Layout del sito web: come creare uno sfondo in html
Molti principianti che solo arrivano al cuore della creazione di siti web spesso chiedono come in html per rendere lo sfondo un'immagine. E se alcune persone possono capire questo problema, ci sono ancora problemi quando si estende l'immagine alla larghezza del monitor. Allo stesso tempo, vorrei che il sito venisse visualizzato in modo uguale su tutti i browser, per cui doveva essere soddisfatto il requisito della compatibilità tra browser. È possibile impostare lo sfondo in due modi: utilizzando i tag HTML e lo stile CSS. Ognuno sceglie per sé l'opzione più ottimale. Naturalmente, lo stile CSS è molto più conveniente, perché il suo codice è memorizzato in un file separato e non prende le colonne inutili nei principali tag del sito, ma prima di considerare un metodo semplice per installare un'immagine sullo sfondo del sito.

Tag HTML fondamentali per la creazione di uno sfondo
Quindi, passiamo alla domanda di come creare un'immagine di sfondo in html su tutto lo schermo. Affinché il sito possa apparire bello, è necessario comprendere un dettaglio abbastanza importante: è sufficiente creare uno sfondo di gradiente o dipingerlo con un colore monocromatico, ma se è necessario mettere una foto sullo sfondo, non si estenderà su tutta la larghezza del monitor. L'immagine dovrebbe essere inizialmente selezionata o eseguita in modo indipendente con una estensione in cui sarà visualizzata una pagina del sito. Solo dopo che l'immagine di sfondo è pronta, la trasferiamo nella cartella denominata "Immagini". In essa memorizzeremo tutte le immagini utilizzate, le animazioni e altri file grafici. Questa cartella dovrebbe trovarsi nella directory principale con tutti i file html. Ora potete andare al codice. Ci sono diverse opzioni per scrivere il codice, con il quale lo sfondo cambierà in un'immagine.
- Scrivi l'attributo del tag.
- Attraverso lo stile CSS nel codice HTML.
- Scrivi lo stile CSS in un file separato.
Come in HTML, per creare uno sfondo di un'immagine, decidi, ma vorrei dire alcune parole su come sarebbe ottimale. Il primo metodo con l'aiuto della scrittura attraverso l'attributo tag è già stato obsoleto. La seconda opzione viene utilizzata in casi molto rari, solo perché si ottiene molto lo stesso codice. E la terza opzione è la più comune ed efficace. Di seguito sono riportati esempi HTML di tag:
- Il primo modo per scrivere attraverso l'attributo del corpo nel file index.htm. Viene scritto in questo formato: (body background = "Nome cartella / nome_immagine") (/ body). Cioè, se abbiamo un'immagine denominata "Immagine" e un'estensione di JPG e abbiamo chiamato la cartella come "Immagini", il codice HTML sarà simile a questo: (body background = "Images / Picture.jpg") … (/ body) .
- Il secondo metodo di scrittura influisce sullo stile CSS, ma viene scritto nello stesso file chiamato index.htm. (Stile corpo = "background: url ('../ Images / Picture.jpg')").
- E il terzo modo di registrazione avviene in due file. Nel documento denominato index.htm, il tag seguente viene scritto nel tag head: (head) (link rel = "style sheet" type = "text / css" href = "http: // sito / articolo / 193110 /% D0% 9F % D1% 83% D1% 82% D1% 8C% D0% BA CSS_file ") (/ testa). E nel file di stile con il nome style.css scriviamo già: body {background: url (Images / Picture.jpg ')}.

Come in HTML per fare un'immagine di sfondo, abbiamo smontato. Ora è necessario capire come estendere l'immagine attraverso la larghezza di tutto lo schermo.
Modi per allungare l'immagine di sfondo alla larghezza della finestra
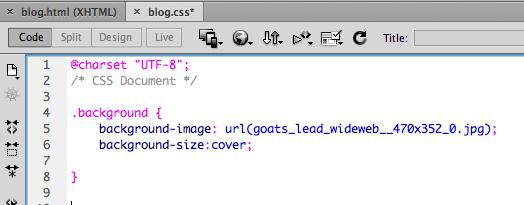
Immaginiamo il nostro schermo come percentuale. Si scopre che l'intera larghezza e la lunghezza dello schermo saranno 100% x 100%. Dobbiamo allungare l'immagine a questa larghezza. Aggiungere alla voce dell'immagine nel file style.css una stringa che estenderà l'immagine alla larghezza e alla lunghezza del monitor. Come viene scritto nello stile CSS? È semplice!
corpo
{
Contesto: url (Images / Picture.jpg ')
Dimensioni di sfondo: 100%; / * Questa voce è adatta per la maggior parte dei browser moderni * /
}
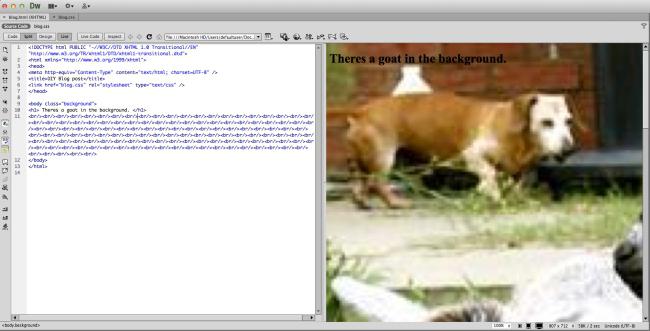
Quindi abbiamo capito come creare un'immagine di sfondo in html su tutto lo schermo. C'è anche un modo per scrivere nel file index.htm. Anche se questo metodo è obsoleto, è necessario che i principianti lo conoscano e comprendano. Nel tag (testa) (stile) div {background-size: cover; } (/ Style) (/ head) questo record significa che si seleziona un blocco speciale per lo sfondo, che sarà posizionato su tutta la larghezza della finestra. Abbiamo guardato due modi per rendere l'immagine del sito un'immagine html, in modo che l'immagine si estendesse su tutta la larghezza dello schermo in uno dei browser moderni.
Come fare uno sfondo fisso
Se decidi di utilizzare l'immagine come sfondo di una futura risorsa web, devi solo imparare a rendere fisso, in modo che non si estenda di lunghezza e non rovinasse l'aspetto estetico. Basta semplicemente usare il codice HTML per scrivere questo piccolo add-on. Devi aggiungere una frase nel file style.css dopo lo sfondo: url (Images / Picture.jpg ') fisso; Oppure, invece di aggiungere una riga separata dopo il punto e virgola: posizione fisso. In questo modo, l'immagine di sfondo diventerà ancora. Mentre scorrere il contenuto sul sito, vedrete che le linee di testo si muovono e lo sfondo rimane in atto. Così hai imparato a fare uno sfondo in html, in diversi modi.

Lavorare con una tabella in HTML
Molti sviluppatori web inesperti, affrontati con tabelle e blocchi, spesso non capiscono come fare una foto in html uno sfondo della tabella. Come tutti i comandi HTML e CSS, questo linguaggio di programmazione web è abbastanza semplice. E la soluzione a questo problema sarà la scrittura di un paio di righe di codice. Dovresti già sapere che la scrittura di righe e colonne di tabella è indicata rispettivamente come tag (tr) e (td). Per creare lo sfondo della tabella come immagine, è necessario aggiungere una frase semplice al tag (tabella), (tr) o (td) con il collegamento all'immagine: background = URL dell'immagine. Per chiarezza, forniamo un paio di esempi.
Tabelle con un'immagine invece di uno sfondo: esempi HTML
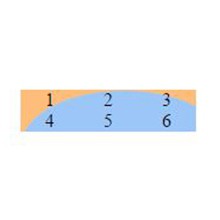
Disegnamo la tabella 2×3 e facciamola l'immagine di sfondo salvata nella cartella Immagini: (tabella background = "Immagini / Picture.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (Td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ tabella). Quindi il nostro tavolo sarà dipinto sopra sullo sfondo dell'immagine.

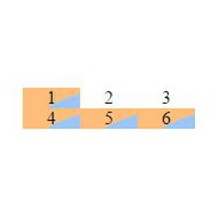
Ora disegnare la stessa tabella con la dimensione 2h3, ma inserirà l'immagine nelle barre sotto il numero 1, 4, 5 e 6. (tabella) (tr) (td background = "Immagini / Immagine.jpg") 1 (/ td) (td) 2 (/ Td) (td) (td background = "Immagini / Picture.jpg") 4 (/ td) (td background = "Immagini / Picture.jpg") 5 / Td) (td background = "Immagini / Picture.jpg") 6 (/ td) (/ tr) (/ tabella). Dopo la visualizzazione, vediamo che lo sfondo viene visualizzato solo nelle celle in cui abbiamo registrato, ma non nell'intera tabella.

Sito cross browser
C'è ancora una cosa come la risorsa tra browser di una risorsa web. Ciò significa che le pagine del sito verranno visualizzate allo stesso modo in diversi tipi e versioni di browser. Allo stesso tempo, è necessario personalizzare il codice HTML e lo stile CSS per i browser necessari. Inoltre, nell'epoca moderna dello sviluppo di smartphone, molti sviluppatori web stanno cercando di creare siti adattati sia alle versioni mobili che a quelle di un computer.