Fare un menu orizzontale per il sito da soli
menu orizzontale hanno quasi qualsiasi sito – è una parte importante, in quanto si può con il suo aspetto e la fruibilità di attrarre o, al contrario, spaventare i visitatori. Impariamo come creare un menu orizzontale elementare: rendere "scheletro" in HTML, di padroneggiare le abilità di base della creazione. Si può certamente trovare un menu pronto, ma molto più bello di imparare a sviluppare da soli. E 'piuttosto divertente.
Imparare a fare menù
Cerchiamo di non deviare dalla semantica, che aderiscono alle figure principali del layout. Prima di tutto bisogna fare un "scheletro" per i nostri menu in HTML, imparare le abilità di base per rendere i propri menu orizzontali. E allora sarà decorare, utilizzando i fogli di stile. Lasciate che il nostro menu orizzontale contiene 5 articoli. Il primo elemento verrà reindirizzato alla homepage. Il secondo punto – "Chi siamo". Il terzo – "I nostri premi". Quarto – "E 'divertente". Quinto – "Contattaci".
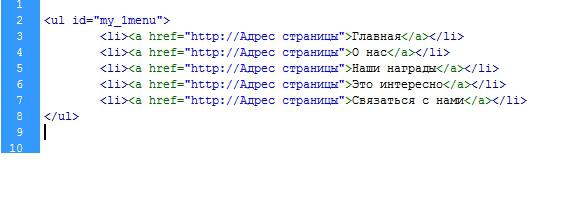
Codice HTML simile a questo:
 Chi non conosce: tag ul è utilizzato per il proiettile, gli elementi iniziano con il li. Li tag ereditano gli stili che sono applicati al ul.
Chi non conosce: tag ul è utilizzato per il proiettile, gli elementi iniziano con il li. Li tag ereditano gli stili che sono applicati al ul.
Ul – elemento di blocco della lista, esso sarà allungato alla larghezza. Li è anche un blocco.
Quindi, creare un index.html. Raccogliamo il nostro codice. A questo punto, il browser visualizza una verticale piuttosto che un menu orizzontale. Ma noi con voi obiettivo – per fare un menu orizzontale per il sito. Per questo abbiamo bisogno di CSS.
Cosa sono i CSS?
Se non avete ancora a padroneggiare lo sviluppo di siti, è necessario conoscere il concetto di fogli di stile CSS. In realtà, queste sono le regole per la formattazione, elaborazione, applicati ad elementi diversi sulle pagine di un sito web. Se si descrivono le proprietà degli elementi in HTML standard, si dovrà ripetere più volte, si ottiene una duplicazione degli stessi pezzi di codice. Pagina tempo di caricamento sul computer dell'utente crescerà. Per evitare questo, v'è un CSS. È sufficiente descrivere solo una volta un certo elemento, e poi semplicemente indicare dove utilizzare le proprietà di un particolare stile. E 'possibile fare la descrizione non solo il testo della pagina stessa, ma anche in un altro file. Questo permetterà di applicare la descrizione dei diversi stili in tutte le pagine del sito. E 'anche conveniente per modificare alcune pagine, la modifica del CSS-file. I fogli di stile consentono di lavorare con i caratteri su un livello migliore rispetto al HTML, contribuendo a evitare di peggiorare le pagine grafiche del sito.
Fogli di stile per lo sviluppo di menu
 CSS-code per il menu:
CSS-code per il menu:
- # My_1menu {list-style: none; padding: 6; larghezza: 800px; margin: auto;}
- # My_1menu li {float: left; font: 18px Arial corsivo;}
- # My_1menu a {color: # 756; display: block; altezza: 55 pixel; line-height: 55 pixel; padding: 0px 15px 0px 15px; sfondo: #dfc; text-decoration: none;}
- # My_1menu a: hover {color: #foa; background: # 788;}
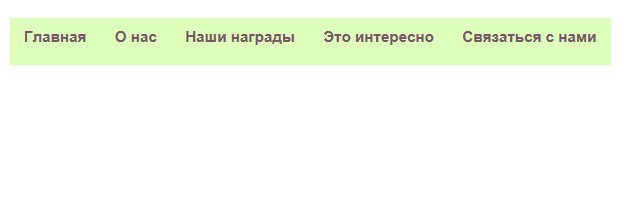
Ora diamo un'occhiata al menu CSS orizzontale risultante.
# My_1menu – quindi non c'è assegnazione stile per elemento UL con id = my_1menu, list-style: none – questo comando per rimuovere i segni lasciati dagli elementi programmati.
width: 800px – la larghezza del nostro menu è di 800 pixel.
padding: 0 – questo rimuove l'imbottitura interna.
margin: auto – vyravnivnie menù orizzontale al centro della nostra pagina.
# My_1menu li – l'assegnazione di stili Li-elementi.
Altezza: 55 pixel – altezza menu.
# My_1menu a: hover – l'assegnazione di stili di elemento e il mouse quando viene indotta.
 Non descriveremo in dettaglio ogni linea, come ogni sviluppatore può specificare i parametri qui. Questa base per l'utilizzo di stili nel menu sul sito web. Si può dare un aspetto più rifinito e bello, usando le immagini. Assegnare elemento, ma, per esempio, di sfondo: url (img1.png) repeat-x. Ci sia di fondo: url (img2.png) repeat-x per a: hover.
Non descriveremo in dettaglio ogni linea, come ogni sviluppatore può specificare i parametri qui. Questa base per l'utilizzo di stili nel menu sul sito web. Si può dare un aspetto più rifinito e bello, usando le immagini. Assegnare elemento, ma, per esempio, di sfondo: url (img1.png) repeat-x. Ci sia di fondo: url (img2.png) repeat-x per a: hover.
Usate la vostra immaginazione, preferenze creative. Poi sulla base di questa conoscenza su come creare un semplice menu sul sito web, è possibile sviluppare una pagina con il suo design unico.