Dimensioni standard siti: caratteristiche, requisiti e le raccomandazioni
Lo sviluppo tecnologico di siti web – un processo molto sfaccettata. Eppure tutte le sue fasi possono essere suddivisi in due componenti principali – funzionale ed una guaina esterna. O, come nel webmaster medio rispettivamente Beg End e Front End. Le persone che hanno acquistato i loro siti web in studi di sviluppo web, spesso ingenuamente credono che sia necessario concentrarsi solo su funzionali, e sarà la decisione giusta. Ma questo è vero in un molto, molto raramente, di solito per start-up dei progetti in fase di beta testing. Il resto del design grafico e l'interfaccia utente sono semplicemente l'obbligo di rispettare gli standard di sviluppo web e stare bene.
La prima pietra di affrontare il progettista dell'interfaccia, o designer – è la larghezza del layout del sito. Dopo tutto, è necessario disegnare le interfacce per lei. Intuitivamente ci sono due approcci – sia per fare layout separati per ciascuna delle risoluzioni dello schermo popolari, oppure è possibile creare una versione del sito per tutte le mappe. Entrambe le opzioni sarebbe sbagliato, ma andiamo con ordine.
larghezza standard in pixel per il sito che vi possono servire
Prima dello sviluppo del fenomeno di massa di layout adattivo è stato lo sviluppo di un sito con migliaia di pixel di larghezza. Questo dato è stato scelto per una semplice ragione – che il sito è stato posizionato su qualsiasi schermo. E c'è una certa logica, ma supponiamo che una persona è ancora almeno HD-monitor sul desktop. In questo caso, il layout sembrerà sottile striscia al centro dello schermo, dove tutto è stampato in una pila, e ai lati del grande non-spazio. Ora supponiamo che una persona è venuto al tuo sito web da un tablet con uno schermo di 800 pixel in larghezza, ed è selezionata nelle impostazioni "Mostra il sito web la versione completa." In questo caso, il vostro sito sarà inoltre visualizzato in modo non corretto, come semplicemente non adattarsi allo schermo.
Da queste considerazioni, possiamo concludere che una larghezza fissa per il layout, abbiamo appena non si adattano e si vuole trovare un altro modo. Analizziamo l'idea di un layout separato per ogni larghezza dello schermo.
Layout per tutte le occasioni
Se avete scelto come strategia per creare layout per tutte le dimensioni dello schermo disponibili sul mercato, allora il vostro sito sarà il più unico in Internet. Dopo tutto, oggi è semplicemente impossibile per coprire l'intera gamma di dispositivi, nel tentativo di fare una regolazione esatta per ogni opzione. Ma se ci si concentra sui dispositivi più popolari risoluzione del monitor e dello schermo, l'idea è buona. Il suo unico svantaggio – i costi finanziari. Dopo tutto, quando il progettista dell'interfaccia progettista e programmatore saranno costretti a 5 o 6 volte per eseguire lo stesso lavoro, il progetto avrà un costo sproporzionato originariamente piantato a prezzi economici.

Pertanto vantare una grande varietà di versioni per diversi schermi può essere, tranne che i siti-odnostranichniki il cui scopo – per vendere un prodotto e essere sicuri di farlo bene. Beh, se non sei uno di quelli Landing, un multi-sito, è ovvio ulteriormente.
I formati più popolari siti
Un compromesso tra i due estremi è un disegno del layout per tre o quattro dimensioni dello schermo. Tra questi, uno deve essere un layout per i dispositivi mobili. Il resto deve essere adattato per la piccola, media e grande schermo del desktop. Come scegliere la larghezza del sito? Qui di seguito vi presentiamo HotLog statistiche di servizio per il maggio 2017, che ci mostra la distribuzione della popolarità di vari risoluzione dello schermo del dispositivo, così come le dinamiche del cambiamento in questo indicatore.

Dalla tabella si può imparare a determinare le dimensioni del sito che si desidera utilizzare. Inoltre, si può concludere che il formato più comune oggi è lo schermo nel 1366 per 768 punti. Questi schermi sono installati in un computer portatile di bilancio, quindi la loro popolarità è naturale. Il prossimo più popolare è un HD monitor completa, che è il gold standard per film, giochi, e, quindi, di creare layout del sito. Ulteriormente nella tabella si vede consentono dispositivi mobili 360 x 640 pixel, così come varie forme di realizzazione del desktop e schermi mobili seguito.
progettazione del layout
Così, dopo aver analizzato le statistiche, possiamo concludere che la larghezza ottimale del sito ha 4 varianti:
- portatile Versione con una larghezza di 1366 pixel.
- HD-versione completa.
- 800 pixel in larghezza di layout formato per la visualizzazione su piccoli monitor per desktop.
- versione mobile del sito – 360 pixel in larghezza.
Supponiamo abbiamo deciso ciò che si desidera utilizzare la dimensione del codice sorgente generato per il sito. Ma un tale progetto sarebbe ancora costosa. Quindi prendere in considerazione altre opzioni, questa volta senza l'utilizzo di una larghezza fissa.
Fare un layout flessibile
V'è un approccio alternativo che abbiamo bisogno solo di regolare per la dimensione minima dello schermo, e la vastità di siti verrà chiesto per cento. In questo caso, gli elementi di interfaccia come menu, pulsanti e loghi, possono essere definite in termini assoluti, concentrandosi sulla dimensione minima della larghezza dello schermo in pixel. Blocchi con il contenuto, al contrario, vengono allungati secondo la specificata per cento della larghezza dell'area dello schermo. Questo approccio non permette di rilevare le dimensioni del sito come vincoli per il progettista e il talento per battere questa sfumatura.
Qual è il rapporto aureo, e come utilizzare le pagine web al layout?
Anche nel Rinascimento molti architetti e artisti hanno cercato di dare le sue creazioni la forma perfetta e proporzione. Per le risposte alle domande sulle implicazioni di tali proporzioni, si rivolsero alla regina di tutte le scienze – matematica.
Fin dai tempi antichi è stato inventato dalla proporzione cui il nostro occhio percepisce come la più naturale ed elegante, perché è onnipresente in natura. Scopritore della formula di questo rapporto era un talentuoso architetto greco di nome Fidia. Si calcola che se la maggior parte delle proporzioni riguarda partire da un insieme fornisce una più grande, allora questa percentuale sarà bene. Ma in questo caso, se si vuole dividere in modo asimmetrico oggetto. Questa proporzione più tardi divenne chiamato il rapporto aureo, che ancora non sopravvalutare la sua importanza per la storia culturale mondiale.
Torniamo al web design
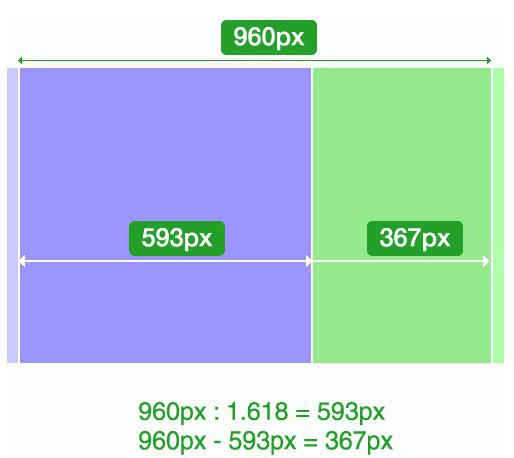
E 'molto semplice – utilizzando il rapporto aureo, è possibile progettare le pagine che saranno più piacevole per l'occhio umano. Calcolato secondo la formula della sezione aurea, troviamo il numero irrazionale 1,6180,339887 millions …, ma per comodità si può utilizzare il valore arrotondato di 1,62. Ciò significa che i nostri blocchi di pagina dovrebbe essere il 62% e il 38% del totale, indipendentemente dalle dimensioni generato il codice sorgente per il sito che si sta utilizzando. Esempio è possibile vedere il seguente schema:

L'utilizzo di nuove tecnologie
I moderni siti web di layout tecnologia consentono di trasmettere con precisione le idee del progettista e il designer, così ora si può permettere l'attuazione delle idee più audaci rispetto agli albori della tecnologia Internet. Non più bisogno di molto a puzzle su ciò che dovrebbe essere la dimensione di un sito. Con l'avvento di cose come blocchi di layout adattivo, il caricamento dinamico dei contenuti e font, lo sviluppo del sito web è diventato molte volte più piacevole. Dopo tutto, queste tecnologie hanno meno restrizioni, anche se sono. Ma, come si sa, senza limitazione, non ci sarebbe l'arte. Si suggerisce di utilizzare un approccio veramente creativo alla progettazione – la sezione aurea. Con esso, si sarà in grado di riempire in modo efficiente e ben l'area di lavoro, indipendentemente dalle dimensioni o siti che hai chiesto nei vostri modelli.
Come aumentare il sito area di lavoro
Le probabilità sono che non si dispone di spazio sufficiente per ospitare tutti gli elementi dell'interfaccia nel layout delle piccole dimensioni. In questo caso, si dovrà cominciare a pensare in modo creativo, o anche più creativo quanto si faceva prima.
Massimo spazio libero sul sito il più possibile, nascondendo la navigazione nel menu pop-up. Questo approccio è logico utilizzare non solo mobili, ma anche sul desktop. Dopo tutto, l'utente non ha bisogno tutto il tempo per guardare a ciò che ha intestazioni sul tuo sito – è venuto per i contenuti. Un utente desidera essere rispettato.
Un esempio di un buon modo per nascondere il menu è il seguente schema (nella foto sotto).

Nell'angolo in alto a un angolo della rossa zona, si può vedere una croce, fare clic sul menu che si nasconde in una piccola icona, lasciando l'utente da solo con i contenuti del sito.
Tuttavia, questo è opzionale, è possibile lasciare la navigazione che è sempre in vista. Ma si può fare un bel elemento di design, non solo un elenco di link sul popolare sito. Utilizzare icone intuitive, oltre ai collegamenti del testo o addirittura sostituirli. Essa consentirà anche il vostro sito per un uso più efficiente dello spazio dello schermo del dispositivo.
Miglior Sito Web – adattiva
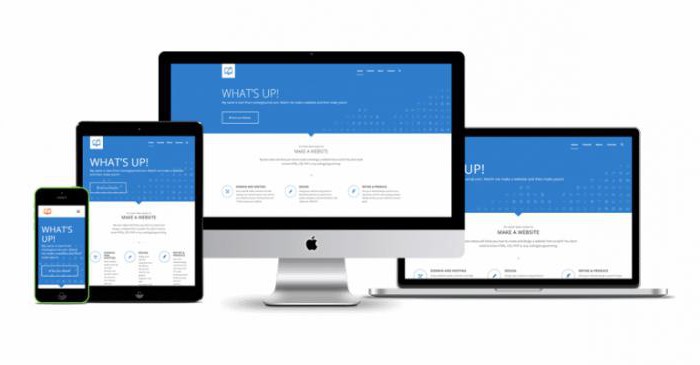
Se non sapete quale scegliere un layout per il sito, tutto per te. Per risparmiare sui costi di sviluppo e allo stesso tempo non perdere il pubblico a causa della scarsa layout per qualche dispositivo, utilizzare il Responsive Web Design.
Adaptive chiamato un design che guarda su dispositivi diversi ugualmente bene. Questo approccio permetterà il vostro sito per essere chiaro e facile anche per un computer portatile, almeno sulla tavoletta, anche su uno smartphone. Si ottiene questo effetto è dovuto a cambiamenti automatici l'area di lavoro della larghezza dello schermo. Utilizzando i fogli di stile adattivi per il sito, si sta prendendo la decisione giusta possibile. 
Ciò che distingue il design adattivo della disponibilità di diverse versioni del tuo sito web
responsive design è diverso dal sito mobile in modo che in quest'ultimo caso, l'utente riceve un codice html, che è diverso dal desktop. Questo è uno svantaggio dal punto di vista di ottimizzare le prestazioni del server, così come l'ottimizzazione dei motori di ricerca. Inoltre, tanto più difficile diventa per prendere in considerazione le statistiche in base alle diverse versioni del sito. Un approccio adattativo è privo di inconvenienti.

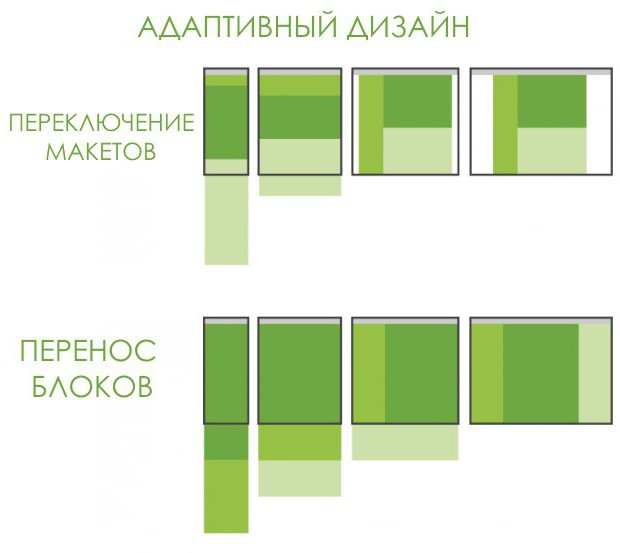
Adattabilità per i vari dispositivi è raggiunto grazie alla larghezza layout o Percentuali tramite blocchi di trasporto, nello spazio disponibile (nel piano verticale anziché orizzontale smartphone su un desktop), oppure i singoli layout creando varie schermate.
Si può imparare di più sul design reattivo e sviluppare è possibile da libri.