Favicon – l'abbreviazione di "icona scelta" (tradotto in inglese). Il nome deriva dalla lista dei segnalibri di Internet Explorer, che si chiama "Preferiti" / "preferiti". Quando si aggiunge un sito ai tuoi preferiti Explorer (versione 5 e superiori) si riferisce al server con la richiesta, se il file di risorse favicon.ico. Se esiste un file, esso sarà utilizzato per fornire un'icona che viene visualizzato accanto al testo del segnalibro.

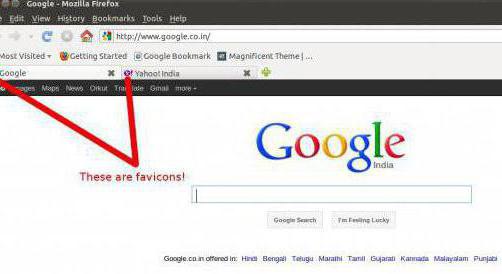
Altri browser (ad esempio, Mozilla) hanno anche il supporto per favikonok. A seconda del programma per la ricerca, questa icona può essere visualizzata in luoghi diversi, non solo nella lista dei segnalibri (in realtà, non appare nemmeno lì). Viene visualizzato nella barra degli indirizzi o il titolo della scheda del browser.
Le icone nelle schede del browser
La maggior parte degli utenti tendono ad avere un sacco di schede aperte nella finestra del browser. Con l'aumento del numero di schede nascoste siti di nomi. Favicon aiuta l'utente a individuare il legame e rapidamente passare alla scheda che si desidera aprire.

Inoltre, se un utente vuole aggiungere il tuo sito preferito sul desktop sul tuo dispositivo mobile, verrà utilizzata l'icona. Pertanto è sempre necessario scegliere la cifra prima della favicon set. Questa icona sito viene visualizzato come l'icona di un'applicazione sul desktop, tablet o smartphone.
Come creare una favicon?
Per creare un favicon.ico, non vi resta che salvare il file PNG 16×16 e convertirlo in un'icona risorsa png2ico. A sua esclusiva discrezione, è possibile aggiungere immagini diverse nella stessa icona per fornire soluzioni alternative. La maggior parte dei browser sono utilizzati solo 16×16 formato per tali immagini, ma in un contesto diverso (ad esempio, trascinando l'URL nella barra degli indirizzi sul desktop) grande icona possono essere visualizzati nella foto. Se la risorsa contiene solo 16×16 immagine icona, verrà scalata alla dimensione desiderata, quindi tecnicamente non c'è bisogno di aggiungere soluzioni alternative. Tuttavia, questo può migliorare la qualità dell'immagine. Prima di installare la favicon al tuo sito web, assicurati di controllare come si presenta l'immagine in diverse dimensioni.

Tenete a mente che per un utente con una favicon lenta connessione a Internet può aumentare il tempo di caricamento della pagina per alcuni secondi. Questo è possibile se il file di immagine è troppo grande, in modo da non esagerare. Aggiunta di un 32×32 alternative formato dovrebbe essere sufficiente per avviare il quadro guardare bene, anche in situazioni con icone grandi. Utilizzando un numero maggiore di opzioni – è bonus eseguiti solo su richiesta del sito dello sviluppatore. Cercate di mantenere il numero di colori a 16 e creare un'icona a 16 colori con png2ico (o icona anche in bianco e nero). Ciò manterrà un file più piccolo che carica più velocemente.
Quando si crea un'immagine da aggiungere alla favicon.ico non bisogna dimenticare che le icone possono essere visualizzati su un colore di sfondo diverso. Per questo motivo è meglio usare un trasparente e non un solido background. Pensare a lungo e duramente su come installare più favicon in modo corretto, che era in armonia con qualsiasi sfondo. Va notato che è possibile impostare valori intermedi, che sono misurati in percentuale. Gli esperti dicono che l'ideale è quella di creare, comprendente circa il 30-40% di trasparenza sfondo.

È possibile utilizzare il logo del vostro marchio, un simbolo di tema di vita o di immagine preferita per rendere la vostra icona sito web personalizzato. La dimensione consigliata per favicon – almeno 512 pixel in larghezza e altezza. L'immagine deve essere quadrata, ma è possibile utilizzare un immagini di grandi dimensioni rettangolari. Molti motori consentono di ritagliare l'immagine, quando si aggiunge (quindi non preoccupatevi di come installare un favicon sul SMF nella forma del quadro).
La creazione di icone con "Photoshop"
Gli esperti raccomandano l'uso di editing delle immagini, ad esempio, Adobe Photoshop o GIMP. Questo creerà una favicon esattamente 512 × 512 pixel. Quindi, è possibile salvare le esatte proporzioni dell'immagine, utilizzare un'immagine trasparente, o riempire lo sfondo della vostra scelta. Questa immagine può essere in formato PNG, JPEG o GIF. Quindi è necessario determinare come installare una favicon per il tuo sito.

Perché ho bisogno di aggiungere al sito?
Come già notato, favicon icona – una piccola icona che appare accanto al nome del sito nel browser. Esso aiuta gli utenti a identificare il collegamento, ed i visitatori più frequenti al tuo sito definirà istantaneamente una piccola immagine. Questo aumenta la consapevolezza del marchio e aiuta a vincere la fiducia tra il pubblico. Così, la favicon definisce "personalità" del tuo sito. Inoltre, migliora anche l'usabilità e l'esperienza utente del sito web.
Come installare una favicon al tuo sito web html
Per aggiungere la tua nuova favicon alla tua pagina web, è necessario installarlo su un server nella stessa cartella in cui la pagina web (ad esempio, per www.example.com/foo/favicon.ico www.example.com/foo/index. html). Questi sono i dati che è in primo luogo un qualsiasi browser cercherà il download. Se non riesce a trovare l'icona, quindi controllare directory principale del server (www.example.com/favicon.ico per www.example.com su un server). Per questo motivo, se si imposta lì, si sarà in grado di avere l'icona predefinita per tutte le pagine del tuo dominio. A seconda della configurazione del browser e, favicon non viene sempre visualizzata, anche se si trova in uno dei luoghi di cui sopra e la pagina web vede.

Per registrare in presenza della tabella codici favicon, è possibile aggiungere le seguenti due righe alla sezione :
Come aggiungere una favicon per WordPress Blog
Se vi state chiedendo come impostare favicon in "Direkte", anche qui, non c'è nulla di difficile. L'interfaccia ha un corrispondente voci di menu che consentono di selezionare e caricare una foto.
Come aggiungere una favicon in WordPress
A partire con WordPress 4.3 versione è possibile aggiungere una favicon per l'area di amministrazione del sito. Basta andare a "Visualizza" / "Impostazioni" e selezionare la scheda "Sito".
Sezione della ID sito della Customizer consente di modificare il nome della risorsa e la descrizione. Prima di uscire il menu appare sempre la questione se si vuole veramente per visualizzare i nuovi dati nell'intestazione. Esso permette anche di caricare la vostra icona per il sito. Basta cliccare sul "Select File" e caricare l'immagine che si desidera utilizzare come favicon.

L'aggiunta di una favicon per il tuo blog
Ulteriori istruzioni su come impostare la favicon è la seguente. Se l'immagine che si sta caricando supera la dimensione consigliata, quindi WordPress vi permetterà di ritagliare esso. Se corrisponde le impostazioni consigliate, si può semplicemente salvare le modifiche. Va notato che le istruzioni su come installare la favicon del sito Joomla, guarda allo stesso modo.
Dopo di che, durante la visualizzazione del sito potrete vedere il vostro favicon in azione. Si può anche andare al sito da un dispositivo mobile, e quindi selezionare "Scarica la versione integrale" nel menu del browser. Si noterà che l'icona viene visualizzata come un vero e proprio computer desktop.
Come installare WordPress favicon sulla vecchia versione (4.2 o successiva)
Caricare il tuo favicon nella directory principale sul FTP. Quindi è possibile inserire questo codice nel file di argomento desiderato header.php.
Sostituire wpbeginner.com sul tuo URL del sito web, e tutto sarà fatto. Se il tuo blog non ha un file header.php, o non si può trovare, quindi utilizzare una spina speciale. Installare e attivare nelle impostazioni del sito. Dopo aver attivato il plugin, andare su "Impostazioni", scorrere fino a "Inserimento di intestazioni e piè di pagina", si rimanda alla scheda "Codice di sicurezza" di cui sopra nella sezione di intestazione, e salvare le impostazioni.
Se non si vuole affrontare la complessità di lavorare con FTP, ma è ancora interessato a come impostare favicon, è anche possibile utilizzare un plugin speciale, che regola le icone di carico in tutte le fasi. Tali aggiunte al motore non sono disponibili solo per WordPress, ma anche per altri sistemi popolari, tra cui Joomla.















