Lezione su HTML. Unire le cellule
Le tabelle del HTML – un elemento molto utile. Con loro si può fare nulla. Naturalmente, lo scopo principale – Inserimento di informazioni in una tabella. Ma gli sviluppatori di siti si sono spinti oltre. Un tempo era molto popolare di utilizzare una tabella per creare un quadro sito. Ora i professionisti stanno cercando di non farlo.
Le tabelle hanno trovato la loro ampia applicazione a causa del gran numero di attributi. Ad esempio, una proprietà molto utile attivata combinando righe o colonne.
Introduzione alla teoria
In HTML, l'unione di cellule avviene per mezzo di due attributi: colspan e rowspan. Essi sono specificati per il tag td.
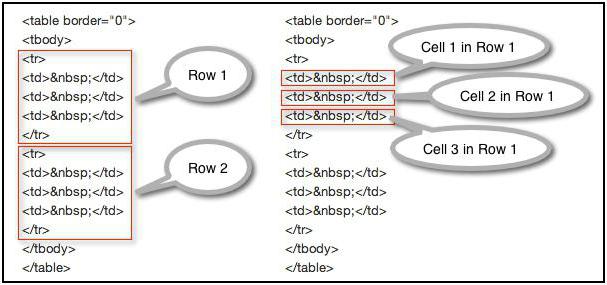
Vediamo prima di analizzare la struttura di ogni tabella, prima di approfondire l'argomento. In ogni tavolo c'è una linea, e in essa – cell. Ricordate che inizialmente, tutte le tabelle devono contenere lo stesso numero di celle.

La figura sopra indicati due file e in ciascuno dei tre celle. Si tratta di un tavolo comune. Se siete in qualsiasi casella, digitare un numero minore di celle, la tabella è "muovere fuori", non tutto sarà visualizzato correttamente.
HTML-Tabella: unire celle verticalmente e orizzontalmente
Per specificare un numero inferiore di cellule o stringhe può essere utilizzato solo se si ha qualcosa da unire. Ma invece della voce eliminata nel vicino più prossimo alla cima è necessario specificare un attributo aggiuntivo. Se si combinano le colonne, allora la colspan, se le stringhe, quindi rowspan. Il valore di un attributo indica il numero di elementi che si desidera unire.
Si prega di notare che è necessario specificare nel elemento più vicino alla parte superiore. Ad esempio, nella figura precedente, se si volesse unire cella 1 e 2, è necessario specificare l'attributo colspan cella 1 con un valore di due. E cancellare il numero della posizione 2 o 3, non importa.
La linea di fondo è che si dica la cella di quanto spazio ci vorrà. Il valore predefinito è 1.
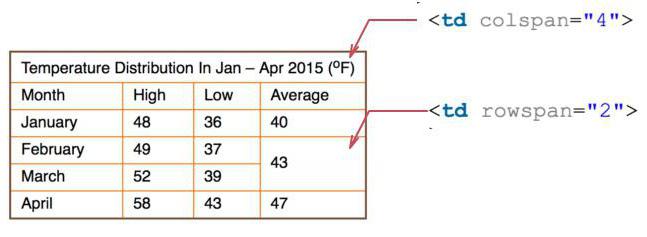
Unisci celle verticalmente HTML-tavolo si svolge sullo stesso principio. Semplicemente spazio occupato sarà considerato in senso verticale. Vedi figura sotto.

Qui, la cella con il numero 43 prende due stringhe. Per fare questo, è necessario specificare il rowspan attributo. Basta ricordare:
- Row – fila.
- Col – Colonna / colonna.
- Span – Associazione.
I creatori hanno cercato di portare il linguaggio come possibile l'umano, in modo che anche senza saperlo, potrebbe in qualche modo capire.
In HTML, l'unione di cellule può essere fatto in due direzioni: verticalmente e orizzontalmente. Per fare questo, si precisa entrambi attributo.

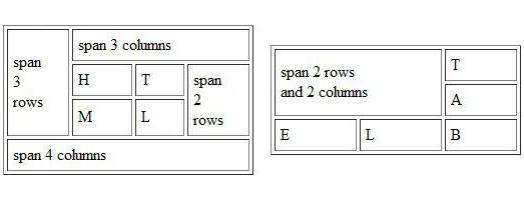
La figura sopra è proprio questo e ha dichiarato che l'associazione può fare: righe, colonne o righe e colonne.
HTML: unire le celle. esempi
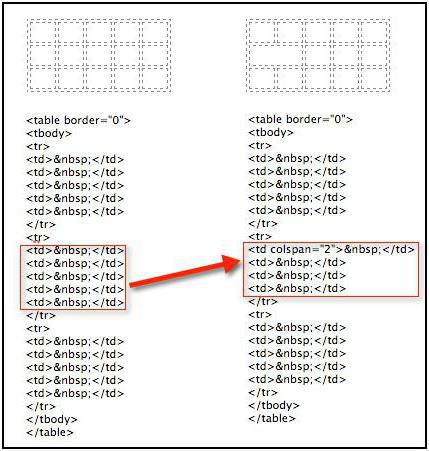
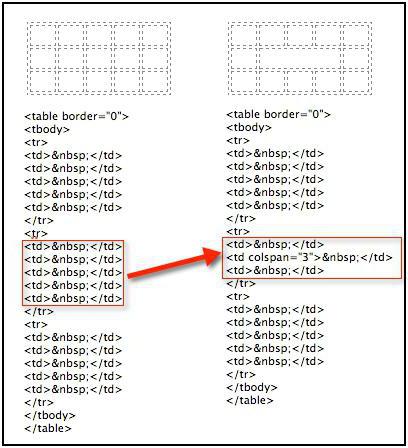
Consideriamo esempi più complessi pietra miliare su grandi tavoli. In basso a sinistra Impostare la versione originale di una tabella normale. A destra – una variante con una combinazione di due celle della seconda fila. Quindi, più chiaro e più facile da confrontare il codice HTML.

È inoltre possibile combinare i tre al centro della cella. Nel primo caso attributo colspan specifica la cella №1. Qui, il primo sarà invariato, e la seconda

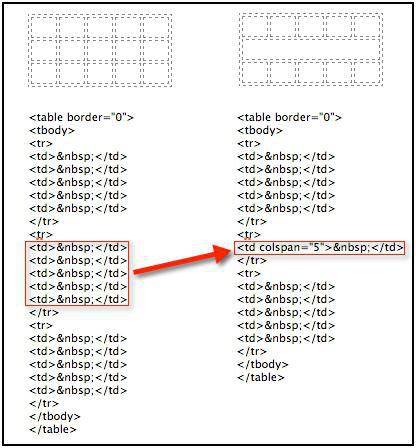
Se si desidera unire tutte le celle di una riga a una sola, quindi rimuovere i quattro td nel primo indicano colspan = '5'.

Come si può vedere, infatti, tutto è semplice. Niente di complicato. Ancora più importante, con attenzione, dal primo tempo per capire tutte le insidie dei tavoli, e quindi nessun problema, non dovrebbero sorgere.
Tabella come quadro sito
In HTML, l'unione delle cellule non è sempre utilizzato per le tabelle regolari con le informazioni (in Word o Excel). Sito web designer spesso, ma prima che i sondaggi li hanno utilizzati per il layout dei siti.
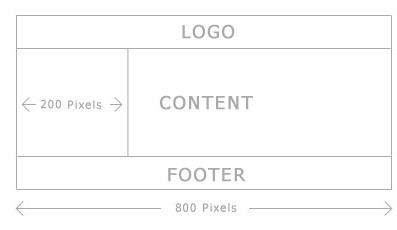
Ad esempio, si consideri il layout del sito. Questo design – molto semplice e primitivo. Ma si può dimostrare l'uso di associazione in modo esplicito.

Ci fu originariamente una tabella di tre file di due celle ciascuna. Poi, per posizionare il logo del sito, le due cellule in prima fila sono stati combinati. La linea di fondo è quello di fare lo stesso per accogliere la "cantina".
Grazie al suo posto è possibile posizionare gli elementi di progettazione, e nulla non lascerà i suoi limiti. Questo è molto comodo e semplice. Pertanto, è stato così popolare. Ora, si consiglia di creare un blocchi di tag div.
conclusione
E ricordate che la fusione cella di tabella HTML, si può fare quello che ti piace. Tutto dipende da ciò che si vuole e come si vuole organizzare. È importante sottolineare che non confondersi. Se si desidera creare un grande tavolo con un gran numero di associazioni, si consiglia di disegnare il tutto su un pezzo di carta o nella pittura. principianti Imposer sarà più facile.
Quando l'esperienza di guadagno, queste operazioni è possibile eseguire nella tua testa facilmente.














