Parliamo di ciò che un wiki e quello che ha inventato questo sistema. Ha coniato il termine Uord Kanningem nel 1995. Allo stesso tempo, ci fu il primo ambiente wiki. Per inciso, la parola "wiki" è stato preso in prestito dagli hawaiani, e significa "veloce".
Il termine "wiki" ha diversi significati:
- Un tipo speciale di pagine e record che può modificare qualsiasi visitatore del sito. Modifica È possibile non solo testo e immagini, ma anche la struttura stessa del sito.
- Designer per creare grande enciclopedia virtuale.
- Tutta la teoria filosofica e tecnologie speciali.
Che cosa è un markup wiki
Volete sapere come fare il markup wiki "VKontakte"? Ma prima dell'allenamento essere sicuri di vedere il nostro materiale teorico, in cui vi offriamo tutte le informazioni circa la wiki.

Oggi, il wiki più noto è un enorme "Wikipedia". Il secondo posto va al progetto a più stazioni "Wikia", e seguita da una varietà di piccola enciclopedia. Ma come organizzare tali risorse? Quali sono i componenti che consistono? Vediamola!
enciclopedia elettronica può avere molte pagine, titoli, capitoli, e così via .. Tutti questi elementi si intrecciano in un'unica rete, formano uno spazio comune. Per creare una risorsa enorme aiuta utensili speciali – wiki markup. Ciò che è importante è che può aiutare non solo a fare ogni sorta di enciclopedie, ma anche per disegnare tutti i tipi di comunità "VKontakte".
markup Wiki – tag speciali che consentono di creare un design personalizzato per il vostro gruppo. Questo strumento permette di connettersi alla comunità una serie di pagine e link aggiuntivi. Così, è possibile organizzare una piccola enciclopedia nella loro comunità. Al suo interno, un wiki è un analogo di HTML-linguaggio, ma questo margine di profitto è molto più facile e più semplice di possedere parente.
Come sono i wiki e "VKontakte"
Siamo con voi di conoscere ciò che un markup Wiki "VKontakte", e imparare a usarlo. Ma prima, vediamo quali vantaggi possono portare questo strumento per "VC".
Questo tipo di layout consente di creare menù originali, etichette, segni e aggiungere nuovi elementi di navigazione. Così, devi venire su con un bel design unico che fornirà la vostra comunità da una varietà di concorrenti.
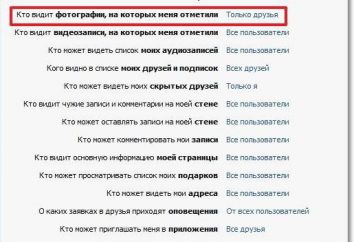
Importante! Prima di modificare il gruppo di progettazione, imparare ad usare i suoi elementi costitutivi. Questi includono il, "Foto" "Video", "The Wall" e altro ancora. E 'anche necessario per raccogliere un'informazione interessante e utile, o la vostra comunità non sarà in grado di attrarre e mantenere nuovi abbonati.
Vantaggi wiki
Vogliamo capire come rendere il markup wiki "VKontakte". Ma prima, vediamo cosa è così buono questo strumento.
In primo luogo, un wiki è molto più facile da HTML-linguaggio. Ciò significa che chiunque può facilmente imparare. Il secondo vantaggio è che il markup wiki salva tutte le modifiche eseguite su pagine diverse. È possibile in qualsiasi momento per confrontare tutte le opzioni dello stesso materiale e selezionare la migliore.

Alcuni wiki-secrets
Al fine di diventare un markup wiki professionale, è necessario spendere un sacco di tempo. Tuttavia, alcune cose che hanno bisogno di sapere quando i primi passi nel sistema.
Ad esempio, le immagini di dimensioni inferiori a 131 pixel, sono di scarsa qualità. Una pagina dovrebbe contenere fino a 17 tag e la linea – non più di 8 componenti. Se si mette giù la larghezza modello, altezza cambiare il suo punto di vista di tutte le proporzioni. Tag
responsabile della creazione di liste.
markup Wiki "VKontakte": i collegamenti alle pagine in un gruppo
Per creare una nuova pagina nella sua comunità, è sufficiente indicare nel testo un riferimento al nuovo articolo. Inoltre, pagine aggiuntive appaiono subito dopo impostare un nuovo materiale di testo.
Per i collegamenti mettendo in wiki markup incontrare qui come parentesi [[testo]]. I caratteri all'interno di queste parentesi sarà richiesto di creare un collegamento, cliccando sulla quale è immediatamente verrà visualizzata una nuova pagina. Ora è necessario compilare e modificare. La nuova pagina è pronta! markup Wiki "VKontakte" consente di creare molti di tali pagine. Il risultato può essere un sito web in miniatura all'interno del vostro gruppo.

Si prega di notare che il testo ben progettato è di particolare importanza. Questo è utile per la lettura e la percezione. Essere sicuri di lavorare attraverso i titoli, l'allineamento, caratteri e così via. N. Per ogni tipo di formattazione in un wiki ha una propria etichetta. Ma è anche possibile utilizzare alcuni caratteri da HTML. La ragione è che il markup wiki non solo utilizza i tag speciali, ma molti segni del HTML-lingua. E questo a sua volta significa che nella maggior parte dei casi è possibile utilizzare la doppia designazione di alcune funzioni.
Mi chiedo cosa un wiki – una cosa intelligente. Vedendo nei vostri elementi di testo di HTML markup, può sostituirli con i segni della loro lingua.
Come fare un ancoraggio di collegamento
I collegamenti possono essere una bella serio i pulsanti o ancoraggi. markup Wiki "VKontakte" consente di creare entrambi. Ma ricordare una regola importante! Il testo è sempre posto alla destra del riferimento, e l'immagine – a sinistra di esso.
Inoltre, noi siamo con voi impareranno come collegare al testo del link di ancoraggio. Aprire le staffe e inserire un riferimento desiderato. Poi, mettere un cartello elementi di separazione – |, e dopo la scrittura del testo desiderato. È ora possibile chiudere le staffe.
Esso dovrebbe essere simile a questo: [[ssylka.ru | Mio sito]].

Come collegare il link alla foto
Ora creare un pulsante. Per aggiungere un'immagine userà la parola «foto» e il suo numero nell'album della vostra comunità. Ancora una volta possiamo concludere tutte le informazioni in parentesi. In primo luogo si registra una foto, e quindi un punto di riferimento.

Si dovrebbe avere, per esempio, un tale tasto: [[photo12345_67890 | ssylka.ru]].
Prestare attenzione alle funzioni disponibili per la nostra immagine!
- plain – link di testo sulla foto senza immagini;
- noborder – si rimuove un fotogramma di un'immagine;
- scatola – apre immagine in una nuova finestra;
- nolink – per rimuovere un link a una foto;
- nopadding – rimuovere gli spazi tra le immagini;
- NNNpx – la larghezza del modello;
- NNNxYYYpx – formati fotografici (larghezza * altezza).
Queste funzioni devono essere inseriti prima del riferimento, alternandoli con il segno di divisione. Insieme con gli elementi di dati possono essere inseriti come firma per l'immagine, non dimenticare di separarla dal resto dei personaggi.
Creazione di tabelle che utilizzano wiki
Che altro può il markup wiki "VKontakte"? può creare le tabelle. Questo viene fatto con la stessa facilità con tutti gli altri oggetti. Per inserire il testo nelle tabelle sono utilizzati anche caratteri speciali.
In primo luogo, vediamo cosa è di per sé un segno:
- {| – aprire la tabella;
- | + – intestazione della tabella, allineato al centro (opzionale);
- | – – una nuova linea;
- | – rendere lastra trasparente;
- ! – cella buia;
- |} – chiudere il (elemento opzionale usato per prevenire errori) tavolo.
Due operazioni sono penultimi variative! Se, per esempio, ha fatto una cella buia, da applicare ad esso la funzione di "trasparenza" non può essere!

Ora riempire la tabella risultante:
- | – celle aperte;
- || o !! – separare una cella da un'altra.
Che avrà qualcosa di simile (formato lastra 1 * 3):
{|
| –
| '' 'Bellezza' '' || '' 'Salute' '' || '' 'Sport' ''
| –
|}
è possibile inserire qualcosa nella sua tabella: immagini, link, testo. L'unica cosa importante da prendere in considerazione le regole che offriamo wiki markup "VKontakte".
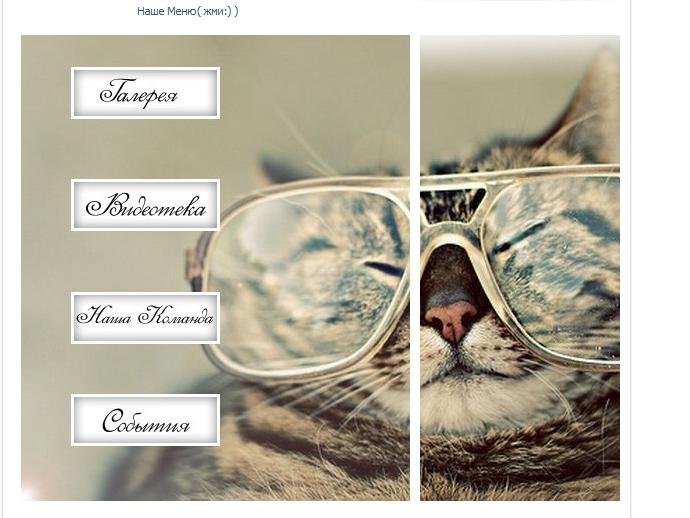
Facciamo il menu
Vediamo come fare un markup menù wiki "VKontakte". Per questo abbiamo bisogno di una bella figura e la conoscenza.
Si noti che il menu è:
- Testo (bisogno di creare un link-anchor).
- Graphic (necessario collegare il link carino i tasti).
- Tabellare (tutte le voci di menu dovrebbero essere messi nel piatto).
Avendo prima immagine, la cui larghezza dovrebbe essere non più di 610 pixel. Si prega di notare che questo è dovuto alla dimensione della larghezza delle pareti del vostro gruppo. Tagliare l'immagine in "Photoshop" o un altro editor in modo da ottenere la giusta quantità di pulsanti. Inscrivere su ogni nome del pulsante di una voce di menu.

Vai al tuo gruppo. Qui dobbiamo andare al pannello di controllo e collegare i "Materiali" strumento. Se si torna alla pagina principale, si vedrà discussioni sul link "Ultime notizie". Modifica del "News", si sarà in grado di creare sulla loro base un bel menu.
Accanto precedentemente preparato per essere caricato nel gruppo di immagini. Questo può essere fatto in due modi.
- Salvare le immagini in un album.
- Inserirli direttamente nel articolo "News", usando l'editor WYSIWYG integrato.
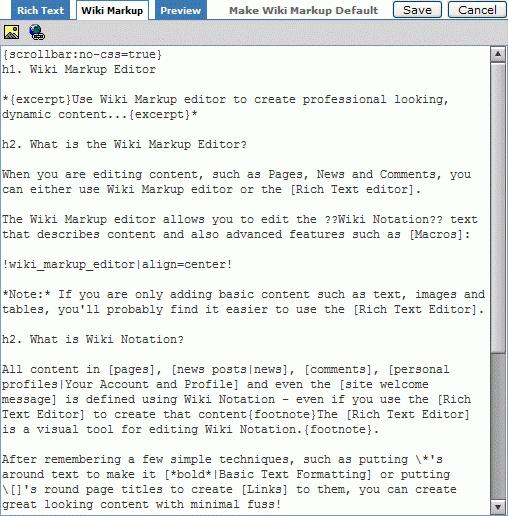
Ora si può fare modificando il "News". Per fare questo, l'editor visuale deve essere impostato su "modalità "Wiki markup" VKontakte" ( "- il pulsante" ). Inoltre, considerando tutti sopra descritto, connettere l'immagine con riferimento alle varie voci di menu.
Dove imparare a fare il markup wiki?
"VKontakte" è il gruppo ufficiale, è completamente dedicato alla wiki markup. Vi si può leggere i materiali didattici per ottenere un buon consiglio. Gli amministratori scelgono il social network per quanto possibile, per facilitare ai propri utenti di utilizzare il linguaggio wiki. Per fare questo, creare una varietà di applicazioni in cui si possono praticare nel gruppo di progettazione.

Ci sono anche esempi di progettazione per le comunità. Con il loro aiuto, è possibile organizzare rapidamente il gruppo se non si ha il tempo. Inoltre, la modifica di modelli – buone pratiche per gli amministratori del gruppo principianti. Fino a quando si vede male, che è un wiki-markup "VKontakte"? Un modello di progettazione in questo caso sarà di grande aiuto per voi. Questi modelli di progettazione si possono trovare non solo nella marcatura ufficiale della comunità wiki, ma anche nella stragrande World Wide Web.
Per coloro che hanno difficoltà nell'apprendimento della wiki, ci sono anche molti tutorial e guide. Inoltre, è possibile consultare con gli utenti più esperti. Di conseguenza, si ottiene un design originale per la vostra comunità!