Un'interruzione di riga nel codice HTML: utilizzare il tag br
Durante la formattazione del testo è spesso la necessità di aggiungere un nuovo paragrafo, ma non una stringa vuota, che inserisce un tag di paragrafo
. Inoltre, a volte è necessario esattamente conservare la formattazione del testo precedente, che è il tag
"categoricamente" annulla. Spesso dividere un paragrafo in più parti, collegate logicamente.
Per alcune parti del testo adottato per intervalli standard di paragrafo sono semplicemente inadeguato. Può essere iscrizioni sotto le immagini e tabelle, poesie, citazioni, note e appunti.

(- "stringa fila rompere" riga break) tag speciale, la cui funzione risiede nella sua br titolo fornito per trasferire forzatamente linee.
tag Hypertext Markup Language html vuol dire che tutti i contenuti del seguente dovrebbe iniziare una nuova riga. Se si desidera, è possibile mettere giù alcuni in una fila di tag per ottenere l'intervallo desiderato.
tag non è case sensitive e non richiede un tag di chiusura, perché è un elemento vuoto, ma è meglio abituarsi a chiudere tutti i tag. Nel tag gap Valid opportuno "ermeticamente chiuso" sulla barra rovesciata.
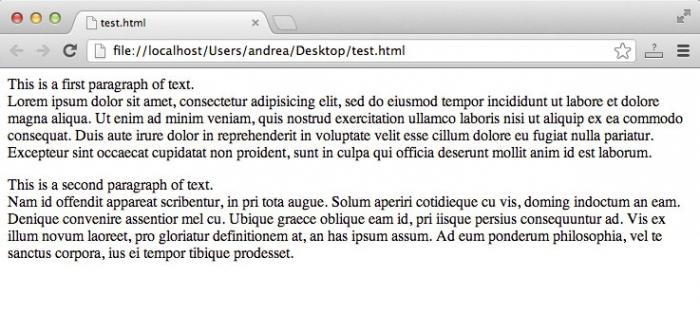
Esempio del tag gap
Tag
L'assenteismo in servizio
Eppure nulla e mai
Non ero poi così male
Bosses avidi orda
Mi rode vivo
L'assenza dal servizio
Eppure nulla e mai
Non ero poi così male.
Bosses horde avidi
Rode vivo.
tag attributo
L'unico attributo che ha l'html
tag, chiamato Clear ( "pulito"). Si dice al browser cosa fare con la fila trasferita se il testo scorrerà intorno al cosiddetto elemento galleggiante, che può essere una, per esempio, l'immagine allinearsi con allineamento valori di attributo utilizzando destra / sinistra, un blocco o un CSS, che è registrato proprietà float.
Le specifiche per XHTML 1.0 / HTML 4.01, è possibile utilizzare l'attributo clear solo transitoria, Frameset e , altrimenti il codice sarà inoperante.
attributo di tag proprietà
Effetto di attributo clear dipende dal valore e la posizione dell'elemento di testo galleggiante aerodinamico. L'attributo può assumere 4 valori:

A sinistra vieta elemento avvolgente, allineato a sinistra, in modo che il testo, "inciampato" nel tag
, che si trova sotto l'immagine di un elemento flottante.
Esattamente il risultato sarà l'uso di tutte dell'argomento, che non consentirebbe al testo di scorrere intorno all'immagine o la destra o la sinistra.
Valore vieta proprio il flusso di testo intorno all'elemento, giustificato a destra, in modo da dopo il tag
testo non avrà altra scelta, ma per andare in giro l'immagine, che scorre intorno ad esso sulla destra.
Il valore di nessuno ( "né tua né la nostra") rimuove generalmente tutta l'autorità con gli attributi chiari, e
tag silenziosamente si muove su tutta la linea.
Il valore di default, come tale, un attributo del tag non è chiaro.
tag – è trattini
L'interruzione di riga tag è molto comodo per creare la necessaria distanza tra i paragrafi, entro cui è utilizzato come trattini, ma non come un mezzo per dividere il testo in paragrafi.

Non dovrebbe essere troppo portato via dalla linea di tag rompe per formattare il testo, perché i risultati della sua applicazione non sono sempre caratterizzate da eleganza.
Ad esempio, se si utilizza il tag Compra di interruzioni di riga all'interno di un paragrafo, può portare a "pettine" nella casella utente, se è inferiore alla finestra, che si concentra su un webmaster.