DOCTYPE HTML – che cos'è? Quello che dovete sapere sul oggetto
Non importa ciò che gli scettici, il progresso continua ad essere un fenomeno che non può essere fermato. Tuttavia, mentre alcuni sono indignati mossa protratta al giardino luna, altri sono letteralmente immersi in un panico, perché diventa più difficile tenere il passo con i cambiamenti. Un esempio di tale "catch-up" sono i rappresentanti delle professioni legate all'alta tecnologia.
Mentre la maggior parte web designer, programmatori e programmatori sono molto più adatta allo spirito del tempo, piuttosto che qualsiasi "Nura Baba", che riceve le informazioni dalla settimana di ritardo, ma ancora con notevoli distorsioni, la realtà è un po 'diversa. Corrispondono al livello del progresso è difficile nel campo delle nuove tecnologie. Consideriamo un esempio semplice: anche alcuni 5-10 anni fa, uno sviluppatore di giochi online su Adobe Flash potrebbe raggiungere il successo tangibile, numerosi "Happy Farmer" sono la prova. Tuttavia, oggi questa tecnologia sta gradualmente scomparendo, lasciando il posto a una più moderna, ma meno di una maggioranza di studio di HTML5 di base. Tra l'altro, è HTML5, ed è uno dei "personaggi" di storie di oggi dedicate giorni feriali HTML-DTP.

DOCTYPE HTML – che cos'è?
Questo monumento alle vittime degli anticipi ad alta tecnologia nella tecnologia. Dashing 90-s, che si distinguono non solo la situazione "di combattimento" nel nostro paese, ma anche piuttosto una vera guerra dei browser, portato nel mondo solo alcuni prodotti che consentono agli utenti di computer di navigare sul World Wide Web. C'è solo un problema – popolare, quando Netscape Navigator e Internet Explorer stavano guardando la stessa pagina in una completamente diversa, rispettivamente, e i creatori del sito per creare un completamente diverse pagine per questi programmi.
Norme? In quegli anni, a parlare di loro era inutile – W3C è esistita nella sua infanzia, e promuovere il vostro IE di Microsoft generalmente noto che preferiva di inventare la propria, non sono compatibili con le bici nulla. Tuttavia, entro la fine di quel terribile decennio (per gli sviluppatori web), la situazione tornò alla normalità, dopo tutto: c'era qualche parvenza di norme che, se non del tutto, ma ancora rispettato da tutti i browser più diffusi.
Tuttavia, la situazione si è rivelata tale che gli standard del consorzio e dei produttori di browser erano, per usare un eufemismo, non è affatto simile. Si potrebbe facilmente creare un tutto corretta in termini di HTML, CSS e DOM della pagina, ma si browser preferito ostinatamente mostrato non è quello che ti aspettavi di vedere.
Tuttavia, col passare del tempo, gli sviluppatori ancora hanno finalmente deciso di pensare non solo la concorrenza, ma di un webmaster, e 'apparso – DOCTYPE HTML. Questo è un tag speciale che dice al browser come dovrebbe essere considerata una particolare pagina.
Ciò che è necessario nel DOCTYPE HTML-codice?
Prima dell'avvento di standard adeguati, che ha cominciato a seguire ovunque, molti sviluppatori di browser hanno cercato di tirare la coperta su se stesso, creando i propri metodi di approccio ad una particolare tecnologia. Di conseguenza, una sola e medesima pagina appare in diversi browser in modi diversi. Tuttavia, questo c'è stato detto, solo che non menzionare che, quando i produttori di programmi per la navigazione sul Web è venuto intorno, c'era un altro, non è un problema meno divertenti.
Immaginate la situazione: voi – un tipico sviluppatore web fine degli anni '90. E così è accaduto che la maggior parte del tempo speso nel browser Internet Explorer 4. Microsoft esce improvvisamente ai loro sensi e rendere il vostro nuovo browser è più "corretto", per cui non è chiaro come è ora di creare siti e cosa fare con coloro che hanno già creato. Naturalmente, se avete abbastanza tempo, si potrebbe riscrivere il suo codice HTML in modo che corrisponda alle nuove norme, ma perché la gente – le creature pigre.
E 'stato a questo punto DOCTYPE HTML è il più appropriato "invenzione". A seconda di quale tipo di documento si precisa all'inizio della pagina, il browser scegliere la più appropriata in questo caso il meccanismo di rendering. Se il Doctype nel codice HTML non è disponibile, il browser entrerà in modalità di compatibilità (di solito, ma non necessariamente). Di conseguenza, la stessa Internet Explorer 6 (anche se il file di riposare in pace), in assenza di tag Doctype si comporta come se si sta lavorando nella sua quarta versione.

tipi Doctype
tag DOCTYPE comprende diverse specie che possono essere suddivise in alcune categorie. In primo luogo, descrive i principali tipi di linguaggio di markup: HTML 4.01, HTML 5, XHTML 1.0 o XHTML 1.1. In secondo luogo, ciascuna di queste lingue ha i suoi sottosezioni, indicando il "coefficiente di ricerca guasti" t. E. A quanto duro per essere codice HTML standard W3C stabiliti. Tuttavia, nel secondo caso, ci sono due eccezioni – HTML5 e XHTML 1.1 non ha alcun sottospecie e sono solo una forma di DOCTYPE HTML. Ma ne riparleremo più avanti …
approccio rigoroso: DOCTYPE Strict
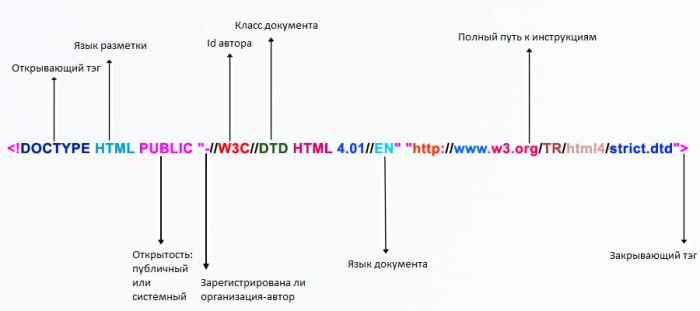
Se si preferisce creare codice HTML corrispondente ad ogni lettera della legge validatore, l'incentivo aggiuntivo (diversa per interesse) sarebbe quella di utilizzare Doctype Strict. Se si prevede di utilizzare la più avanzata XHTML 1.0, la linea, che inizierà ogni elemento dovrebbe essere simile a questo:

La scelta DOCTYPE HTML PUBLIC modello rigoroso assicura che qualsiasi deviazione dallo standard sarà notato dal browser, e poi utilizzato il tag sbagliato viene ignorato. In particolare, in modalità rigorosa, ogni tag, se si tratta di una forma, un'immagine o un altro elemento necessario per essere collocata all'interno dei tag di blocco. Se si decide di farne a meno, il browser semplicemente non visualizzerà questa voce, e il layout lista degli errori riempito un paio di dischi.
Inoltre, un numero di tag che consentono di formattare il testo, è anche desiderabile eliminare – il regime di rigorosa implica l'uso di CSS.
approccio umano: DOCTYPE Transitional
 Se una grave metodo rigoroso modello non ti si addice o semplicemente abituati ad andare contro le regole, c'è sempre la possibilità di ricorrere ad un tipo Doctype più umana HTML pubblica. W3C ha preso cura di coloro che non vogliono rinunciare alle abitudini e desidera lavorare in condizioni più blande, creando un modello di transizione che rappresenta un approccio di transizione al modello di validazione. Questo modello permette di consentire liberamente se stessi alcune libertà, come ad esempio Strict è vietata, i tag modello, così come molti altri approcci al layout, che non si perde rilevanza a partire dalla fine degli anni '90.
Se una grave metodo rigoroso modello non ti si addice o semplicemente abituati ad andare contro le regole, c'è sempre la possibilità di ricorrere ad un tipo Doctype più umana HTML pubblica. W3C ha preso cura di coloro che non vogliono rinunciare alle abitudini e desidera lavorare in condizioni più blande, creando un modello di transizione che rappresenta un approccio di transizione al modello di validazione. Questo modello permette di consentire liberamente se stessi alcune libertà, come ad esempio Strict è vietata, i tag modello, così come molti altri approcci al layout, che non si perde rilevanza a partire dalla fine degli anni '90.
«Soft» DOCTYPE HTML 4 è dichiarato come segue:
Per stringa XHTML ancora una volta sembra un po 'diversa, ma la tendenza generale continua:
 Fino ad oggi, nonostante il fatto che ciascun codificatore cerca di abbinare la Strict-modello, è un Doctype di transizione è il più popolare. Tuttavia, questo modello ha un limite di credito: validatore "rifiutare" le pagine che contengono frame. Se è necessario ricorrere a questo layout metodo, si dovrebbe prestare attenzione a quello successivo – l'ultimo modello.
Fino ad oggi, nonostante il fatto che ciascun codificatore cerca di abbinare la Strict-modello, è un Doctype di transizione è il più popolare. Tuttavia, questo modello ha un limite di credito: validatore "rifiutare" le pagine che contengono frame. Se è necessario ricorrere a questo layout metodo, si dovrebbe prestare attenzione a quello successivo – l'ultimo modello.
Dal generale al particolare: Doctype Frameset
Approccio quando controllo le pagine per la conformità con il modello di frame è generalmente simile a quella della transizione, però, oltre alle "libertà" di cui sopra, questo modello consente di utilizzare fotogrammi. Altre differenze Frameset non ha, pertanto, può solo linea di trasferimento per annunci, per HTML 4.01 e XHTML 1.0:

Cutting-Edge
 Naturalmente, riferendosi alla fine di questo articolo tutte la crescente popolarità di standard HTML5, non potevamo ignorare il linguaggio di markup. E 'divertente che W3C considera la versione HTML di base, quindi è il DOCTYPE HTML 5 sembra piuttosto modesto. In altre parole, questa definizione tipo è che il browser ha bisogno di lavorare con "pura» HTML, e quali sono oggi considerato il HTML5, mentre familiare a molti della quarta versione è considerato potenzialmente obsoleti.
Naturalmente, riferendosi alla fine di questo articolo tutte la crescente popolarità di standard HTML5, non potevamo ignorare il linguaggio di markup. E 'divertente che W3C considera la versione HTML di base, quindi è il DOCTYPE HTML 5 sembra piuttosto modesto. In altre parole, questa definizione tipo è che il browser ha bisogno di lavorare con "pura» HTML, e quali sono oggi considerato il HTML5, mentre familiare a molti della quarta versione è considerato potenzialmente obsoleti.
Altre varietà Doctype
Ad oggi, ci sono diverse varietà di modelli di DOCTYPE, e la maggior parte dei quali viene in XHTML. Mentre la seconda versione del linguaggio di marcatura non è venuto fuori nella luce, entrando a far parte dei suddetti HTML5, variazioni nella sua prima versione, anche se non la più alta prevalenza, viva e.

È importante Doctype?
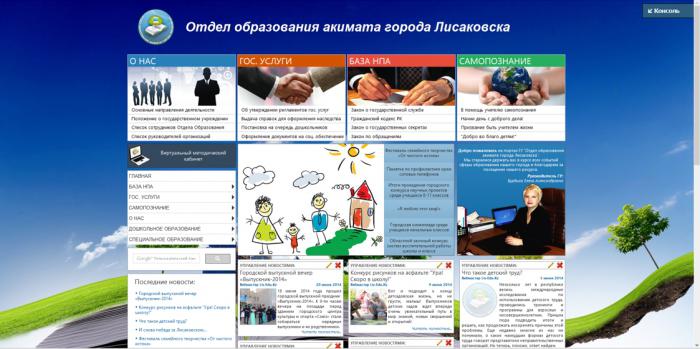
Forse alcune prime armi "scrittori" nella HTML cercheranno di ignorare il tipo advertisement pagina. Beh, se non hanno imparato le informazioni importanti da vyshenapisannogo, diamo un semplice esempio. Ecco una pagina di esempio che utilizza Transitional-modello:
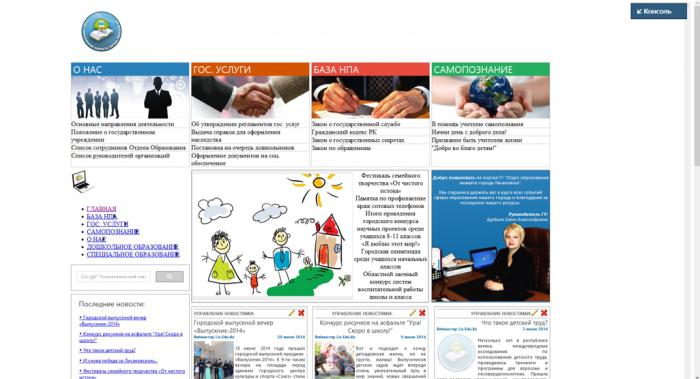
 Sembra come dovrebbe apparire come l'idea del designer, ma vale la pena di noi a "confondere» Doctype, e otteniamo la seguente:
Sembra come dovrebbe apparire come l'idea del designer, ma vale la pena di noi a "confondere» Doctype, e otteniamo la seguente:
 Come si può vedere, la pagina ha subito cambiamenti significativi: sbiadita carta da parati, il menu è diventato elenco sfigurato, CSS alcune classi semplicemente ignorati, in aggiunta, la pagina "otros" seconda barra di scorrimento.
Come si può vedere, la pagina ha subito cambiamenti significativi: sbiadita carta da parati, il menu è diventato elenco sfigurato, CSS alcune classi semplicemente ignorati, in aggiunta, la pagina "otros" seconda barra di scorrimento.
Speriamo che questo esempio è sufficiente vyshenapisannogo disponibili spiega l'importanza, quindi, possiamo solo mantenere l'attenzione o, idealmente, imparare a scrivere il codice che passa rigorosa convalida. Buona fortuna a voi!















