Come controllare il sito mobile? Metodi per i siti test cellulari
Lo sviluppo della versione mobile del sito – non è solo possibile capriccio di sviluppatori, spese supplementari (o reddito, quando si tratta di imprenditori) e la cura sui visitatori alla risorsa. Secondo le recenti dichiarazioni fatte da Google Inc., siti che non soddisfano i requisiti del responsive design si pessimizirovany nella ricerca, effettuata da un dispositivo mobile. Nazionale motore di ricerca Yandex ha anche rilasciato raccomandazioni "Quanto è importante essere mobile", e ha assicurato che, agendo per comodità degli utenti di dispositivi mobili sarà segnato nei risultati di ricerca e le versioni mobili per favorire pagine adattivi.

Quindi, gli sviluppatori è indispensabile per adattare i siti web per smartphone e verificare manutenzione della risorsa display. In caso contrario, ci si può aspettare di perdere una gran parte del traffico, e quindi potenziali clienti, perché i nuovi algoritmi di Google e "Yandex" operano già nel prossimo futuro. Controllare la versione mobile del sito in diversi modi: cambiando la dimensione della finestra del browser nella transizione alla modalità sviluppatore utilizzando gli emulatori di dispositivi mobili o servizi web.
Cordialità del sito web per dispositivi mobili
Adattabilità ai dispositivi mobili è valutata su diversi parametri. E 'importante controllare la versione mobile del sito non solo in termini di display corretto, è necessario tener conto di altri fattori:
- la mancanza di animazione, "pesante" il disegno ed immagini;
- Velocità risorsa di caricamento (dovrebbe essere minimo);
- non c'è bisogno di scorrere orizzontalmente;
- l'assenza del plug-in Silverlight-e di Java applet;
- Facile navigazione attraverso il sito;
- il codice è stato registrato meta tag viewport.
Se sono soddisfatte le condizioni, gli algoritmi più comuni di motori di ricerca riconoscono pagina web come adatto per i dispositivi mobili e migliorare la posizione del sito in relazione alla questione delle risorse, che non sono adatte.
prova vera e propria su dispositivi mobili
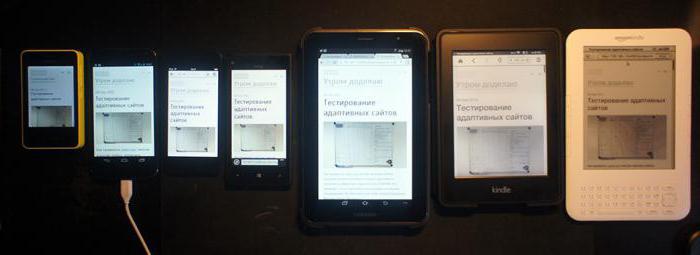
Il modo più conveniente per testare il tuo sito mobile su smartphone reali. Questo metodo consente di testare in condizioni reali. Idealmente, controllare la risorsa web migliore su più dispositivi, ma se il budget del progetto non si assume i costi per l'acquisto di un paio di smartphone modelli più popolari, sarà sufficiente e dispositivi su Android o Apple based.

Modifica delle dimensioni finestra del browser
Il metodo più semplice, ma non il migliore in termini di ispezione, è quello di cambiare le dimensioni della finestra del browser. Se una pagina viene fatto applicando la tecnologia del design adattivo, controllare la versione mobile del sito, in modo il più possibile. Ma nei casi in cui un unico disegno utilizzato, la risorsa deve essere una chiara indicazione che l'utente è venuto dal tuo smartphone, tablet o altro dispositivo mobile. Così, questo metodo consente di controllare la disponibilità del sito mobile. Ma la correttezza del display (in termini tecnici) è improbabile da valutare.

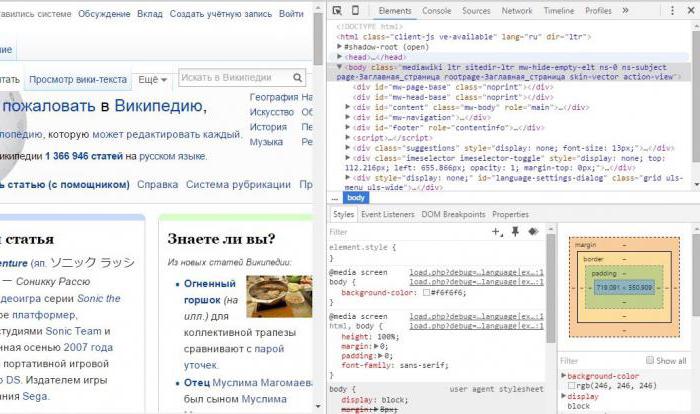
Il passaggio alla modalità sviluppatore nel browser
Un modo più ottimale per testare una versione mobile del sito (Google o "Yandex", come fanno altri motori di ricerca emettono adattabilità nella lista dei fattori più importanti che influenzano la classifica) – è quello di entrare in modalità sviluppatore nel browser. Il metodo funziona in modo simile con più browser:
- Mozilla: passare alla modalità sviluppatore selezionando l'opzione "disegno adattivo" nel menu "Sviluppo"; premendo una combinazione di Ctrl + Shift + M; cliccando su "Modalità responsive design Web" a strumenti di sviluppo web;
- Chrome: il passaggio alla modalità cellulare premendo il tasto funzione F12, seguita da selezionare versione mobile dell'icona (lo smartphone nell'angolo in alto a sinistra della finestra che appare).
In Opera, il passaggio alla modalità sviluppatore per testare la versione mobile premendo una combinazione di Ctrl + Maiusc + I, ma c'è un altro modo. Una versione speciale del browser – Opera Mobile Emulator Classic – consente di stimare il design cellulare versatile. Versione del programma sono disponibili per i principali sistemi operativi.

Emulatori di dispositivi mobili: Android Studio e Apple Xcode
Controllare la versione mobile del sito ( "Yandex" e Google), è possibile utilizzare l'emulatore di dispositivo mobile che per Android e Apple sono, rispettivamente, Android o Apple Studio Xcode.
Tali strumenti si presenta come il luogo in forma come apparirà su dispositivi mobili: nei programmi delle versioni pre-installate più comuni di browser per dispositivi mobili. Tuttavia, gli emulatori non prendono in considerazione la velocità di caricamento e di alcune altre sfumature che si possono osservare in condizioni reali.
Per controllare sufficiente per installare uno di questi programmi sul computer e aprire il sito per l'emulatore.
I servizi Web di verifica della progettazione cellulare
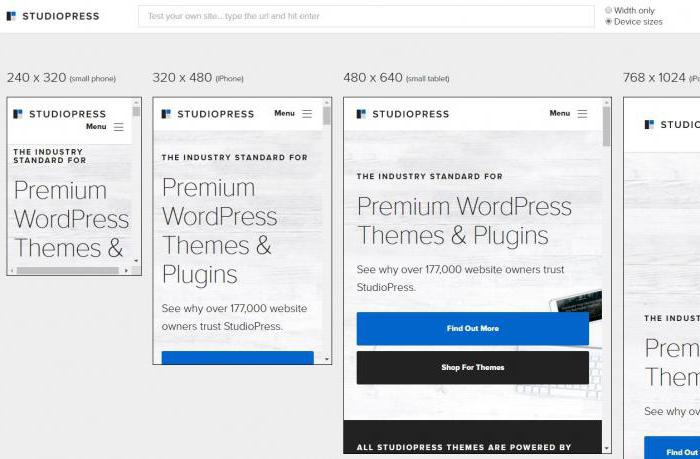
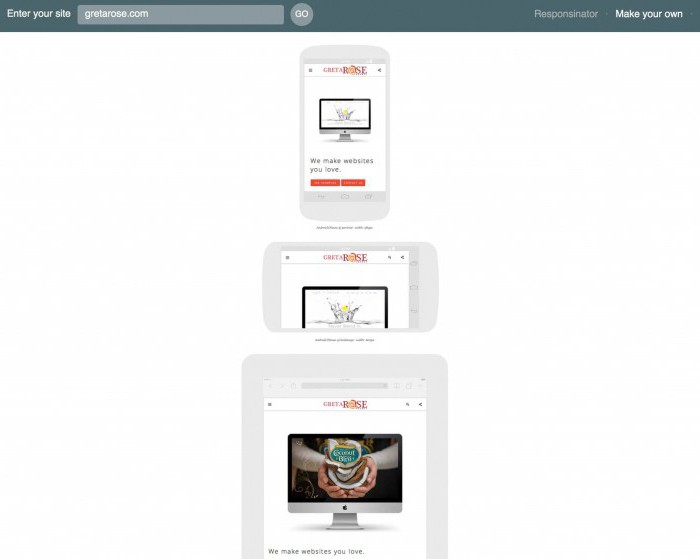
Ci sono modi più facili per testare la versione mobile del sito. Ad esempio, un Responsinator servizio online per valutare la correttezza del display risorsa su dispositivi mobili e la facilità di utilizzo del sito da parte dell'utente. Risorse visualizza il sito nella forma in cui avrebbe guardato sei diversi dispositivi basati su Android o Apple e in diversi orientamenti.

Controllare l'ottimizzazione pagina web per i dispositivi mobili
Altre risorse per verificare la versione mobile del sito, inoltre valutare la capacità di adattamento, non solo vi mostrerà come guardare vari dispositivi di piattaforma. servizi più rinomati: Google Mobile amichevole e "Yandex webmaster" (controllare le pagine Web). Valutare l'ottimizzazione del sito per i dispositivi mobili come mezzo di controllo o Bing, ad esempio, Mobile Checker dal W3C.
Tutto ciò che è richiesto dal webmaster nel valutare versione del sito per i dispositivi mobili che utilizzano il servizio online, quindi è inserire l'indirizzo della risorsa e attendere per l'analisi. La maggior parte dei servizi di cui sopra è selezionata ottimizzando i parametri cordialità dei dispositivi mobili che sono stati sopra elencati.
Quindi, per valutare la capacità di adattamento della risorsa web in diversi modi: dal test su smartphone reali, tablet o altri dispositivi o Windows Mobile ridimensionamento del browser web, controllare emulatori o in modalità di browser web sviluppatore e termina l'utilizzo dei servizi di "Yandex" e "Google". Controllare la versione mobile del sito è molto semplice completo, e questo renderà le modifiche necessarie e per migliorare la posizione del sito nei risultati di ricerca.