HTML: le nozioni di base per principianti
HTML – linguaggio di markup ipertestuale che ha reso Internet come lo conosciamo e l'amore. E 'grazie a questo meraviglioso strumento Guarda siti bello e moderno e offre la comodità del loro utilizzo. HTML è semplicemente assembla gli elementi di una pagina Web in una soluzione user-friendly. Il suo lavoro è paragonabile al fatto che fanno gli editor di testo come MS Word o OpenOffice. Si girano una massa senza volto di lettere in un documento che ha i paragrafi, il testo in grassetto, corsivo, tabelle e persino le immagini. All'incirca la stessa cosa rende HTML, con la sola differenza che i suoi documenti vengono visualizzati nel browser, e le possibilità di questo strumento è molto più ampia di quanto l'editor di testo. Utilizzato per la marcatura di tag – comandi speciali che descrivono una struttura della pagina web. Essi sono racchiusi tra parentesi angolari – , il browser li poteva distinguere dalla massa totale di testo. Successivo vedremo le basi di HTML per i principianti.
editor visuali
I principianti solo spianando la strada per lo studio del codice HTML, spesso iniziano il loro lavoro con i programmi per creare siti web senza alcuna conoscenza. Essi possono semplicemente posizionare gli elementi sullo schermo come appariranno nel browser. Sembrerebbe, qui è – la fonte della grazia eterna, permette di eliminare la maggior parte degli sviluppatori web. Ma non è così semplice, perché gli editor visuali hanno molte lacune che rendono impossibile utilizzarli in progetti seri.
Questi programmi creano un sacco di tag inutili che rendono la versione finale della pagina ingombrante e non ottimale. Naturalmente, in questa epoca di internet ad alta velocità è di minore importanza rispetto al passato, ma ci sono una serie di motivi per cui un sito web conciso e ben scritto è un più pratico rispetto al suo omologo, creata nel editor visuale. pagina Web realizzata in un tale programma sarà trattata male dai motori di ricerca come importante per loro ogni kilobyte di codice e il codice ingombrante e illogica, con un mucchio di errori semantici difficilmente averli a piacere. Inoltre, gli editori spesso dietro i tempi, diventano irrilevanti, e di spendere le risorse sul loro sviluppo è impraticabile perché nessun professionista non utilizzeranno questi prodotti. Pertanto, chiunque voglia lavorare per la creazione di siti, dovrebbe conoscere le basi del linguaggio HTML.
tag
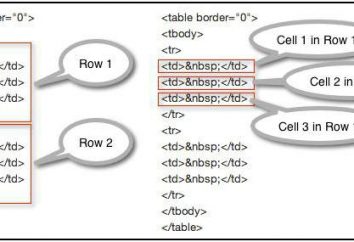
Come accennato in precedenza, i tag descrivono la struttura della pagina web browser. La maggior parte di loro hanno i tag di apertura e chiusura, ma non tutti. Ad esempio,

Ci sono anche i tag singoli, che non hanno bisogno di essere chiuso. In essi era dentro, così come attributi. Attributo può essere stabilita per la maggior parte dei tag HTML e imposta le proprietà dell'elemento. E 'designato nel tag di apertura si presenta così: attributo = "…", dove al posto dei punti è il valore dell'attributo. La conoscenza del tag è il primo e più importante passo per lo sviluppo di HTML. Le basi di questa arte implicano anche una comprensione della struttura della pagina web.
struttura del documento
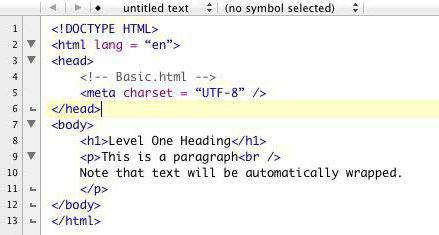
Ogni documento HTML ha una corrispondente estensione, ad esempio, Index.html. Quindi il browser può capire quello che deve fare, e visualizzare correttamente una pagina. Tutti i file utilizzati per creare il sito, si consiglia di tenere nella stessa directory che in futuro faciliterà notevolmente la vostra vita. Fondamenti di Hypertext Markup Language HTML implicano una chiara comprensione della struttura del documento. Si inizia con il tag , racconta la versione del browser di HTML, che viene utilizzato in questo documento. Al momento, quinta versione attualità del linguaggio, quindi non c'è bisogno di inventare nulla, possiamo inserire in modo sicuro che questo tag alla parte superiore di ogni pagina. 
Poi vai alla struttura principale accoppiato, che costituiscono lo "scheletro" del sito. Il primo tag in cui mettere tutto il resto – … . Tutto ciò che è al di là, non viene riconosciuta dal browser come una pagina web, in modo che si apre e chiude il documento. Questo tag è necessario per qualsiasi documento. Esso contiene anche diversi tag obbligatori, che verranno discussi di seguito.
testa
All'interno del tag … contiene le informazioni di natura tecnica, che non sarà visualizzato nella pagina, ma, tuttavia, è una parte importante del documento HTML. avviso del sito di cui in questo luogo, vengono selezionati e introdotti nella codifica del nome della pagina. Essa è contenuta all'interno del tag obbligatoria
collegamento
Conoscenze di base di HTML prevede anche l'uso di stili a cascata, o CSS. Essi fissano le proprietà degli elementi che verranno visualizzati sulla pagina. L'approccio moderno a questo problema implica l'imposizione di tali caratteristiche come il colore, l'altezza e la posizione della voce, in un file esterno per una maggiore comodità. Per collegare il CSS-file utilizza il tag . In forma finita, sembra qualcosa di simile: , che indica href sulla posizione del file e il tipo – dal suo tipo. 
corpo
E 'in questa parte del documento HTML creato dalla parte visibile della pagina. Tutto ciò che viene fatto all'interno del "corpo" verrà visualizzato dal browser. Nel utilizzato una quantità enorme di tag HTML. Nozioni di base – Questa la formattazione del testo, funzionano con link e semplice strumento per strutturare una pagina web. Per andare al lavoro in HTML, basta conoscere le tag di base e per essere in grado di usarli. Qui di seguito sono i più popolari:
- – viene utilizzato per estrarre una stringa, da assegnare a uno stile particolare, descritto nel css;
- – crea un collegamento in una pagina Web; saltare indirizzo è specificato href;
- – uno dei tag moderni più popolari; Chiunque ha deciso di imparare le basi del HTMLl lingua devono prestare particolare attenzione ad esso, perché è un elemento di blocco, che è fatta sulla base della parte del leone dei siti web di oggi (i parametri per il bloccosono fissati in css, e le altre unità possono essere inseriti all'interno di questo tag);
– seleziona un paragrafo di testo; il contenuto del paragrafo si trova tra i tag di apertura e di chiusura;
- – un elenco numerato, i cui elementi sono come coppia di tag
- ;
-
- – un elenco puntato, che, così come negli elementi numerati sono indicati con il tag
- ;
-
–
– intestazioni dei documenti (la cifra indica il livello della testata, vale a dire
– il titolo principale, e le successive variazioni sono i suoi sottotitoli, tra l'altro, i livelli delle voci
,
è quasi impossibile trovare sugli spazi aperti di Internet) è anche importante ricordare che una pagina può avere un solo colpo di testa
;
- – testo in grassetto;
- – corsivo;
-
– inserire immagini sulla pagina web (si tratta di un singolo tag, non ha bisogno di chiudere, ma è necessario specificare l'attributo alt, che specifica il testo per l'immagine);
Questo non è tutto i tag necessari per creare la propria pagina web, ma sono sufficienti per gettare le basi di HTML per i principianti.
CSS
lo sviluppo del linguaggio HTML ha portato al fatto che attribuisce peso ogni tag obzavolsya, e requisiti per l'aspetto delle pagine web significare notevolmente aumentate. Codice è diventato ingombrante e scomodo, era difficile da leggere, per non parlare di adattare o modificare. Inoltre, allora devi sudare, cambiando ogni mano se il sito di dieci pagine, su cui un sacco di titoli, contrassegnati in verde, e improvvisamente voleva farli rosso. Con l'avvento di Cascading Style Sheets, questo processo è diventato semplice e logica, e il codice HTML è diventato molto più leggibile.

L'applicazione di CSS
Per creare pagine Web, è necessario conoscere le basi di HTML e CSS, quindi è ora senza la conoscenza dei fogli di stile CSS da fare in questa zona è nulla. Essi impostare gli attributi per ogni elemento, che si applicano a tutto il documento. Così, è possibile impostare il colore una volta per elementi o tutti
, scrivendo una sola regola. Date le attuali requisiti per l'aspetto delle pagine web, l'uso di fogli di stile CSS è un must.
Per collegare il file CSS al documento, c'è un link tag. Leggermente sopra descritto principio del suo utilizzo, ma non è l'unica opzione combinare tutti gli stili in un unico luogo. V'è il tag , che si trova nella "testa" del documento e consente di registrare gli stili senza usare file CSS. Non necessariamente utilizzare qualsiasi un metodo o un altro. Essi possono essere combinati con successo per produrre il miglior risultato. Per creare un file con i fogli di stile bisogno di creare un file con estensione css, ad esempio, Styles.css.
JavaScript
Spesso la persona che ha deciso di iniziare lo sviluppo di pagine Web, si rende conto che il suo compito non è sufficiente dei fondi offerti da HTML. Fondamenti creerà una bella pagina, ma cosa succede se improvvisamente bisogno di renderlo interattivo? Per questi scopi, v'è un linguaggio di programmazione scenario unico che interagisce bene con HTML. Si chiama JavaScript, perché è stato concepito come un fratello minore del linguaggio Java popolare. Oggi, nelle lingue hanno ottenuto significative differenze, e il divario tra loro cresce solo.

JavaScript può autorizzare HTML, permette di creare e modificare i tag. Anche con l'aiuto di questo meraviglioso strumento, è possibile lavorare con Cokie, scaricando i dati dal server senza ricaricare la pagina per rendere il sito più interattivo che consente funzionalità di HTML. Ha la lingua e le limitazioni che sono associati con la sicurezza. Se non viene utilizzato JavaScript sul lato server, che sarà effettuata in condizioni che limitano la sua capacità, che gli aggressori potrebbero utilizzare codice dannoso su qualsiasi computer.
redattori
nozioni di base HTML per il principiante presuppongono la conoscenza del programma più conveniente e pratico per la creazione di pagine web. Come descritto sopra, gli editor visuali come Dreamweaver e simili, non sono adatti per questi scopi. Quindi, la scrittura di tag in un notebook normale? Questa opzione è anche discutibile, dal momento che un notebook standard non ha alcun attrezzo speciale per il layout. Questo compito può ben far fronte Notepad ++. Un grande vantaggio di questo prodotto è che è open source ed è distribuito gratuitamente. In esso v'è un comodo evidenziazione della sintassi e di auto-chiusura tag. Notepad ++ fornisce anche una vasta gamma di lingue di interfaccia, e la sua capacità di espandere facilmente con l'aiuto di numerose aggiunte.

Sublime Text 3 – un programma simile a Notepad ++, ma si diffonde in base a tariffa. Che ha conquistato i cuori di maggior parte degli sviluppatori. Sublime Text 3 ideale per JavaScript, CSS e HTML. Basi del lavoro con esso dovranno imparare da soli, ma ne vale la pena. Contiene le possibilità davvero illimitate per la messa a punto che massimizza registrare il programma in base alle proprie esigenze.
Le basi di HTML e CSS per i principianti
Come si può vedere, imparare l'arte di creare pagine web non è così difficile come sembra a prima vista. A pochi mesi di formazione pratica si trasformerà da un utente inesperto timida per lo sviluppatore. Vorstke imparare molto più facile che imparare qualsiasi linguaggio di programmazione o Linux. In realtà, i tag HTML non sono tanto importante per capire gli aspetti pratici della loro applicazione.

Non essere fuori luogo in questo business è abilità di lavoro in Adobe Photoshop. Questo programma permette di lavorare con le foto, le immagini e altri elementi grafici di pagine web. Al momento "Photoshop" è meglio per far fronte a tali problemi, i concorrenti hanno avuto un po '. Per coloro che sono prodotti Adobe della società non è venuto a loro piacimento, ci Lightroom, GIMP, Illustrator e altri programmi con funzioni simili.
Che dà la conoscenza di HTML
Abilità nella creazione di pagine web è molto importante oggi, come Internet si sta espandendo a passi da gigante. Ogni impresa, qualsiasi, anche il più piccolo negozio, workshop e club sportivi – tutti vogliono avere il proprio sito web. E, naturalmente, per questo hanno bisogno di uno sviluppatore che possiede CSS e HTML. Nozioni di base facile da imparare, e poi tocca a praticare. Dal momento che la tecnologia di layout è in continua evoluzione, gli sviluppatori front-end sono sempre. Chi decide di dedicarsi a questo settore stimolante, non sarà mai senza lavoro.