Come inserire uno spazio html
Se si sta sviluppando html-files, probabilmente avete notato questa funzione, il browser ignora gli spazi. Nel codice sorgente ci può essere un numero illimitato, ma il risultato mostra solo uno. Il più delle volte, una tale restrizione riguarda solo positivamente la derivazione di informazioni. Dopo tutto, a volte si può mettere accidentalmente un paio di lacune, a seguito del documento ottenuto dalla disordinata. E limitando la distanza tra le parole è sempre fisso. Ma a volte v'è la necessità di raddoppiare o triplicare lo spazio, html farà distanza illimitata tra le parole per te. Per implementare questo requisito in diversi modi, di cui parleremo in questo articolo.

Il primo metodo
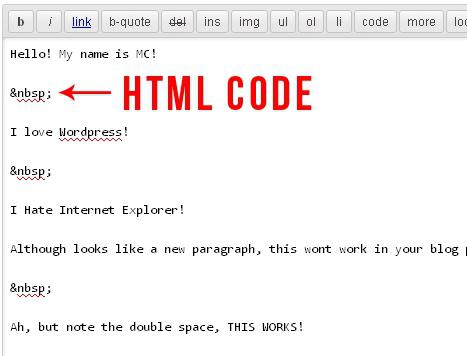
Quando v'è la necessità di fare una lunga distanza tra certe parole, è possibile utilizzare uno speciale spazio di codice html. Basti aggiungere una voce «& nbsp», che consentirà di aumentare la distanza tra i personaggi. Questo codice può essere utilizzato come uno spazio, solo con l'eccezione che sarà sempre presa in considerazione nel derivare il browser di dati. Questo spazio speciale html a volte usato per emulare una linea rossa o evidenziare parti di testo. Esso dovrebbe dirvi un po 'di codice. Il primo carattere è una e commerciale. Egli si riferisce all'azione di un codice speciale. In HTML ci sono molte altre combinazioni che danno effetti diversi. Ad esempio, «& gt» e «e gl" sono sostituite da "". Il loro utilizzo è necessaria, in quanto rappresentano l'inizio e la fine del tag. In questo caso, «nbsp», una forma abbreviata di comando "spazio non-breaking", che tradotto significa "spazio non-breaking". Per questo comando, c'è un h numerico  Sostituzione "& # 160", che ripete l'effetto di un tale spazio. Vale la pena notare che se tra le parole sarà «& nbsp» codice, essi saranno sempre sulla stessa linea. Se vanno oltre il bordo dello schermo, la barra di scorrimento viene visualizzata nel browser. Codice «& nbsp» – questa è un'emulazione completa di spazio normale.
Sostituzione "& # 160", che ripete l'effetto di un tale spazio. Vale la pena notare che se tra le parole sarà «& nbsp» codice, essi saranno sempre sulla stessa linea. Se vanno oltre il bordo dello schermo, la barra di scorrimento viene visualizzata nel browser. Codice «& nbsp» – questa è un'emulazione completa di spazio normale.
Il secondo modo
Il secondo metodo è utilizzato per obiettivi più ambiziosi. Uno spazio in HTML può essere posizionato usando il tag
. Esso consente di scrivere il testo senza formattazione aggiuntiva. Se le informazioni si trova in questo tag, sarà presentato nella sua forma originale come in un codice html della pagina. Questo prende in considerazione non solo gli spazi ma interruzioni di riga. Ma vale la pena notare che, come nel caso del «& nbsp» codice, il testo nel tag, che sarà rilasciato sulla stessa linea, se non v'è alcuna traduzione naturale. C'è un'altra osservazione. Tutto ciò che è tra l'apertura e, rispettivamente, la chiusura, avrà un font specifico.
La terza via
Questo metodo non è nuovo, perché offre semplicemente un'alternativa al secondo. Utilizzando fogli di stile CSS, è possibile ottenere lo stesso effetto di quello del tag
. Ma questo tipo di carattere rimarrà invariata. Regola «white-space» con il valore «pre» emula spazio html utilizzando il tag precedentemente descritto. Questo comando può essere applicato a qualsiasi area di testo.conclusione
i metodi di cui sopra vi aiuterà a mettere gap multipla. HTML consente un modo molto flessibile ed a propria discrezione di personalizzare la loro pagina. Ma, in pratica, di utilizzare più spazi raramente è necessario.