Oggi prenderemo in considerazione la questione del "Come faccio a creare un menu CSS discesa?". Si dovrebbe dire subito che questo articolo sarà fatta senza il collegamento di eventuali ulteriori fondi. Cioè, il menu sarà creato solo con i CSS e HTML.

formazione
Per comprendere appieno ciò che è in esso in questo articolo, è necessario un po 'per fare la conoscenza con materiale teorico. Ma se si ha familiarità con le pseudo-classi, è possibile saltare questo paragrafo. Così, per creare un menu CSS discesa verticale, abbiamo bisogno di un elemento come «: hover». Lo pseudo «: hover» può essere assegnata a qualsiasi tag HTML. Esso consente di definire il momento in cui un elemento fa passare il mouse. Per esempio, abbiamo nominato proprietà: «a: hover {color: red;}». Questa voce significa che quando si passa il mouse del diventa rosso sui contenuti di qualsiasi tag . Vale la pena notare che questo pseudo-elemento è inoltre inattivato. Tra l'altro, «: hover» ha messo in relazione elementi simili. Ma da questo creeremo menu a discesa pseudo CSS.

istruzione
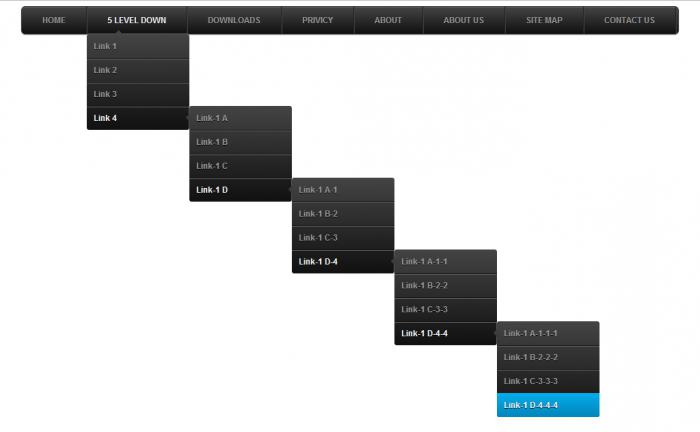
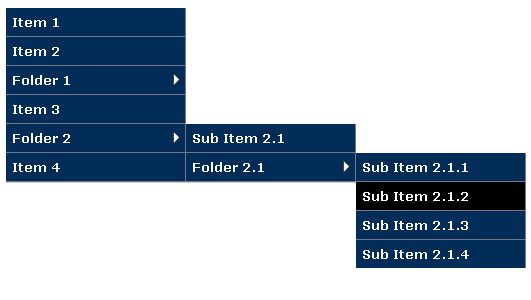
In primo luogo, cerchiamo di capire che cosa è un menu a discesa. In base a tale definizione, riceve un sacco di diversi metodi di costruzione di diversi layout. In questo caso, analizzeremo una struttura composta da diversi elementi costantemente visibili e molti supplementare (nascosto). Finiamo con la teoria e iniziare a praticare.
- Creiamo il layout del nostro menu. Per fare questo, l'etichettatura codice HTML. Creare un elenco nidificato:
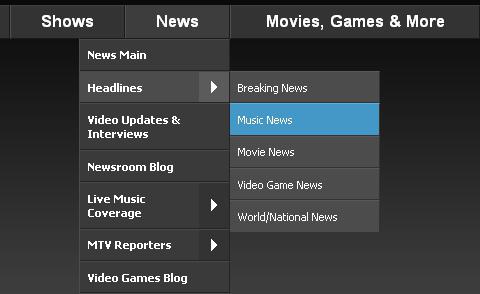
. Qualcosa del genere dovrebbe apparire come il vostro menu a discesa. CSS di intervenire in seguito. In questo caso la lista principale è costituito da tre aree principali e due chiusi.
- Nascondere il sottomenu. Per questo usiamo un foglio di stile, definire le seguenti proprietà: ul ul {display: none;} Questo eliminerà gli elementi della seconda lista dallo schermo.
- Creare un menu a CSS, discesa dalla lista principale. I fogli di stile CSS scrivere la seguente regola: ul li: hover ul {display: block;}. Questa voce significa che quando il mouse è sopra appare l'elemento Li, che si trova nella lista ul sullo schermo ul (in allegato). A prima vista, tale sistema può sembrare complicato e confuso. Ma in realtà, tutto è molto semplice.
- Utilizzare questo layout te inserendo i tag
- suo sito web. È possibile modificare il numero di elementi della lista.

variazioni decorative
Non appena il layout del menu principale è pronto, è possibile procedere alla registrazione. Probabilmente, molti in primo luogo disposti a sbarazzarsi di marcatori che indicano la voce di elenco. Questo viene fatto utilizzando un singolo CSS di proprietà, vale a dire la list-style-type. È necessario aggiungere la seguente voce: li {list-style-type: none;}. Quindi è possibile inserire il telaio e rendere lo sfondo. Il confine e lo sfondo aiutarvi con questo. Forse alcuni non piace il menu a discesa apparirà come un ulteriore elenco, spingendo allo stesso elementi di base. Per risolvere questo problema, è possibile posizionarlo. Per fare questo, i fogli di stile a cascata scrivere la seguente voce: ul {position ul: absolute; a sinistra: 15px; destra: 15px; top: 15px; bottom: 15px;}. Naturalmente, i valori che si useranno il proprio. A seconda di dove si vuole vedere i menu a discesa, CSS offrirà molte altre caratteristiche che possono aggiungere vari effetti e decorare le nostre liste.
conclusione
Ancora una volta si segnala la costruzione del layout del menu. Per assegnare le regole CSS utilizzate in questo valore caso embedded, ad esempio, ul ul. Se siete nel documento per incontrare altra struttura analoga, ci possono essere grossi problemi. In queste situazioni, è necessario utilizzare uno scopo specifico, per esempio, selettori o id-ID. Il menu a discesa sopra il layout articolo è stato progettato per familiarizzare il disegno generale. Il resto del lavoro si basa sulle vostre spalle.