
.
.
lista non ordinata
Il secondo tipo di lista – casuale. Non importa, sono elementi in quale ordine. Questo può essere un elenco di ciò che si vuole – lo shopping, gli ospiti, libri, ecc …

Imposta l'elenco utilizzando un tag abbinato
- e
. Inoltre, ogni nuovo elemento inizia con tutti della stessa coppia di tag
.
Ha un solo parametro – tipo, utilizzato per specificare il tipo di marcatore. Il marcatore può essere un cerchio – un riempito o no, così come le piazze piene. Quindi, non verniciata cerchio è impostato su disco, ombreggiato – cerchio. Il quadrato è dato da piazzare.
V'è anche la possibilità di creare una lista in una lista HTML. A tale scopo, come nel primo caso, è necessario creare due liste, una delle quali è la principale secondo – investito.
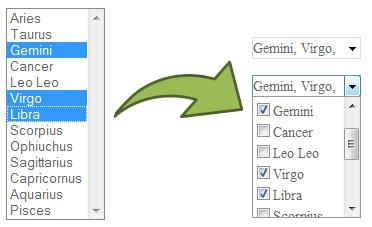
L'elenco a discesa
 E l'ultimo tipo di liste – la discesa. In sostanza, è usato con gli script e serve per consentire all'utente di inviare alcune informazioni ai proprietari dei siti o un programma specifico.
E l'ultimo tipo di liste – la discesa. In sostanza, è usato con gli script e serve per consentire all'utente di inviare alcune informazioni ai proprietari dei siti o un programma specifico.
Gli esempi includono le liste, da cui si dovrebbe scegliere il paese di residenza, luogo di studio o di lavoro, la data di nascita, la valutazione di un articolo, e così via. D. In questo caso, si seleziona la voce di elenco è necessario prima di inviare le informazioni.
Casualmente parlare dei tag con cui crea un elenco a discesa. HTML non ha tutte le funzionalità per creare queste liste. Si noti che quando si lavora con questo tipo di lista è necessario conoscere non solo i principi fondamentali di pagine di markup, ma hanno anche una comprensione di stili CSS e Java-script.
La lista stessa è definito da una coppia di tag .
Ogni nuovo elemento inizia con la coppia di tag .
Se si decide di creare sul proprio sito web un elenco, si consiglia di trovare particolari add-on per il vostro motore. Con il suo aiuto creare un elenco a discesa è molto più facile che scrivere il proprio.

risultati
Uno degli elementi più utilizzati sulle pagine web – liste. Scrivi loro in modo molto semplice, utilizzando solo un paio di tag che hanno parametri semplici. si può fare una lista della lista, se lo si desidera. HTML markup permette di creare in pochi minuti.