Oggi ci accingiamo a analizzare gli intervalli di altezza linea di CSS. Questa caratteristica contribuisce a rendere il testo più facile da leggere. Inoltre, è spesso utilizzato per ridurre la dimensione occupata dal contenuto della pagina. Soprattutto per il novizio appena sotto verrà fornita una breve digressione sulla storia della questione. Così, dunque, si imparerà come installare gli intervalli di altezza della linea CSS.

informazioni necessarie
CSS sta per Cascading Style Sheet, che tradotto significa "fogli di stile CSS". Questo linguaggio viene usato per le pagine web che sono state scritte in un linguaggio di markup (ad esempio, HTML). Prima dell'avvento dei CSS serie di documenti di progettazione con built-in tag HTML, ma erano estremamente scomodo e inondando l'intero codice. Si è quindi deciso di creare un nuovo linguaggio che sarà responsabile per la registrazione. Oggi, CSS e HTML – sono due concetti inseparabili. Sintassi di stile CSS è molto semplice, che utilizza le proprietà ei relativi valori, come ad esempio «fondo: rosso». Per assegnare un campo di applicazione, è sufficiente scrivere a un nome di tag di proprietà (o identificatore): «body {background: red; } "Ma la squadra stessa si trova tra le parentesi graffe. Alla fine di ciascuna linea registrata con la descrizione delle caratteristiche per essere una virgola, altrimenti si verifica un errore.

intervalli
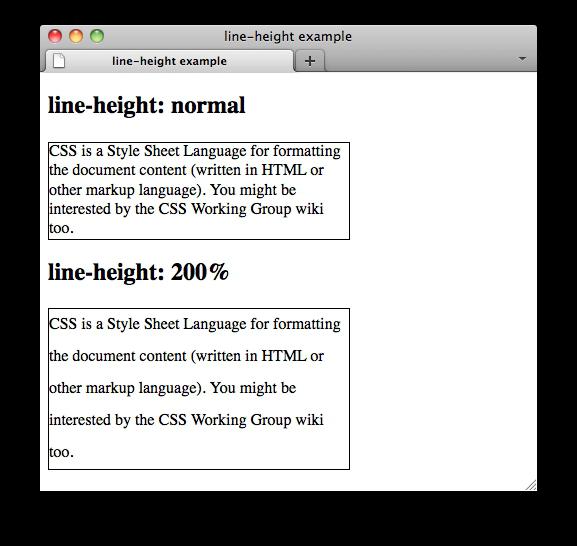
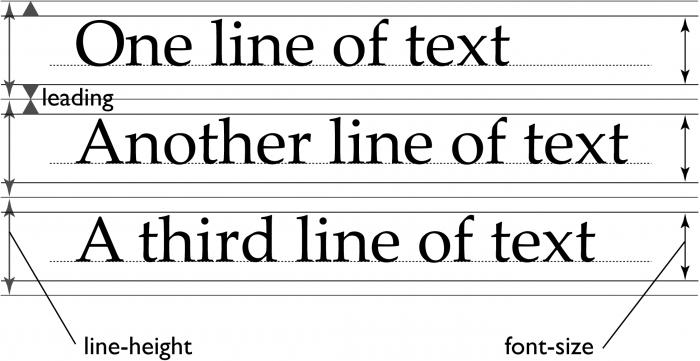
Ma basta con le frasi introduttive, si mettono al lavoro. Interlinea proprietà CSS vengono impostate utilizzando la line-height. Può essere applicato a tutti gli elementi. La struttura in sé è ereditata, il che significa che i bambini potranno copiare la distanza dai loro genitori. Ad esempio, se si scrive il seguente comando: body {line-height: 20px}, allora tutti gli elementi della pagina, l'interlinea sarà pari a 20 pixel. Poiché il valore di questa proprietà può essere utilizzata in qualsiasi unità CSS conosciuti (articoli – pt, pixel – px, pollici – in, ecc …). Un'altra opzione è quella di utilizzare i valori relativi tali interessi o moltiplicatori. In questo caso, la distanza CSS-line verrà detratto dall'elemento genitore. Il valore di default è considerato come la parola chiave normale.
Per ulteriori informazioni,
Dal momento che stiamo parlando di intervalli, vale la pena ricordare la distanza tra le lettere. Per determinare questa caratteristica nel CSS annullare una proprietà separata, cioè letter-spacing. questo comando è un principio di azione è simile a linea-altezza. Unità altri valori uguali. CSS-spaziatura tra le lettere può anche essere applicata a tutti gli elementi, e ha il sostegno di tutte le versioni del linguaggio. Esempio di proprietà: «H2 {letter-spacing: 10px; }". Se si assegna l'intervallo tra le lettere per l'elemento del corpo, quindi tutti gli elementi erediteranno questa funzione (se il valore non è esplicitamente sovrascritto).

conclusione
Va notato che alcuni browser determinare correttamente intervalli CSS altezza linea. Ad esempio, il programma di IE (fino alla versione 7.0) calcola in modo non corretto la distanza. In questo caso, si dovrebbe prendere in considerazione la differenza di intervallo. Nuove versioni di questo errore viene corretto completamente browser. Un problema simile si verifica quando si utilizzano le proprietà per determinare la distanza tra le lettere. In tutti gli altri programmi di dati di comando è determinato in conformità con il W3C (World Wide Web Consortium).